技術部の久須 (@) です。クックパッドではモバイル基盤グループにて Android 版クックパッドアプリの開発・メンテナンスに携わっています。
普段の業務とは少し異なるのですが、画像リクエストに応じリアルタイムに画像を変換してレスポンスするという仕組みを AWS の Lambda@Edge を用いて実現してみたので、構築した環境の内容やコードを紹介したいと思います。画像変換の内容はコードの実装次第で大概のことは実現できそうですが、今回のコードの内容はスマホ向け WEB サイトやモバイルアプリ向けの画像配信を想定し、通信容量の削減および表示速度の向上を目的とした画像のリサイズ(主に縮小)と WebP 形式への変換です。
注意:実運用している段階ではないので参考にされる場合はご注意ください。ちなみにクックパッドには本番環境とは切り離された調査・検証用の AWS 環境があり、今回の投稿のようにエンジニアは自由に AWS の各種コンポーネントを試すことができます。
概要
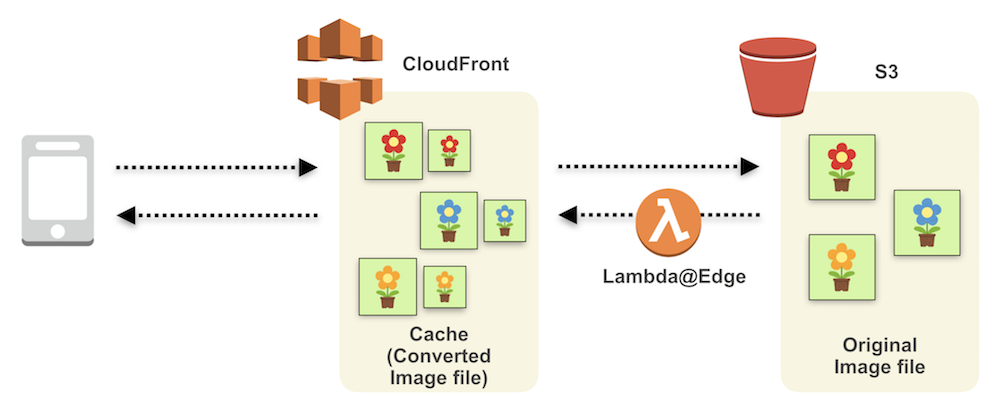
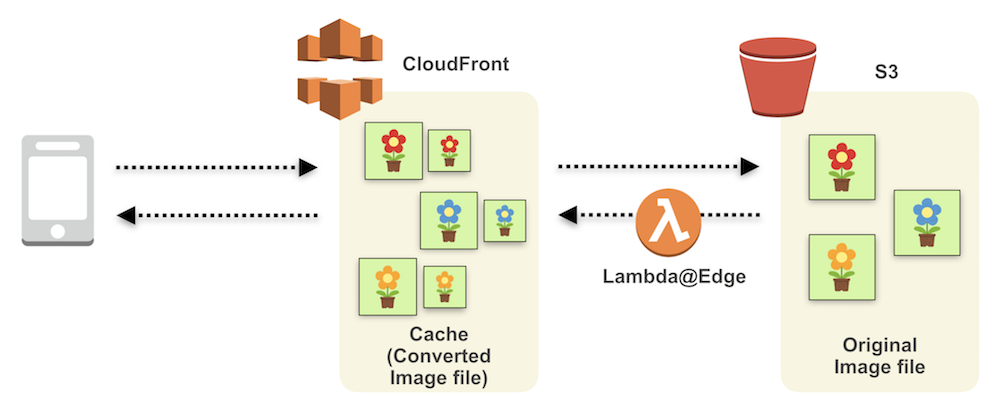
Lambda@Edge とは、公式ドキュメント にも説明がありますが CDN である CloudFront の入出力 HTTP リクエスト・レスポンスを操作できる Lambda 関数です。今回は CloudFront のオリジンとして S3 を指定し、S3 からの画像レスポンスを Lambda@Edge で変換する仕組みを構築しました。

この仕組みでは画像へのリクエストに応じてその場で画像変換を行うので、サービスの運営において様々なバリエーションの画像が必要な場合であってもそれらを予め用意しておく必要がなく、画像を変換する為のサーバも必要としません。S3 に画像ファイルさえ置けばよいのでサーバサイドのアプリケーションの種類や言語を問わず、たとえ静的な WEB サイトであったとしても様々なバリエーションの画像を提供することができます。
変換後の画像は CloudFront にキャッシュされるので、変換処理が行われるのは CloudFront にキャッシュがない場合のみです。Amazon Web Services ブログ では変換後の画像を S3 に保存する方法が紹介されていますが、今回の方法では変換後の画像は CloudFront のみに持つ構成としています。そもそも CloudFront のキャッシュ期間を長く設定しておけばよいという話もありますが、たとえ CloudFront のキャッシュがきれた場合でも画像変換を再度実行するのではなく CloudFront のキャッシュの保持期間を延長することで変換コストを抑えることができます(この方法については後述します)。また変換後の画像をキャッシュでしか保持していないので、後から画像変換の仕様が変わったり不具合があったりしたとしても S3 上の画像を消す等のオペレーションを必要とせず、CloudFront 上のキャッシュを消す(CloudFront に invalidation リクエストを送る)だけで対応できます。
Lambda@Edge を利用する上での注意点
