Ruby インタプリタの開発をしている技術部の笹田です。以前から自主的にリモートワーク状態だったので、あまり仕事環境は変わっていません。が、子供の保育園の登園を自粛しているため、色々大変です(主に育休中の妻が)。日常がはやく戻ってくれることを祈るばかりです。
さて、去る 4/17 (金) に、Ruby3 さみっと online というウェビナーイベント(オンラインイベント)を開催しました(Ruby3 さみっと online - connpass)。今年の12月にリリースされると言われている Ruby 3 に関するトピックに絞った発表会です。本稿では、このイベントについてご報告します。
RubyKaigi 2020 が、4月から9月に延期されたので、Ruby 3 開発のマイルストーンがちょっと宙ぶらりんになってしまいました。 そこで、一つお披露目する機会を作ろうと企画したのがこのイベントです。
イベントによって、Ruby 3 開発者に締め切り効果をもたらす、それから Ruby 3 に関する進捗を他の方にも聞いて貰い、ご意見を募る、というのを狙っています。 総じて Ruby 3 開発のためのイベントですね。もちろん、興味ある方が楽しんで下されば、それにこしたことはありません。
平日にもかかわらず、多くの方にご参加頂きまして、ありがとうございました。zoom のログによれば、250人以上の方にご参加頂いたようです。
なお、このイベントはクックパッドが開催した、というわけでもないのですが、企画運営がクックパッドの開発者であること、zoom アカウントの提供がクックパッドだったこと、それから他に適当な場所も知らないので、ここでご報告します。
発表
プログラムは次のような感じでした。
- 09:00-09:30 Opening / Ruby 3 by Matz (zoom 練習時間)
- 09:30-10:30 Fiber (Samuel)
- 10:30-11:30 JIT (k0kubun)
- 11:30-12:30 Guild → Ractor (ko1)
- 12:30-13:30 Lunch break
- 13:30-15:00 Ruby 3 type activities (mame, soutaro)
- 15:00-15:15 Roadmap for RubyGems 4 and Bundler 3 (hsbt)
- 15:15-15:30 Proposal of Proc#using (shugo)
- 15:30-15:45 Real Terminal Testing Framework (aycabta)
- 15:45-15:50 Windows and UTF-8 (usa)
- 15:50- Ruby3 Q&A
だいたいオンタイムで進みました。資料は https://hackmd.io/@ko1/ruby3samitto に(あるものは)あります。
Ruby 3 のメインゴールは JIT compile、Concurrency それから静的解析です。それらの大きな話に1時間ずつ(静的解析は二人で1.5時間)と大雑把に割り当てました。質疑応答も十分行えたのではないかと思います。また、その他の話題として、4人の方に「こんなことします」みたいな話をして頂きました。最後に Q&A タイムは、雑多な話題をのんびりと続けて、いつになくグダグダな時間になりました。
内容の詳細は、発表資料を見て下さい。
ランチブレイク中なども、zoom での中継は続けており、発表権限がある人たちで雑談していました。
アンケート結果
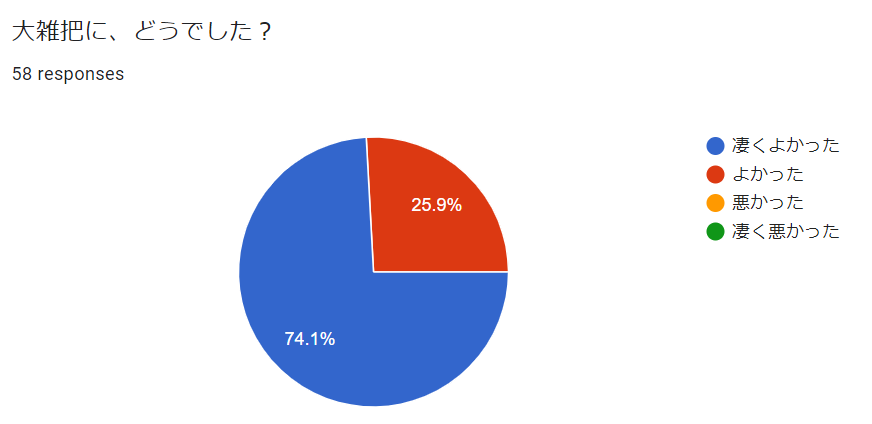
開催中に Google form でアンケートを作って、最後に参加者の方に伺いました。58名の方から回答を頂きました。

今回のイベントについて「大雑把にどうでした?」という質問については、ごらんの通り、好評だったことがわかります(もちろん、好評だった人しか回答していなかったという可能性はあります)。少なくとも、60人弱の人達が楽しんで頂けたのしたら良かったです。
