こんにちは、モバイル基盤部の大川(@aomathwift )です。
iOSアプリの開発途中で画面のレイアウトなど僅かな変更を確認したい場合、最も確実な方法はアプリをビルドして該当の画面まで手動で遷移して確認する方法です。
この方法は特別なセットアップが必要なく単純明快な確認方法ですが、効率の面で問題があります。例えば一番の問題として挙げられるのがビルド時間の長さという問題です。アプリ開発の規模が拡大していくと、ちょっとした変更でもビルド待ちの時間が無視できないものとなっていきます。
本稿では、クックパッドアプリ の開発において、機能単体で動作するミニアプリを構築して、プレビューサイクルを改善した取り組みについてお話しします。
iOSアプリの動作確認における問題点
クックパッドアプリの開発は、開発規模の拡大によって、ビルド時間の改善が大きな課題になっていました。
そこで、最近はその問題を解決すべく、大きなアプリを複数のモジュールに分け、分割してビルドできるようなマルチモジュール化に取り組んできました。
詳しくは2019年のCookpad Tech Confでの講演、「 〜霞が関〜 クックパッドiOSアプリの破壊と創造、そして未来」 をご覧ください。
しかしながら、小さな変更を確認したい場合やレイアウトを調整したい場合を考えると、まだまだストレスを感じる長さです。
また、新規のモジュールは、アプリを起動してからそのモジュールの機能や画面への接続が出来ていない状態から開発を始めます。
そのため、開発するモジュールの画面への遷移を先に実装することが必要です。
これをすべて同じ開発者が担当しているなら然程問題ではないかもしれませんが、この起動画面からの導線部分の実装とモジュールの開発を別の開発者が行っていた場合、モジュール開発を担当する人は仮の画面遷移を実装するなどの余計なコストが生じてしまいます。
