クックパッド検索・編成部の須藤耕平です。
昨年の夏に担当した、PCサイトのトップページリニューアルに引き続き、今年の2月にスマートフォンサイトのトップページをリニューアルしました。
前バージョンのスマートフォンサイトは、設計時から約1年半が経過していたため、コンテンツが増えた現在では全体的にかなり煩雑になっていたこと、また、PCサイトでの成功事例をスマートフォンサイトにも取り込むことを主眼として取り組んだリニューアルでした。
本エントリーでは、今回のリニューアルにあたって、主にデザイン的な面で工夫した点、及び、それにまつわる苦労話を、具体的な事例と合わせて紹介したいと思います。
PC版をそのまま移植したらものスゴイ長いページになった
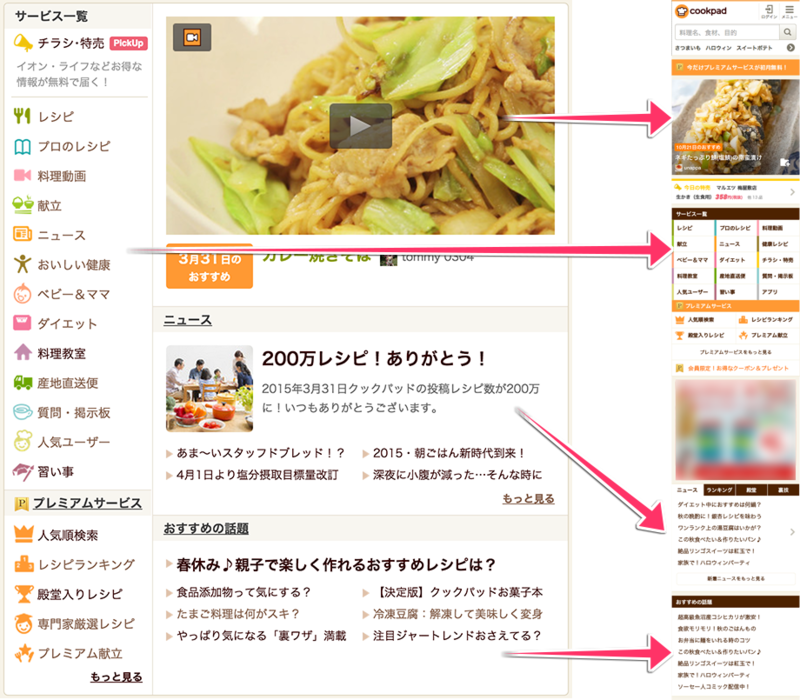
今回のケースでは前述のPCの事例が先行してあり、結果も概ね良好であったため、当初は特にコンテンツを絞らず、PC版とほぼ同内容を移植する形で進めていたのですが、実際にやってみると、ものすごく長いページになってしまいました。

実は、事前の情報収集として、普段クックパッドを利用しているユーザーの方が他によく閲覧している国内サイトを中心に、いろいろなサイトのトップページを調査していたのですが、よく整理されていると感じるサイトで3000px程度、比較的長い状態が許容されている傾向にある女性系のサイトでも5000px前後であったのに対し、上記の案は6000px弱ありました。
一番アクセスの多い画面サイズ(320x568)で見た場合、10画面以上スクロールしないと、ページの最下部に到達しない計算です。
そこで、クックパッドのサービス全体を端的に表現しているPCサイトのファーストビューの構成要素を中心に、いくつかの利用頻度の高い要素を厳選して縦に展開する構成を検討しました。