良かった発表については、一番好評だったのが「Ruby 3 Q&A」という結果でした。好評なら良かったんですが、グダグダ過ぎなかったかな、あれ。
感想では、次のような意見を頂きました(一部抜粋)。
良かった点:
- リアルイベントと違ってゆるく参加できるのは良かった
- お金かからない。単一セッションなので全部見れるのが良かった。
- 家にいながら参加できるの大変助かります(配信などいつもありがとうございます)
- オンラインでしたが物理イベントよりもホスト側との距離が近いと勝手に感じました。
- リアルタイムに参加者の方が質問したりして、ライブ感があってよかったです。
- アンケートなど交えていた点
- Slack上でコミュニケーションを取りながらや、アンケートをフィードバックしながら発表を聞けるのはとても良かったと感じました
- Rubyコミッターが普段どのように議論しているのかが感じられて良かったです。
- RubyKaigi な感じがとても良かった
- ゆるい進め方が良かったです
- こういった会がある事自体がいいですね。Zoomとかでみんなの顔や声があって繋がるの、ここ最近の閉塞感を和らげるのにとても良かったとおもいます。
- 緊急事態宣言の状況に対して、家にいながら Ruby 3 について聞けて良かったです。
- このイベントを開催してくださったこと自体がとてもよかったことですし、内容もすごくよかったです
- Samuelのライブコーディング見れたのがとても良かった!
改善案:
- 視聴者からのリアクションが見えるようになると良さそう
- 身内ノリが多いのはRubyコミュニティならではかなあと思ったけどとにかく身内ノリは多かった
- 休憩中なら分かりやすく「休憩中(Rubyistの雑談の時間)」って書いてあると嬉しい
- 休憩時間をこまめにほしかった。
- 仕事をしながらの参加だと理解が追いつかないので、録画があると嬉しいです
- 朝早すぎて起きれなかった
- 情報量の多い資料は、今どの部分について話しているのかがわかりづらかったのでマウスポインタなどを活用して欲しい。
省力開催のウェビナー
我々が設定した目的は Ruby 3 開発を促進することなので、凝ればいくらでも時間がつぎ込めるイベント運営は極力省力化を目指しました。その決意の表れとして、「さみっと」という気の抜けた名前にしています(サミットとか Summit だと、なんか真面目にやらないといけない感じがしません?)。
ウェビナーという形式は初めてだったので、ちょっと運営に関するメモを残しておきます。
開催準備
- 我々にとって手慣れたツールである zoom のウェビナーを利用する
- ウェビナーの利用は初めてだったので、前日にリハーサルをしました。
- セキュリティの懸念点から、zoom だと参加できない人もいるという声も聞きましたが、それはしょうがないとしました。
- 運営ミーティングは1回だけ(1時間くらい)
- 遠藤さんと1時間くらいでさっと決めました。
- スケジュールはてきとーに決める
- Ruby3 に関する3目標に関する人達の予定を抑えてスケジュール決定。
- matz が平日のほうが都合が良いってことだったので、平日で。
- あとは可能な人・希望する人だけ発表してもらう。
- タイムテーブルはゆるく作る
- もちろんシングルセッション。
- 時間に余裕を持たせて、あとから発表希望者をプログラムに追加。
- 募集などは Connpass のページ(https://rhc.connpass.com/event/169873/)だけ(発表者募集は ruby-dev ML を利用)
- 日本語を公式コンテンツとする
- 情報発信は日本語のみで行いました。
- 英語話者(Samuel)が居ましたが、日本語しかないことを了承して頂きました。
- 資料作成がやっぱ日本語だけだと本当に楽ですね...。
- コンテンツ管理が面倒なレコーディングはしない
運営については、労力と時間はほとんどかけずに済ますことができました。 もうちょっと宣伝やっても良かったかも?