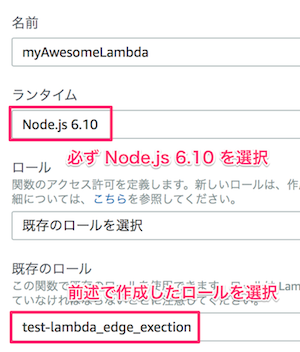
まず Lambda@Edge 用の関数の開発で利用できる言語は Node.js かつバージョンは 6.10 のみです。旧来の Lambda 関数の開発で利用できる 8系 は現時点で対応していません。また Lambda@Edge 用の関数を作成できるのは米国東部(バージニア北部)リージョンのみです(ただし作成した関数は各 CloudFront のエッジへレプリケートされます)。
そのほか制限は公式ドキュメントの Lambda@Edgeの制限 のとおりです。注意すべきは Lambda@Edge でオリジンレスポンス(今回の構成では S3 からの画像レスポンス)を操作する場合、操作後のレスポンスのサイズはヘッダー等を含めて 1MB に抑える必要があることですが、通常のWEBサイトやモバイルアプリでの用途としては十分な気がします。タイムアウトまでの制限時間は 30 秒と長く、メモリも最大 3GB ほど使えることから画像を扱う環境としては問題なさそうです。
また、これは Lambda@Edge 用の関数の実装時の制約なのですが、関数からオリジンレスポンスを取り扱う際、関数からはレスポンスBody(画像データ)にアクセスできません。よって、改めて関数から S3 へアクセスし画像ファイルを取得する必要があります。
環境の構築 (CloudFront、S3)
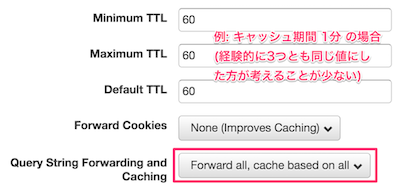
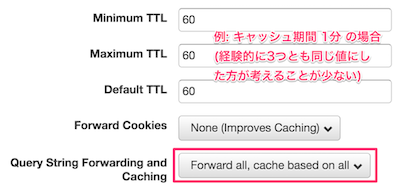
特筆すべきことはなく S3 のバケットを作成し、それをオリジンとして CloudFront を設定すれば問題ありませんが(ブラウザ向けに HTTP/2 もサポートするようにしておきましょう)、クエリ文字列はフォワード&キャッシュのキーに含める(クエリ文字列が異なれば別ファイルとしてキャッシュする)ようにしてください。これは後述しますがクエリ文字列で画像の変換オプションを指定する為です。また CloudFront のキャッシュ期間も適宜、設定しておきます(動作確認中は1分など短くしておくとよいです)。

環境の構築 (Lambda@Edge)
Lambda@Edge の環境構築については 公式ドキュメント に詳しいでここではポイントのみ述べます。
ロールの作成
AWS の IAM にて予め Lambda@Edge 用の関数の実行ロールを作成しておきます。
アタッチするポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
},
{
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::*"
]
}
]
}
信頼関係
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"lambda.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
}
edgelambda.amazonaws.com を追加
関数の作成
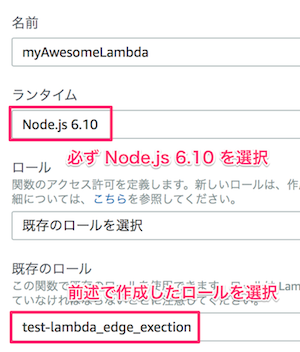