PC版のファーストビューの構成を決める際に意識したのは以下の2点で、
- サービス全体を俯瞰できるナビゲーションを備える
- 鮮度が高い情報を高い更新頻度で掲出し、いつアクセスしても魅力的な情報がある
最低限この2点を満たせば、クックパッドの「顔」として成立させることができるという仮説のもと、大半の要素を削る方向で再検討しました。
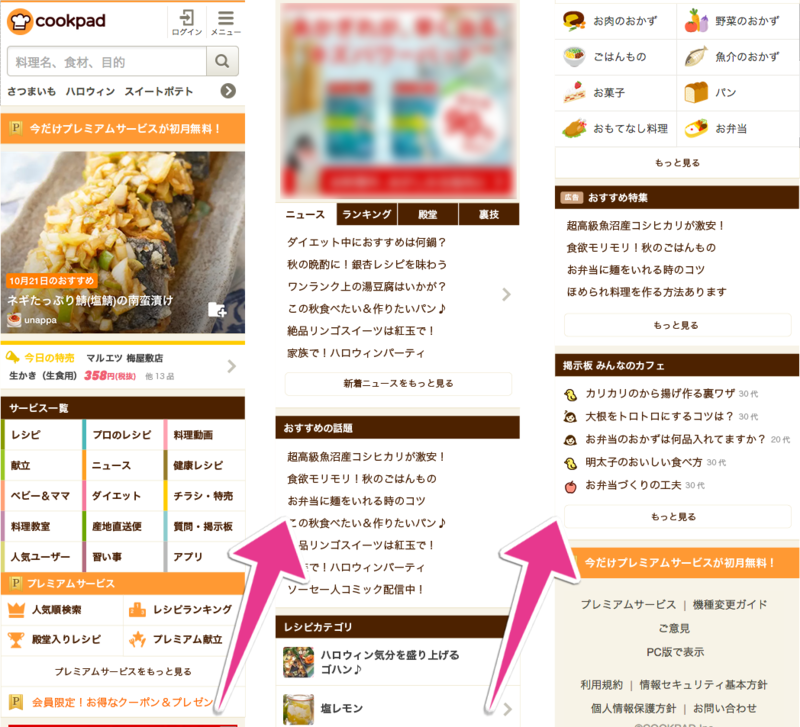
最小限の要素を最小限のラベルで残したら、無味乾燥なページになった
厳選して要素を絞ったこともあり、なんとか3000px程度に全体をまとめることができたのですが、 従来のサムネイルを多用した、賑やかな雰囲気とは一転し、固定のナビゲーションとテキストリンクが連続する、単調で、非常にドライな印象のページとなってしまいました。

機能的な面での利便性を追求することは悪いことではありませんが、クックパッドの根幹にはコミュニティサイトとしての非常にセンシティブな側面があります。
レシピを始めとする様々な食関連のサービスを便利に使って貰ったその先に、多くの人たちが料理をしたり食事をしたりするというリアルな体験が確実に存在し、そうした本来的な価値が日々産み出されているということが十分に伝わるだろうか?「毎日の料理を楽しみに」を体現するサービスの「顔」としてふさわしいものになっているだろうか?というブランドイメージの観点で見ると、ちょっと機能的な方向に振りすぎた嫌いがありました。
機能的訴求と情緒的訴求のバランスをとる
PC版ではファーストビュー内にコンパクトに収まったサービス一覧ですが、スマートフォンの画面に展開すると、それだけでかなりの面積を占有してしまいます。
とは言え、「レシピの他にも様々なサービスを展開している」という全体感を伝えるためには、これを削れません。
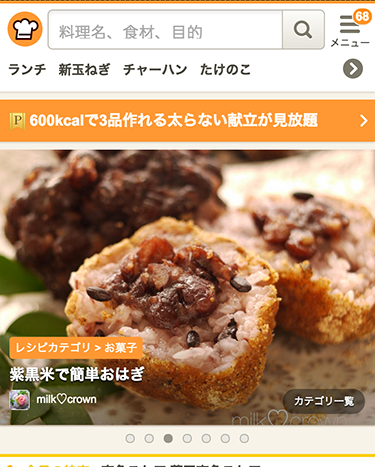
そこで、以前から固定のレシピが大きく掲載されていたピックアップレシピの部分に、カルーセルUIを採用しました。

カルーセルの個々の内容は、従来のピックアップレシピを先頭に、
- 10人以上からつくれぽが届いた話題のレシピ
- 「春野菜」など、旬のカテゴリを含んだ主要なレシピカテゴリからのおすすめレシピ
- プロのレシピや、プレミアム献立などの有料コンテンツに含まれるレシピ
といった、各コンテンツへの送客導線を兼ねた魅力的なレシピの紹介で構成されています。
これによって、理路整然と整理された機能的な訴求では満たせない、情緒的な面での訴求を両立できればと考えました。
また、特定の作りたいレシピが決まっているわけではなく、今日の夕飯どうしよう?とぼんやりした気持ちでサイトに訪れた際にも、ページをスクロールせずに、この部分を何度かスワイプするだけでヒントがもらえるという状態は、ユーザーの視点に立っても(こちら側の思惑を無視した状態でも)十分便利に使ってもらえると感じたことから、採用を決めました。
目的次第では賛否の分かれるUIではありますが、今回のケースでは、自動スクロールではないにもかかわらず、2枚目以降も最初のパネルの10%程度のタップ数を獲得することができており、概ね想定通りに利用して頂けているようです。
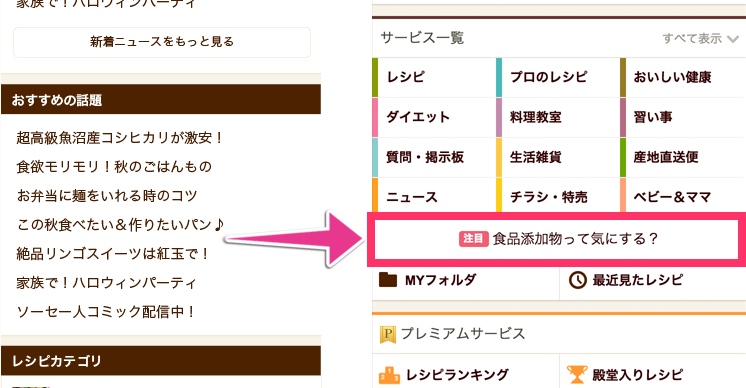
もう一点、単調な印象を与える原因となっていた、テキストリンクの連続を解消するために、要素の変化しないサービス一覧の中に、1箇所だけ、動的なテキストリンクを挿入するといった工夫も全体のスリム化に効果がありました。