期間中の運営
zoom のウェビナーは、一般視聴者と、発言ができるパネリストの2つに分かれています。発表者がパネリストになるのは問題ないのですが、その他に誰がパネリストになるかは検討する必要があります。当日は、なんかしゃべりたそうな人を見つけたら、片っ端からパネリストにする、という運用を行いました。
一応、zoom のチャットや slack や twitter などを見て、発表者にフィードバックすることがあれば、気づいたパネリストが発表者にフィードバックする、というような感じで行いました。
Zoom では、参加者にリアルタイムアンケートをとる機能があるのですが、ウェビナーを立ち上げたホスト(笹田)のみが作成できるというものだったらしく、私が思いついた質問を参加者の方に投げかけるということを何度か行いました。ただ、一人の人間だけでやっていたので、質問が広げられなかった感じはします。
#ruby3 pic.twitter.com/Q4AqVlMFrA
— _ko1 (@_ko1) 2020年4月17日
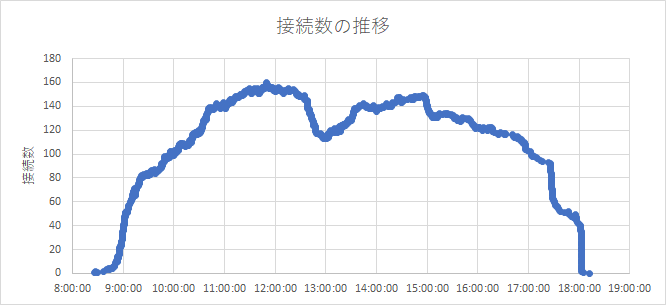
zoom のログを見ると、最大で160人が同時接続し、250人ほどが期間中に接続したようです(名寄せをちゃんとやっていないので、同じ人が複数デバイスで接続している場合があります)。

お昼の接続数が最大だったんですが、やっぱり昼休みは見やすかったんですかね。

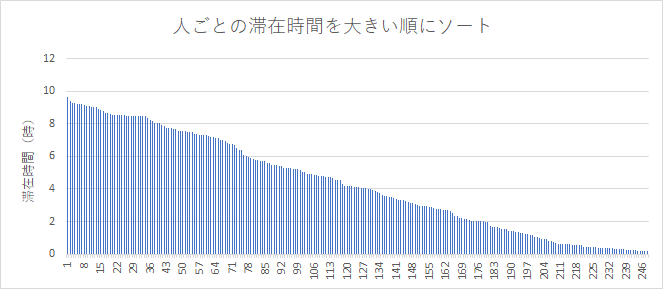
ずっと見て下さっていた方もいれば、ちょっと覗いてみた、という方も居そうです。
最後の発表者4人のうち、3人が 4pm から用事があるということを結構直前に知ったので、ちょっと順番を入れ替えました。そのあたり、少し事前に聞いておいても良かったかも知れません(が、そういう忙しい人でも、一部だけでも参加してくれるのは、ウェビナーの良い点ですね)。
たくさんのご参加、ありがとうございました。
おわりに
Ruby3 さみっと online というウェビナーイベントの開催についてレポートしました。
おかげさまで、省力開催にもかかわらず、ウェビナー開催は初めての経験でしたが、大きな失敗もなく開催することができました。発表者の皆様、ご参加頂いた皆様、それから運営を手伝って下さった皆様に、改めて感謝いたします。
また、こういう機会を作って Ruby 3 マイルストーンを用意して、開発を促進していければと思います。完成するといいなぁ。