こんにちは、レシピ投稿推進室の小室(id:hogelog)です。
今回は私が実装したAndroid向けグラフ描画ライブラリline-chart-viewの紹介、ではなくついカッとなってOSSとしてこのライブラリを作りクックパッド (Androidアプリ)に組み込んだ話について書きます。
line-chart-view
最低限の紹介をするとline-chart-viewというのは
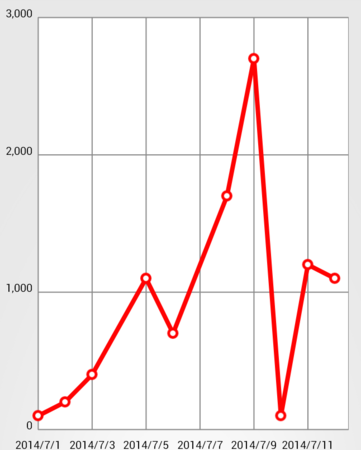
List<LineChartView.Point> points = new ArrayList<>(); points.add(new LineChartView.Point(date("2014/07/01"), 100)); points.add(new LineChartView.Point(date("2014/07/02"), 200)); points.add(new LineChartView.Point(date("2014/07/03"), 400)); points.add(new LineChartView.Point(date("2014/07/05"), 1100)); points.add(new LineChartView.Point(date("2014/07/06"), 700)); points.add(new LineChartView.Point(date("2014/07/08"), 1700)); points.add(new LineChartView.Point(date("2014/07/09"), 2700)); points.add(new LineChartView.Point(date("2014/07/10"), 100)); points.add(new LineChartView.Point(date("2014/07/11"), 1200)); points.add(new LineChartView.Point(date("2014/07/12"), 1100)); DateLineChartView chartView = new DateLineChartView(this, points); chartView.setManualXGridUnit(2 * 24 * 60 * 60 * 1000); // 2 days chartContainer.addView(chartView);
こんな感じのコードで

こんな感じのグラフが描画される、ごく普通のAndroid向け線グラフ描画ライブラリです。
クックパッドアプリ内ではline-chart-viewを自分が投稿したレシピのPV数を閲覧する画面などで利用しています。

この機能、レシピを投稿してみると 「あー、このレシピはあんまり見られてないなー」 「おっ、このレシピ結構見られてるんだ意外だなー」 などと一喜一憂できて結構楽しい機能です。
経緯
そんなline-chart-viewですが最初からそういうライブラリを作ってクックパッドアプリに組み込もうと計画していたわけではありません。
レシピPV数を線グラフで描画する機能をAndroidアプリで実装し始めた時は既存のOSSライブラリを用いていました。ですがどうも実現したいデザイン通りの描画をするのが難しかったり不可能だったりする部分が出てきました。
自然と「一から自前で書きたい」という欲求が湧いてきます。が、一から自前で書いた場合のコストの見積りが難しかったため、会社では「既存ライブラリの仕様により、一部ほんとうに実現したかったデザインではない線グラフ」のスケジュールで仕事を進めました。
というわけでこの頃から業務時間外にline-chart-viewを実装し始めました。完全に趣味プログラミングなので上長や会社の許可も必要ありませんし、アプリのリリーススケジュールに間に合わなくても業務にダメージはありません。
そして実戦投入
会社で色々な機能を開発する一方、趣味の時間で地道にline-chart-viewの開発を進め

- 「横軸が日時、縦軸が整数値」という線グラフに元から対応している
- X軸、Y軸のラベルを手動で設定できる(Y軸の0のラベルを省略してます)
- グラフの枠を上下左右別々に設定できる(実は左と下の枠だけちょっと太い)
- その他いろいろ(クックパッドアプリで必要な)デザイン調整機能
といった利点がでてきたのでMaven Centralにデプロイしたり、READMEとかちゃんと書いたり、ライブラリとしての体裁を整えた段階で
「hogelogさんって人が開発しているline-chart-viewというオープンソースのライブラリの方が良さそうなのでそっち組み込みます」
と言ってクックパッドアプリに組み込みました。
個人のクレジットもライセンス画面に組み込みました :)

勝手OSSの利点
弊社では業務時間内にプログラミングした成果物をOSSも多数ありますし、OSSを積極的に公開することは推奨されています。が、line-chart-viewは(少なくともいまのところ)業務時間を利用して開発したことはありません。
# って思ってコミットログ読み返したらREADMEの更新とか細かいことちょっとやってました:P
業務上ではリスクを取りたくないけれども技術的な挑戦をしたい個人にとって、会社プロダクトに用いるための勝手OSSライブラリ開発は便利な手法だと思っています。
仕事ではアプリを作り、趣味でライブラリを作る、そんな 余暇の過ごし方(ここ重要) のススメでした。 プログラミングが趣味だけれども特に作りたいものとか存在しないような人にオススメです。
追記 2014/09/19 18:41
「勝手開発ライブラリを組み込んだ話」なんだけど「勝手開発ライブラリを勝手に組み込んだ話」と誤読する人もいるかなーと思って補足。組み込む際には普通にレビューしたり妥当かチームで検討したりとかはしてます。はい。