Sandbox - 機能ごとに動作するミニアプリ
TechConf2019より引用
クックパッドのマルチモジュール化では、レシピの表示画面や、検索結果画面など、1機能に関連するいくつかの画面を1つのモジュールとして扱っています。この単位をFeature Moduleと呼んでいます。
Feature Moduleの導入により、アプリ全体をビルドせずとも、部分的にビルドすることができるようになりました。
これらのFeature Moduleはframeworkとしてクックパッドのメインターゲットでimportして利用しますが、先に述べたような動作確認における問題を解決するため、Feature Moduleを単体のアプリとして動作可能にしたのがSandboxアプリです。
以降、この部分的にビルドするSandboxアプリに対して、アプリ全体を結合してビルドするアプリは本体アプリと呼ぶことにします。
Sandboxアプリのメリット
本体アプリをビルドするより速くビルドできる
このSandboxアプリのわかりやすい恩恵は、本体アプリよりも極めて短い時間でビルドが終わる点です。
同じ少量の差分のビルドにかかる時間の計測結果を比較すると、本体アプリのビルドでは平均約20秒かかるのに対しSandboxアプリのビルドでは約5秒で済みます。
単純計算でビルド時間を1/4に抑えられるということになります。
実際のビルドの様子を見ても、Sandboxがものの一瞬で起動できることは一目瞭然です。
本体アプリのビルド Sandboxアプリのビルド
Viewのレイアウトの僅かな値を変更して差分を確認したいときなどでも、ストレスなく開発することが可能になりました。
確認したい画面にすぐ辿り着ける
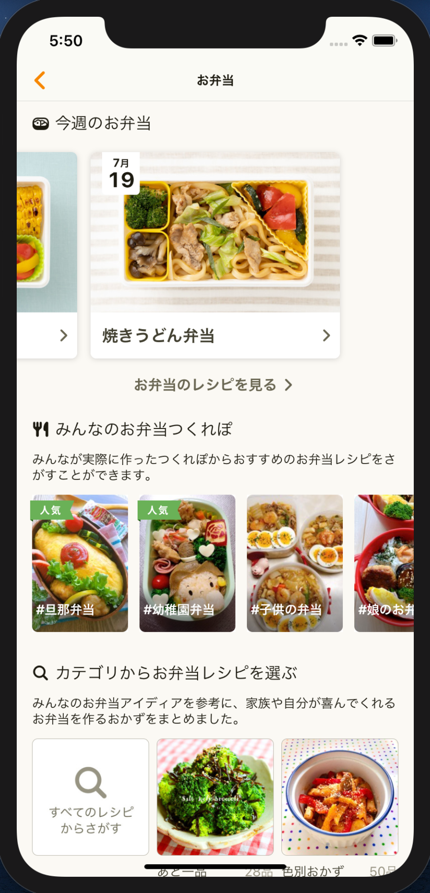
