こんにちは、会員事業部でプロのレシピを担当しています ツヤ です。
2015年10月にプロのレシピ(プレミアム会員プラン)をリリースしました。クックパッドプレミアム会員であれば(決済方法に条件あり) プロのレシピを月額100円(税別)で利用できるプランです。
開発中に発生した検証についてのお話です。

プレミアム会員であれば・・・
サービス内にはユーザーの状態による条件分岐が随所にあります。
ここでのユーザーの状態とは、クックパッドに登録済みかどうか。またどのような方法でログインしているか。プレミアム会員であれば、どの決済方法を選択してるユーザーなのか。ということにします。
プロのレシピ(プレミアム会員プラン)の「プレミアム会員であれば」という条件に対して、ユーザーの状態は クックパッドで提供している 決済方法の種類と同じだけ存在します。
※ クックパッドで提供している決済方法
- クレジットカード決済
- キャリア決済
- コンビニ決済
- iTunes Store決済
- Yahoo!ウォレット
など
検証作業
ユーザーの状態により表示・処理が異なる場合、それぞれの状態でページ確認する必要があります。 また、確認するのは自分(エンジニア)やチームのメンバーだけで無く、 デザイナー、カスタマーサポート、法務など様々な部署のスタッフに確認してもらうこともあります。

上記はプレミアムサービスので利用中のお支払い方法を表示しています。 支払い方法に応じて適切なロゴが使用されているか検証しています。(もちろん feature specでもテストしてます)
デザイナーとしては、適切なロゴは使用されているか。法務としては利用規約へのリンクを確認したり、 サポートではユーザーからのお問い合わせに備え表示されている内容を確認しておくことが大切かと思います。
ユーザーの状態を作成するのはエンジニアであっても・・・
エンジニアであればDBを直接操作して、その状態を作ることは可能だと思いますが検証するのはエンジニアだけではありません。 また、たとえエンジニアでも状態が複雑な場合、仕様を把握する必要が発生し容易なことではなくなることもあります。
エンジニアなら・・・
> 状態が複雑な場合、仕様を把握する必要だったり容易なことではなくなります。
その状態を作成するスクリプトはあります。なので 困っていません。
エンジニア以外は・・・
困っています。
エンジニアに依頼しないと、その状態のユーザーを作成できません。その都度「(エンジニア)さん。○○○なユーザー作って下さい。」そんな依頼を受けます。
時々であればいいのですが、頻繁に、大量に・・・依頼されると エンジニアも困ります。
そこで
利用シーンですぐに作成できる
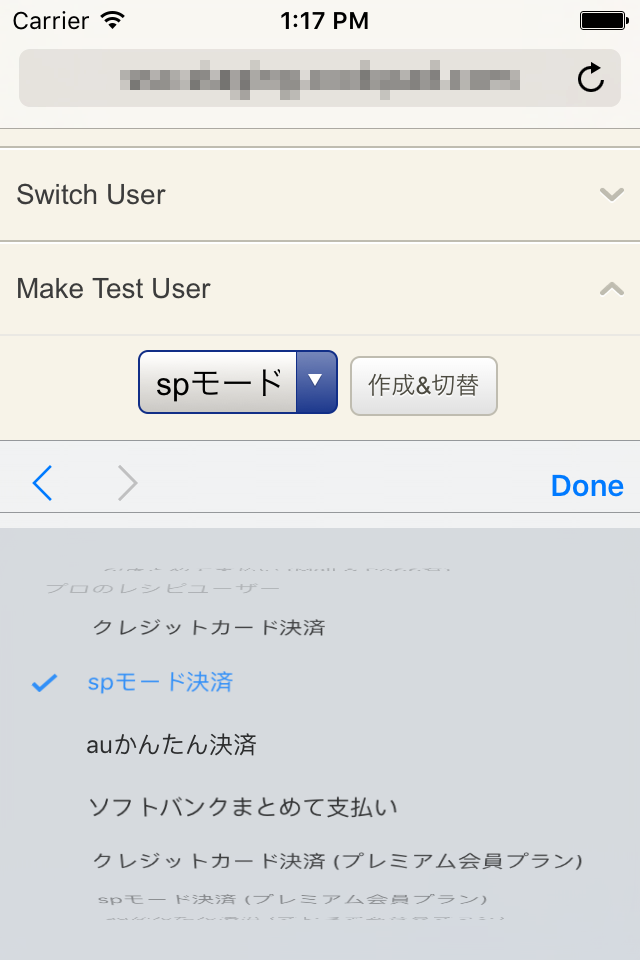
ページフッターにユーザー作成メニューを設置
このメニューから状態を選択することで、ユーザーを作成し、さらにそのユーザーでログイン済になり同じページが表示される機能です。
これでエンジニアでなくても、様々な状態のユーザーを作成し複雑な条件分岐の検証が容易にできるようになりました。

※ この機能は、開発環境でのみ動作します。
サービスを支えるスタッフも1ユーザー
開発・検証ツールは手を抜きがちだったり、開発優先度でも後回しにされがちです。 しかし、そこで削減されたコストであったり、品質検証は最終的にサービス利用者に返ることだと信じています。
クックパッドのサービスを利用するすべてのユーザー。サービスを支えるスタッフも1ユーザーとして大切にしていきたいものです。(自戒)