モバイルファースト室の山下(@tomorrowkey)です。

Androidアプリを開発していて、ふとした時に不具合を見つけたりしませんか。
クラッシュであればDeploygateやCrashlyticsなどでクラッシュレポートを送ることができますが、表示崩れを報告をするにはスクリーンキャプチャを撮ってメールアプリを開き、画像を添付して、送信する、といった手順が必要でなかなか面倒です 。
アプリを開発する側は不具合のあったスクリーンショットがほしい、不具合を報告する人は報告する手順がめんどうといったギャップを解決するためのライブラリを作りましたので、紹介します。
不具合報告する機能を作りました
冒頭のアニメーションgifで一通りの挙動を見ることができます。
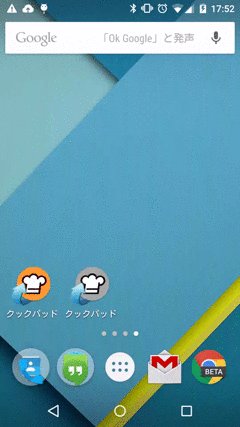
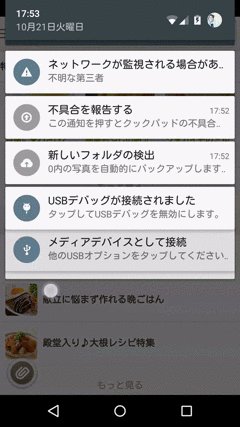
このライブラリを使っているアプリを開くと通知領域に「不具合を報告する」という項目が増えます。
不具合を見つけた時にこの通知を選択するとスクリーンショットが撮影されメール作成画面が開きます。
不具合を報告する人はこのメールを送るだけで表示崩れなどの不具合を報告することができます。
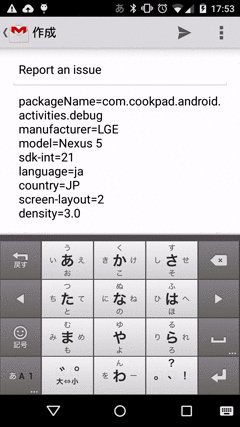
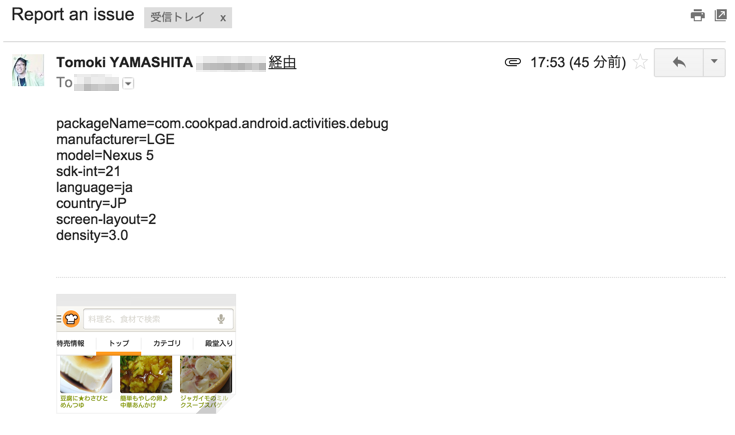
メールが届きます
実際に受信したメールがこちらです。

スクリーンショットが添付されているので開くと表示されます
アプリのスクリーンショットなので、ステータスバーが表示されませんが、不具合報告するには十分なものが撮れます。

この機能をアプリで使うには
この機能はライブラリとして作りました。
https://github.com/cookpad/issue-reporter-android
不具合報告機能をつけたいActivityに、Fragmentを追加する処理を書き足します。
BaseActivity.java といった基底クラスがあれば、それに書き足すだけでアプリ全体にこの機能を追加することができます。
MainActivity.java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String mailAddress = "support@example.com"; String subject = "Report an issue"; IssueReporterFragment.apply(this, mailAddress, subject); }
簡単に原理を説明すると、ActivityのRootのViewであるDecorViewを取得して、描画するためのキャッシュ(Bitmap)を取得してそれをメールアプリにIntentで飛ばしているだけです。
なにも特殊なことをしていないため、Permissionの追加も必要ありません。
まとめ
素早くモバイルアプリを開発するためには、開発とテストとフィードバックのサイクルをいかに早く回すかが鍵となります。
このライブラリを使えばフィードバック時のコミュケーションコストを少し抑えることができるようになると思います。
ぜひご活用ください。