クックパッドのように機能の多いアプリでは、アプリトップから開発している画面にたどり着くまでがやや面倒な場合があります
また、決済終了後の画面など、表示する条件が複雑な画面も存在しています。
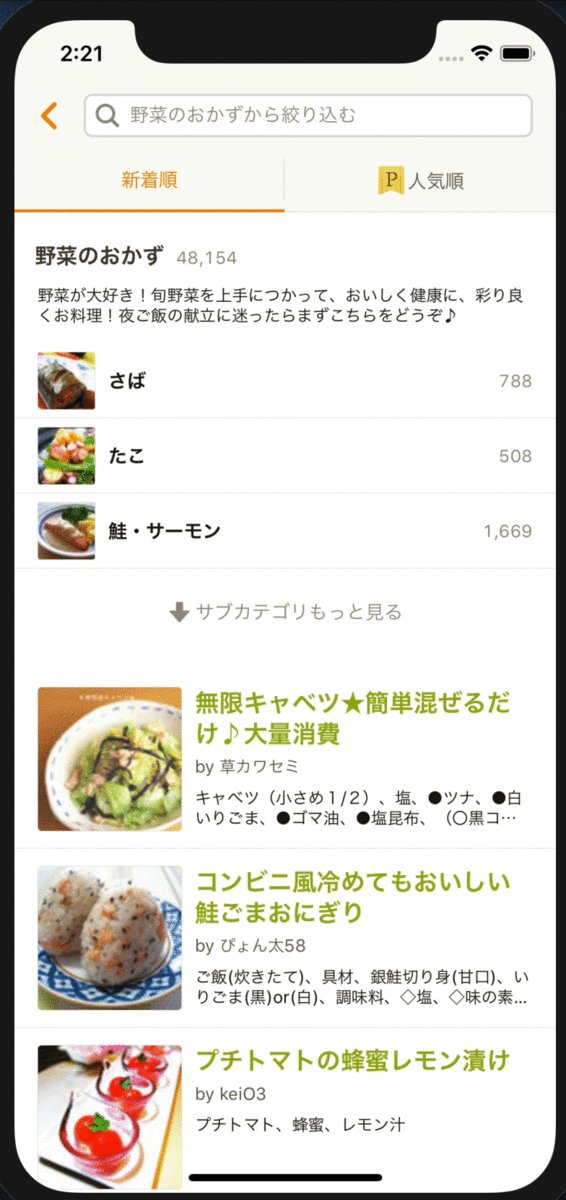
そこでSandboxアプリを利用すると、確認したい画面を一番最初に、好みの条件で起動することが出来ます。
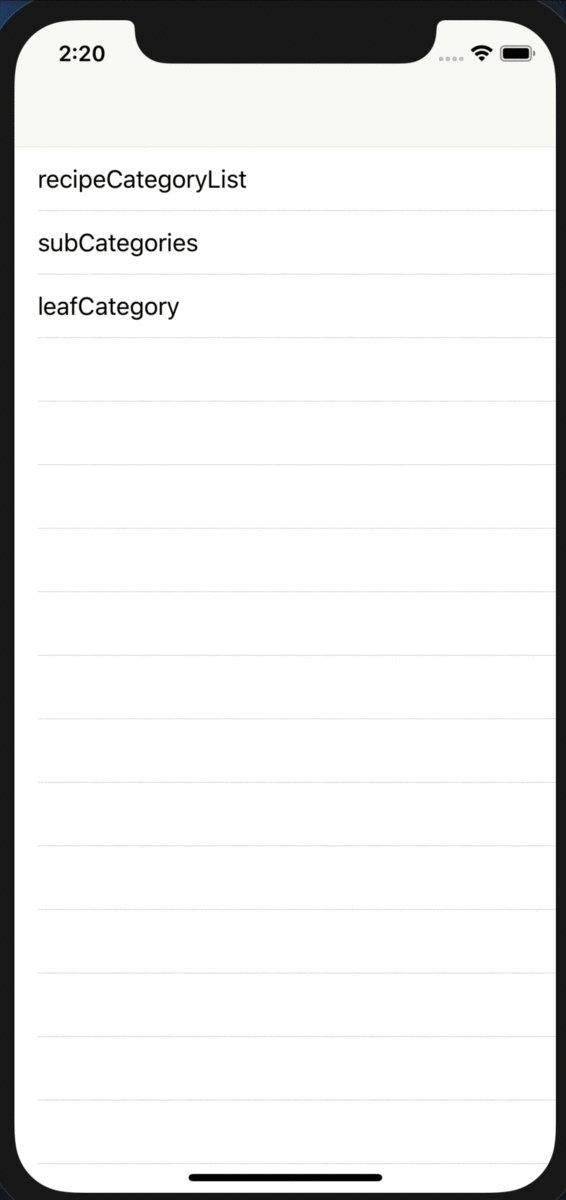
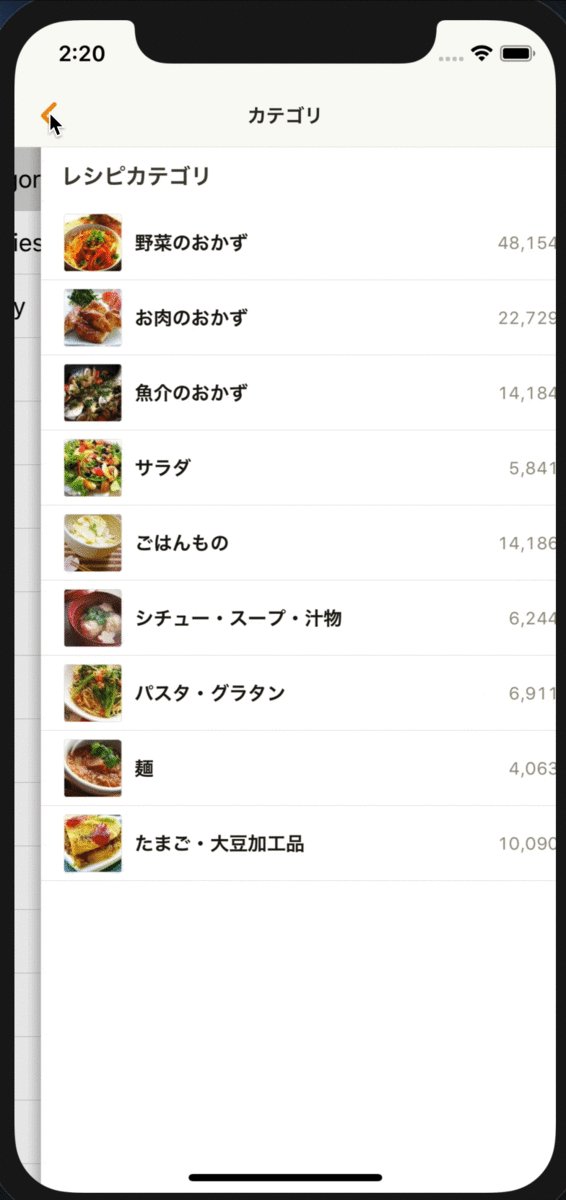
繰り返し起動したい画面は一覧になっていて、ここから選択して表示することができます。
先に述べたように、まだアプリ起動時の画面からの導線が出来ていない画面のデバッグも容易に可能です。
Sandboxアプリの実現方法
上記のようなメリットを得られるSandboxアプリを実現するために、解決しなければならない問題がありました。
一つは、本体アプリでは多くの外部ライブラリに依存していますが、ビルド速度向上のためにできるだけこの依存ライブラリの利用を避けなければいけないということ、
もう一つは、Feature Module内の画面から、別のFeature Module内の画面に遷移するケースがありますが、このためには検証に必要ないモジュールのビルドも必要になるため、これもまた避けなければならないということです。
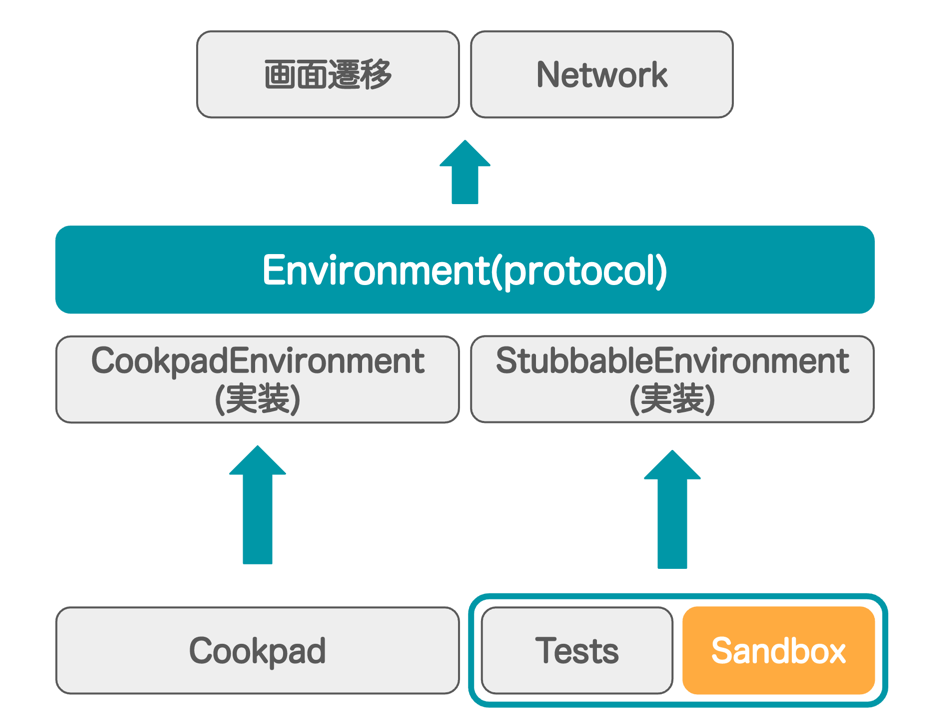
これらを考慮した上で、画面遷移やネットワークリクエストといった副作用を本体アプリに近い形で提供する工夫が必要になります。
そこで、クックパッドアプリでは Dependency Injection を利用した副作用を取り出すためのオブジェクトを用意し、これを経由して各画面から副作用を呼び出せるようにしています。