Lambda@Edge 用の関数の実装を用意する前に、管理コンソール上で関数の枠組みだけ作成しておきます。米国東部(バージニア北部)リージョンの Lambda のメニューから関数を作成します。

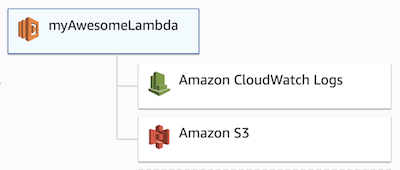
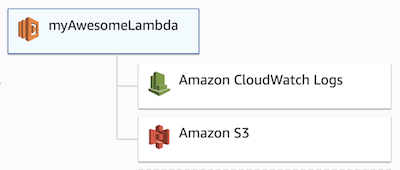
[関数の作成] ボタンを押下し関数を作成します。選択した実行ロールの情報を元に、本関数からアクセスが可能な AWS のリソースが次のように表示されます。

問題なければ一旦、枠組みの作成は完了です。
関数の実装の用意
実装例として、サンプルコードを私の方で作成しました。GitHub に置いてあるので参考にしてください。
⇒ hkusu/lambda-edge-image-convert
サンプルコードの説明
画像のリサイズと WebP 形式への変換の機能を提供します。仕様は次のとおりです。
変換元の画像は JPEG 形式の画像のみ
リサイズの際に画像のアスペクト比(横幅と縦幅の比率)は変更しない
変換オプションはクエリ文字列で指定する
| キー |
値 |
デフォルト |
最大値 |
補足 |
| w |
最大横幅(ピクセル)を指定 |
1200 |
1200 |
変換元の画像より大きな値は無効
(=拡大しない) |
| h |
最大縦幅(ピクセル)を指定 |
同上 |
同上 |
同上 |
| p |
t (true):WebP 形式へ変換する
f (false):WebP 形式へ変換しない |
f (false) |
- |
- |
- 例
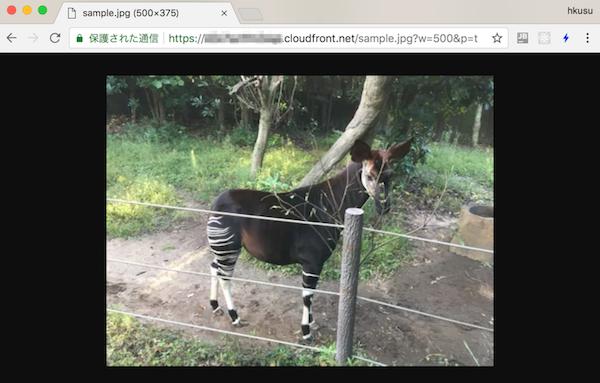
https://xxx.com/sample.jpg?w=500&p=t
w h で「最大」としているのは最終的に適用される値はアスペクト比を維持しながら決定される為
変換後の画像品質(quality)は一律で変換元画像の 80% とする
変換後の画像のメタデータは全て削除する(意図せず位置情報等が露出するのを防ぐ為)
この仕様だとメインロジックは index.js 1ファイルに収まりました。メインロジックを少し補足をします。
l.7〜l.12
let sharp;
if (process.env.NODE_ENV === 'local') {
sharp = require('sharp');
} else {
sharp = require('../lib/sharp');
}
画像変換には sharp というライブラリを利用しています。このライブラリのランタイムは実行環境により異なる為、ローカルでは開発環境の構築時にインストールされた node_modules/sharp を利用し、AWS 上で Lambda 関数として実行する際は lib/sharp ディレクトリのものを利用するようにしています。
※ サンプルコードのリポジトリには lib/sharp ディレクトリは含まれていません。AWS 上で Lambda 関数として動かすには、EC2 等を構築して Amazon Linux 上で $ npm install sharp を実行し、生成された node_modules/sharp ディレクトリを中身ごと lib ディレクトリ配下へ配置してください。
