投稿推進部・ディレクターの中山です。
普段ディレクターはエンジニアとペアを組んでサービス開発をすることが多いですが、エンジニアが別の開発に集中したい時は、ディレクターだけで施策を進めることもあります。エンジニアがいないと動くものができない…と言っていては何もできません。
既に多くのディレクターの方が試していることかもしれませんが、実装に入る前に紙レベルでモノを作ってテストしたり、一般に出回っているツールを活用してみたり…と方法は色々とあります。私がここ数ヶ月で実践してきたことを、おさらいも兼ねてご紹介したいと思います。
方法1:紙でイメージを膨らませる
サービスを考える際、いきなり実装に入ることはまず無いと思います。
当たり前の話かもしれませんが、スピーディにイメージを掴むには手書きが便利。何度も書いたり直したりしつつ頭の中のイメージを具体化し、周囲のスタッフに当ててみることがができます。

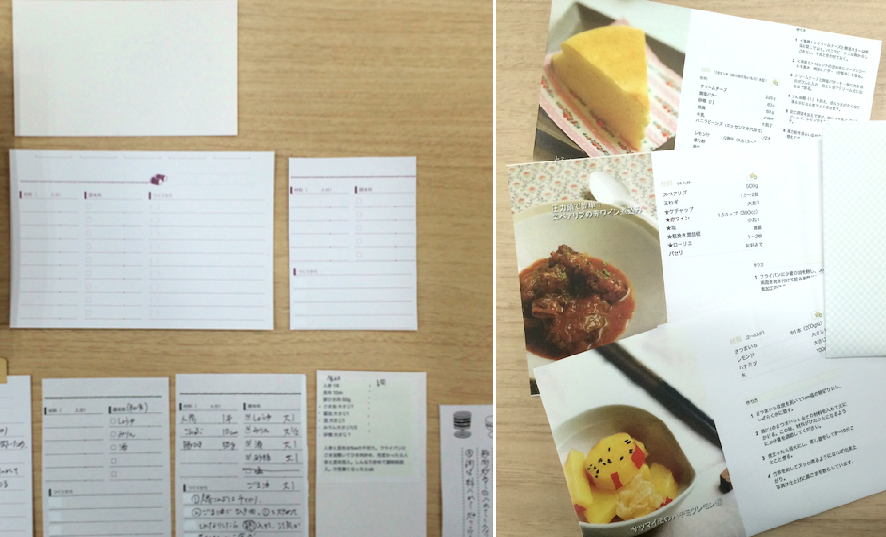
例えば上記の写真の例は、見やすく書きやすいレシピフォーマットについて考えて書いたもの。普通のノートやレシピ用に売られているカードなどもあり、これらに実際に書いてみたり、スマホサイズに切り取ってみたりして使用感を試します。
右は手書きではありませんが、自分のレシピをカード状に置き直して紙に印刷してみたもの。普通のA4の紙に印刷し余白を折って整えただけのものですが、手に取ってみることで「文字はもうちょっと減らしたいな」「写真サイズはこれくらいが良いな」などの実感を得ることができます。
方法2:一般に出回っているツールを活用
プロトタイプツール
コードが書けなくてもFlintoやProttなどのツールを使えば動きのあるプロトタイプを作れる良い時代です。手書きや紙のコンテンツでイメージが出来たらこれらのツールで動くものを作り、スマホの実機でユーザーテストをすることができます。
ここでちょっと気をつけたいのは、プロトタイプツールが便利なだけに、ついつい作り込み過ぎてしまうことです。細かいデザインや動きは実装段階でデザイナーやエンジニアにお任せすれば良いので、ここではあくまでもユーザーが画面を見た際に、どういう意図をもってどんな動きをしようとしているのか を確かめます。
ユーザーのどんな課題をどうやって解決するツールなのか
を明確にしておき、その意図のようにユーザーが動いているか(或いはどこで躓いているのか)を確認する目的で使います。
SNSを活用
自分でプロトタイプを作らずとも、既に人が集まっていて尚且つ投稿機能を備えた場を借りることもできます。
TwitterやInstagramのようなSNSは非常に便利。
例えば「写真+1行のキャプション」のようなひと纏まりのコンテンツが周囲の人の興味をひけるのか、を試したい場合。そのまま自分で「写真+1行のキャプション」を作成し、コンテンツとしてSNSに投下してみると、「いいね!」やコメントの数で手応えを掴むことができます。あくまでも参考程度ではありますが、ざっくりとした反響を掴むことで、プロダクトの方向性が正しいのかを確かめることが可能です。
サービスの作りそのものを参考にできるだけでなく、こうしたちょっとしたテストにも活用できるので、自社以外の人気のサービスを普段から自分で使い込んでおくことは非常に有益だと思います。
方法3:既存の社内ツールをうまく使う
新しい施策を実施する際、目的に合わせて新たな機能を開発したくなってしまいますが、エンジニアのリソースは限られています。新しく作る前に、既にある仕組みを活用できないか考えてみると良いでしょう。
例えば弊社の場合は、ユーザー向けの汎用的なアンケートツールや連絡先の取得ツールが既にありました。社内で専用のものを内製していない場合でも、一般的に使えるアンケートやメールのような仕組みは色々あるのではないでしょうか。
本当に開発が必要なのか、手持ちのツールを組み合わせて解決できる可能性をまずは考えてみると開発の手間を省けるというのはよくあります。
次に、ここまでにご紹介した手法を組み合わせて今年の春に実施した「母の日のフォトブック企画」の事例をご紹介します。