この仕組みをEnvironmentと呼んでいます。
これを利用し、Sandboxアプリではスタブ可能なダミーの実装を注入することで、本体アプリに影響を与えずに副作用を実現できるようにしました。
これによって、例えばネットワークリクエストも実際にリクエストを送るのではなく、予め用意したデータを注入して表示することができるようになっています。
Sandbox用のターゲットは各Feature Moduleごとに作成し、ターゲットごとにビルドすることでモジュール単位でのミニアプリの起動を実現しています。
Sandboxアプリを開発者に快適に利用してもらうための工夫
Sandbox用のコードはできるだけ自動生成する
Sandboxアプリを動かすためのコードは実際のプロダクションコードとは別に実装する必要があります。
画面の実装自体はプロダクションコードを参照するとはいえ一つのアプリとして立ち上げるわけですから、データのスタブやEnvironmentの実体の注入などそれなりにコードを記述する必要があります。
この手間が障壁となり、導入当初はSandboxアプリを利用せずアプリ全体をビルドするという開発者が多い状況でした。
そこで、Sandboxアプリのセットアップを簡単に行えるよう、コード生成の仕組みを用意しました。
コード生成にはGenesisというSwiftで実装されたOSSを利用しています。
これは、同じくSwiftで実装されたテンプレートエンジンであるStencil を利用し、簡単な設定とテンプレートを用意すれば、ソースコード生成の仕組みを実現できるツールです。
options :
- name : sceneName
question : Sandbox scene name?