固定のナビゲーションの中でこの部分だけがランダムに切り替わるため、変化に気付きやすいといった視覚的な効果もあり、結果としても、面で展開していた状態と比較しても遜色ないタップ数を獲得できました。
また、プレミアムサービスの一覧にも同様の仕様でリンクを設けており、非常にバリエーションの多いプレミアムサービス用のクリエイティブを、デザイン的な一貫性を保った状態で掲出できるようになりました。

まとめ
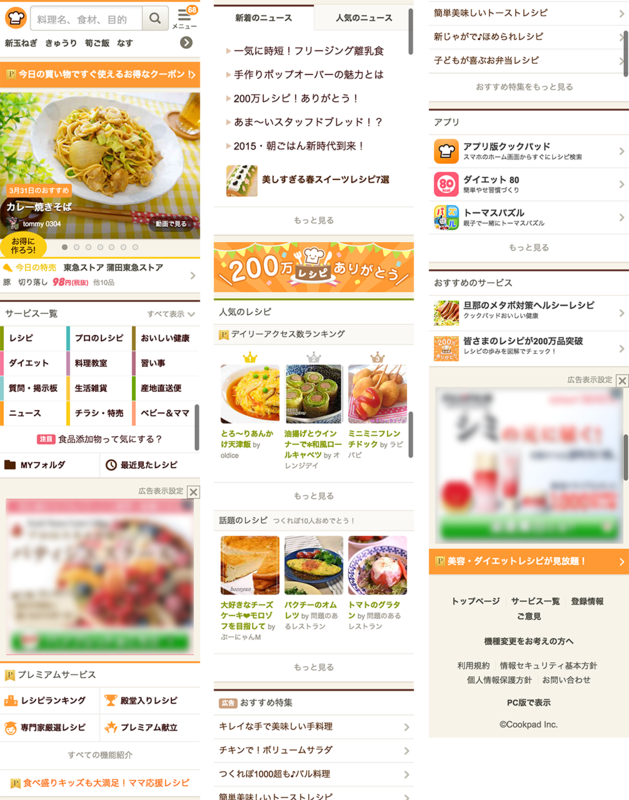
上記の変遷を経て、最終的には以下の構成での公開となりました。

前バージョンの半分程度に全体を収め、コンテンツの数(配置したリンクの総数)も60%程度にまで絞りましたが、トップページ全体のCTRとしては前バージョンをわずかに上回りました。
また、興味深い点としては、長大で具体的なコンテンツを多数並べた構成から、簡潔なナビゲーション中心の構成に切り替えたにもかかわらず、ページの平均滞在時間にほぼ変化がなかった点で、これは前述の機能的訴求と情緒的な訴求のバランスをうまくとることができたことによる結果と考えています。
最後に
最近では新規に立ち上げるサービスや、新コンテンツのトップ画面などをデザインする際、必ずスマートフォンでのデザインを先に検討するようにしています。
本当に大事な要素は何かを見極めたり、それ以上削っては意図が伝わらなくなる一歩手前のラベリングを検討するなど、制約の多い中で取捨選択を繰り返すことで、サービスの骨子が明確になるからです。
今回は、逆の順番となってしまったため、非常に苦労しましたが、学びの多いリニューアルとなりました。
最後となりますが、クックパッドでは、こうしたスマートフォンならではのでのUI改善に興味を持っている、デザイナー及びエンジニアを随時募集しています。今回のエントリをきっかけにクックパッドに興味を持っていただけた方がいらっしゃいましたら、ご応募お待ちしております!