l.18〜l.19
exports.handler = (event, context, callback) => {
const { request, response } = event.Records[0].cf;
関数への入力として渡される event オブジェクトから request オブジェクト、response オブジェクトを取り出しています。
l.36〜l.39
if (response.status === '304') {
responseOriginal();
return;
}
CloudFront 上のキャッシュがきれた場合、S3 に対して ETag 付きの条件つきリクエストを送ってきます。S3 からは 304 コードが返ってくるので、この場合は何もせずレスポンスをスルーして終了します。CloudFront が 304 レスポンスを受け取った場合、キャッシュの破棄ではなくキャッシュの保持期間の延長が行われます。
l.77〜l.82
s3.getObject(
{
Bucket: BUCKET,
Key: options.filePath.substr(1),
})
.promise()
非同期の処理を行うにあたりコールバックのネストが深くなってしまうので、可読性の向上を目的に Promise インタフェースを利用しています。
l.85
return sharpBody.metadata();
変換前の画像のメタデータを取得しています。ただし取得は非同期です。
l.95
sharpBody.resize(options.width, options.height).max();
画像のリサイズを行っています。ここで .max() を指定することにより画像のアスペクト比が維持されます。
l.99〜l.101
return sharpBody
.rotate()
.toBuffer();
sharp では .withMetadata() を指定しない限り、変換後の画像のメタデータは全て削除されます。この際、画像の orientation(向き) の情報も削除されてしまう為、変換後の画像をブラウザ等で表示すると画像の向きが反映されていません。 .rotate() を指定すると、画像の向きが合うよう画像データそのものが回転されます。
また、今回 .quality() での画像品質の指定は行っていないので、デフォルトの 80 が適用されます。
l.104〜l.112
response.status = '200';
if (options.webp) {
response.headers['content-type'] = [{ key: 'Content-Type', value: 'image/webp' }];
} else {
response.headers['content-type'] = [{ key: 'Content-Type', value: 'image/jpeg' }];
}
response.body = buffer.toString('base64');
response.bodyEncoding = 'base64';