description : new Sandbox scene name to generate. (e.g. RecipeDetails).
type : string
required : true
- name : moduleName
question : Destination target?
description : module name to generate new sandbox scene for. (e.g. RecipeDetails)
type : string
required : true
files :
- template : AppDelegate.swift.stencil
path : "{{ moduleName }}AppDelegate.swift"
例えばこのようなコード生成定義を書いて、オプションとして作成したいSandboxのモジュール名や画面の名前を与えると、以下のテンプレートファイルの中で展開されます。
@testable import {{ moduleName }}
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
private let environment = StubbableEnvironment()
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
// Inject Scenes to RootTableViewController
let rootViewController = {{ sceneName }}ViewBuilder.build(environment: environment)
window?.rootViewController = rootViewController
window?.makeKeyAndVisible()
return true
}
}
そして、この定義に基づくコード生成スクリプトを実行すると、自分であれこれコードを書かなくとも、Sandboxを生成したいモジュール・画面の情報が反映されビルドできるようになります。
$ ./scripts/generate-sandbox
[ 14:00:14] : Welcome to Sandbox Scene generator
[ 14:00:14] : What target do you want to make sandbox for
1 . MyFeature
2 . MyAwesomeFeature
? 1
[ 14:00:22] : Enter new Sandbox Scene name to generate. Upper camel case is recommended. ( like RecipeDetails)
MyFeatureDetail
[ 14:00:40] : Generating MyFeature/MyFeatureDetail
[ 14:00:40] : $ /path/to/ios-cookpad/scripts/mint run Genesis genesis generate /path/to/ios-cookpad/templates/SandboxScene.yml --destination /path/to/ios-cookpad --option-path /var/folders/p7/g0t6l0zx00sbdxxrnm7wq8d80000gp/T/options20200714-98239-1lwms1g.yml