「母の日のフォトブック企画」
考えた企画は、
ユーザーさんが「母の日」というイベントを前に、お母さんの思い出の味をレシピにしてをクックパッドにのせる
→自分はいつでも料理を再現できて便利になり、お母さんには記念のフォトブックとともに感謝の気持ちを届けることができる
というもの。
手作りの試作品でテスト
まず、本当にこの企画がユーザーの心に響くのか、をテストするため、私自身がクックパッドにのせている母親のレシピを紙に印刷し、手作りのフォトブックを作成。

写真は粗いし作りも雑でお恥ずかしいレベルですが、この段階でのクオリティは気にしない。とは言え、これでも手に取ってみるとなかなかの達成感があります。※1
次に、実際にこの手作りの試作品を遠方に住む自分の母親に予告なしで送りつけてみて、電話で感想をきいてみました。
いきなり送りつけられた母親はとても驚いていましたが、電話の向こうで涙ぐむほど喜んでいて、送ったこちら側はガッツポーズできるほどの達成感。同時に、伝わりきらなかった部分のヒアリングもでき、テストとしては十分な手応えを掴むことができました。
本番の企画を実施
上記のテストのフィードバックを踏まえ、企画を本格的に実施すべく動かし始めました。
企画を立てた当初は、ユーザーが自分のレシピを選んでサクッと応募できる仕組みを開発するつもりでいました。
しかし、スケジュール的にも開発リソース的にも無理がある。そこで既存の社内のツールを色々調べてみると、アンケートフォームと住所取得フォーム、確認のメールを直接やり取りできる仕組みなどがありました。
これらを組み合わせれば、なんとかできないこともなさそうです。
もちろん、既存のアンケートフォームの仕様に縛られるので、ユーザーが入力するテキスト量が多くなり、手間をかけさせてしまう部分もあります。
そこで、事故を防ぐために気をつけたのは以下の2点です。
- ユーザーさんから新たに受け取る情報を最小限にする
- 仕様をシンプルにしてユーザーさんの考えるコストを減らす
具体的には、レシピのフォーマット内に既に書かれている内容をそのままフォトブックに採用。これで応募時のテキスト入力の手間やミスが減ります。また、フォトブックの仕様は「写真入りレシピ5品」という1パターンのみに統一し、余計な選択するための思考コストをなくしました。
一方で、試作の段階では自分(娘)が母親のために作った世界で1冊のフォトブックである、という部分が伝わりきらなかったので、冒頭の1ページ目にお母さんへのオリジナルメッセージを入れる仕様に。ここで皆さんがお母さんへの思いを伝えられるようにしました。
このように既存のフォームを活用してなんとか応募の裏側の仕組みを整え、表側は1枚の告知ページだけを用意することで、実装のコストを最小限に抑えることができました。
スマートな応募フォームを用意できるに越したことはありませんが、最終的なゴールはユーザーが満足できるフォトブックを作成してお届けすること。今回の企画のように、スケジュール内でその目的を達成するため、多少の使い勝手が下がっても実現可能な方法を選択したほうが良い場合もあります。
結果的に大きな事故もなく、皆様に素敵なフォトブックを作成してお届けすることができました。※2
応募してくださった方からはメールやブログなどでの好意的な反響が通常の6倍ほどもあり、大変ご満足いただけたという印象です。
まとめ
何か施策を進めようとする時、まずはエンジニアのリソース確保…と考えてしまいがちですが、ディレクターだけでできることは色々あります。紙や既存のツール、SNSやリアルな人間関係などを駆使すればある程度のテストも可能。
エンジニアには本当に必要な開発に集中してもらえるよう、今後もこれらの手法を常に意識して取り組んでいきたいです。
※1 社内のプリンターでA4用紙に印刷したものをハサミで切ってビニール製のポケットブックに入れ、マスキングテープを貼って綴じただけのもの。
※2 本企画でユーザーの皆様にお届けしたものは専門業者さんに製本してもらった素敵なものです。ご安心ください。