callback(null, response);
画像をレスポンスするコードです。 Content-Length ヘッダはここで設定しなくても AWS 側で自動で付与されます。
今回、S3 からのレスポンス(response変数)をそのまま利用し必要な箇所だけ上書きしている為、ETag Last-Modified ヘッダはここで再設定しない限り S3 から返されたものがそのまま CloudFront に渡ります。変換オプション毎に変換後の画像データは異なる為、ETag Last-Modified ヘッダも変換オプション毎に変更した方が良いと考えるかもしれません。ただ CloudFront でクエリ文字列込の URL ベースでキャッシュするようにしている場合は、ETag Last-Modified ヘッダは共通で問題ありません。変換オプションが異なれば URL も異なるので、別ファイルとしてみなされるからです。
もし、レスポンス時にクライアント側や CloudFront のキャッシュを制御する場合は response.headers['cache-control'] = [{ key: 'Cache-Control', value: 'max-age=604800, s-maxage=31536000' }] 等とします。ただ s-maxage は CloudFront 側の設定との兼ね合いがある為、ここでは設定せず CloudFront 側のキャッシュ期間の設定に委ねた方が安全かもしれません。
l.145
class FormatError extends Error {}
Promise チェーン中で発生したエラーを区別する為のカスタムエラーです。
ローカル開発環境について
サンプルコードのリポジトリを見てもらえば分かると思いますが、特にフレームワーク等は使っていません。ただし機能の開発中にローカルでも実行できるようにはしてあります。オリジナルレスポンスはダミーの JSON で代替していますが、関数から S3 には実際にアクセスして画像を取得します。開発中はダミーの JSON の中身を適宜変更し、画像ファイルはテスト用の画像を S3 に置いてください。
ローカルの Node.js のバージョンは AWS 上の Lambda の実行環境と合わせて 6.10 としてください。またローカルから S3 へアクセスする為に、プロジェクトディレクトリの一つ上の階層に AWS SDK をインストールしておきます。
$ npm install aws-sdk
ローカルで関数を実行するにはコンソールで次のようにします。
$ npm run local-run
変換後の画像については base64 エンコードされた文字列がコンソールへ表示されます。この環境を拡張して画像を保存・表示するようにするとより良いかもしれません。
AWS の管理コンソールへアップロードする為のアーカイブ(***.zipファイル)を作成する場合は、コンソールで次のようにします。
$ npm run create-package
ローカル開発環境については下記のスライドにも書いたので、よろしければ参照ください。これは以前に私が 東京Node学園 でトークした際の資料です。Lambda@Edge 用でなく通常の Lambda 関数の開発について説明した資料ですが、14ページ以降のローカル環境についての記載は Lambda@Edge でも共通です。