[ 14:00:40] : ▸ Generated files:
[ 14:00:40] : ▸ Sandbox/MyFeature/MyFeatureDetailSandboxScene.swift
[ 14:00:40] : ▸ Sandbox/MyFeature/AppDelegate.swift
できるだけ実際のアプリに近い挙動になるようにする
Sandboxアプリでは、マルチモジュール化での依存関係の問題により、他のモジュールにある画面に遷移することはできません。
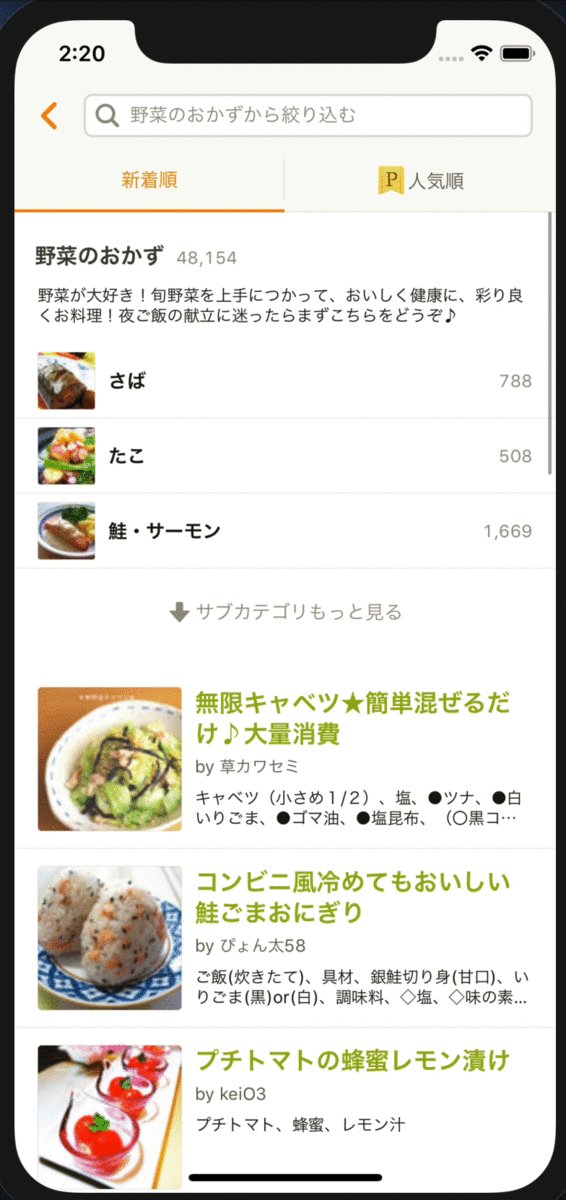
基本的に一つの画面をプレビューすることを想定しているSandboxアプリでこの画面遷移を厳密にプレビューできるようにする必要はありませんが、スムーズな動作確認ができるように、簡易的なViewをモックとして表示できるようにしました。
これにより、本体アプリとほぼ同じ挙動を想定した動作確認をすることができるようになっています。
この機能は、先に述べたコード生成により自動で実装されるほか、自分で実装する場合も一つのイニシャライザメソッドを呼べばセットアップできるように整備されています。
今後の展望
先日のWWDC2020で、SwiftUIの新しいPreview機能についての発表がありました。
Structure your app for SwiftUI previews - WWDC 2020 - Videos - Apple Developer
昨年発表されたXcode Previewsは、SwiftUIで構築した画面を、Xcode上でリアルタイムに確認できるような仕組みです。
今回のアップデートでは、プレビュー中にサンプルデータを流し込んで利用したり、Xcode Previewsによって起動した画面を実機上でインタラクティブに操作しながら確認したりする機能が加わり、今まさにSandboxアプリで実現していることがXcode Previewsで実現できるようになります。
加えて、Dynamic TypeやダークモードのPreviewなどの機能とも併せることで、より効率的に開発を行うことが可能になるでしょう。
現在、クックパッドアプリの画面はほぼUIKitで実装されたものですが、新しい機能の実装にSwiftUIを利用できないか試しているところです。
来る新しいXcode Previewsが利用可能になる日に向けて、SwiftUIによるView実装への移行と共に、プレビュー機能全体をXcode Previewsを利用したものに移行していく必要があると考えています。
既存のUIKitによる実装に関してはXcode PreviewsとSandboxアプリの機能を併せて利用したものを試行しながら、プレビュー確認環境全体の改善を進めていく予定です。
Xcode PreviewsとUIKitの併用については、メルカリさんが下記の記事で自社の事例を紹介しています。
まとめ
この記事では、クックパッドアプリにおけるSandboxアプリを利用した動作確認の効率化について紹介しました。
開発効率を上げるために、スピーディーで快適な動作確認環境は必要不可欠です。
クックパッドでは、より便利なプレビュー機能への改善を一緒に行っていただけるエンジニアを募集しています。