関数のアップロードと動作確認
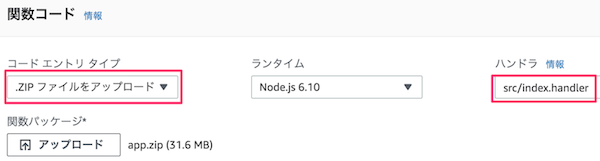
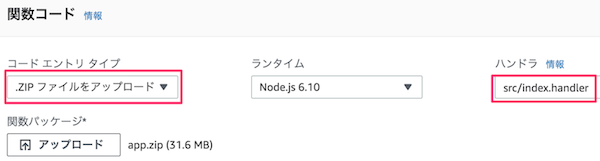
作成した関数を実際に AWS 上で動かすには、先の手順で作成した関数の枠組みを開き、アーカイブをアップロードします。今回のサンプルコードではメインロジック index.js は src ディテクトリ配下に置いてあるので、「ハンドラ」には src/index.handler を指定します。

また「メモリ」「タイムアウト」も適宜、変更しておきます。元画像の大きさによりますが、経験的にはメモリは 1024 MB、タイムアウトは数秒あれば十分そうですが、ここでは余裕をもってそれぞれ 2048 MB、15 秒を指定することにします。このあたりは元画像と画像変換の内容によるので適宜、調整してください。

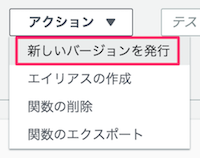
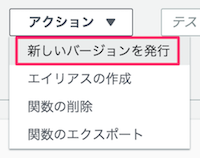
設定を保存したら、新しい「バージョン」を発行します。
Lambda 関数はコードと設定をひとまとめにして履歴管理できます。この操作は1つの履歴のバージョンとして保存するという意味です。

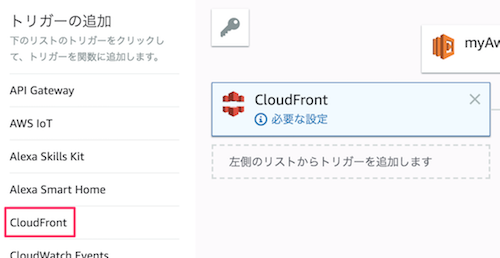
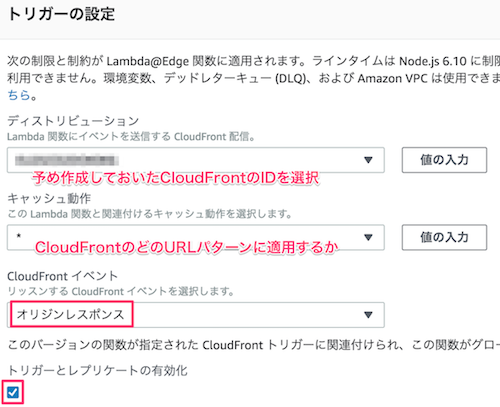
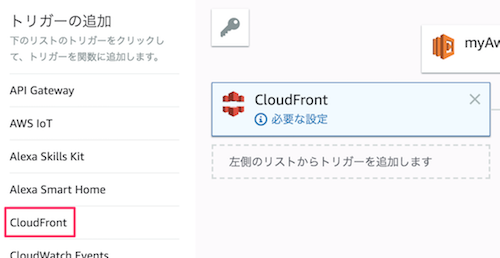
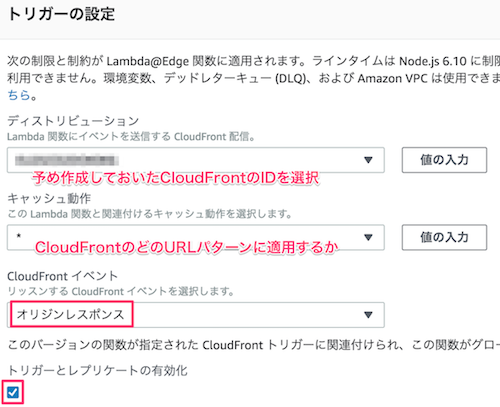
バージョンが作成されたら、このバージョンのコードおよび設定を CloudFront と関連づけします。トリガーとして CloudFront を選び次のように設定を行います。


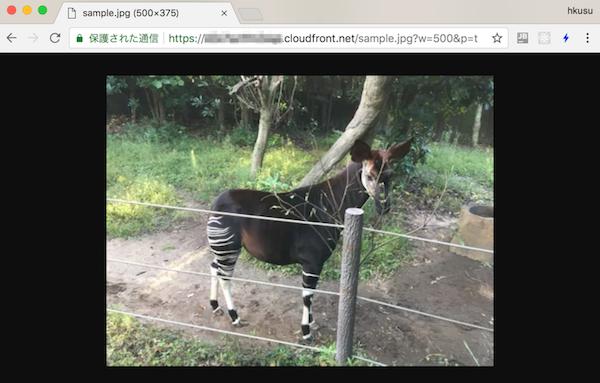
設定を保存し、CloudFront へ反映されるのを少し待った後、ブラウザで CloudFront のホスト + 画像の URL へ変換オプションのクエリ文字をつけてアクセスしてみます。指定したサイズの画像が表示されれば OK です。
HTTP/2 を有効にする為に、画像は HTTPS プロトコルで配信しましょう。

おわりに
Lambda@Edge で画像をリアルタムに変換する仕組みについて紹介しました。今回のサンプルコードは画像のリサイズと WebP 形式への変換というシンプルなものでしたが、更に画像のフィルター加工(ぼかし等)や画像のクロップ(切り抜き)、また画像の合成等を実装してみると面白いかもしれません。
冒頭のとおりまだ実運用では試してないので、今後もし実際に運用する機会があったらそこで発生した問題や解決方法、知見をまた紹介したいと思います。また画像変換に関わらず Lambda@Edge を実際に運用してみた、などの事例がありましたら是非ブログ等で紹介いただければ幸いです。
参考にしたサイト