Holiday デザイナーの多田です。
皆さんは Web アプリやモバイルアプリを開発する時、モックアップ作成にどれだけ時間を割いているでしょうか?もしくはモックアップを作成せずにすぐに実装に入るでしょうか?私はこれまで Web アプリ開発ではいきなり実装に入ることが多かったのですが、Holiday iOS アプリ の開発では Web アプリの時のように上手くいかないことに気づき、やり方を考え直しました。iOS アプリ開発の過程で、モックアップ作成や実装をどのように捉えるか、具体的にどう行うか、ということが自分なりに見えてきたので、それらについてご紹介します。
目的は、価値のあるプロダクトを速くユーザの手に届けること
Web アプリやモバイルアプリの開発過程においてモックアップなどを作る目的は、あくまでも ユーザに届く プロダクトの価値を高めてそれを速くリリースすることです。適切な前準備は、やろうとしていることが価値があるのかどうか、またその価値が伝わるのかどうか、ということに実装前の早い段階で気づくことができるというメリットがあります。重要なことは、 モックアップや実際のプロダクトなどを作ることによって確かめられる仮説検証の精度と、それを作る時間はトレードオフの関係にある ということです。そのため、モックアップなどを作る際には、本当に作るべきなのか、もしくはどこまで作りこむのかということを意識する必要があります。
Web アプリとモバイルアプリの実装コストの違い
Web アプリとモバイルアプリの開発をどちらもやっていて気づいたことは、ほとんどの場合、モバイルアプリは Web アプリよりも UI の実装や調整に時間がかかるということです。主な理由としては、モバイルアプリが下記のような特性を持つからだと考えられます。
- コード記述量が多くなったり、UI 絡みでクラッシュしやすい
- ビルドに時間がかかる
- ユーザが UI に求める期待値が高いので、最初からある程度作りこむ必要がある
- リッチなインタラクション
- スムーズな動作
実装コストが高いということは、それだけ失敗した時のダメージが大きいということになるため、かける時間と得られるもののバランスが取れている(いわゆるコストパフォーマンスの良い)方法がないか考えたほうがよさそうです。よく用いられる方法として、
- スケッチ&ペーパーモック
- 静止モック(Sketch など)
- 動作モック(Flinto for Mac, Framer, InVision など)
- 実装
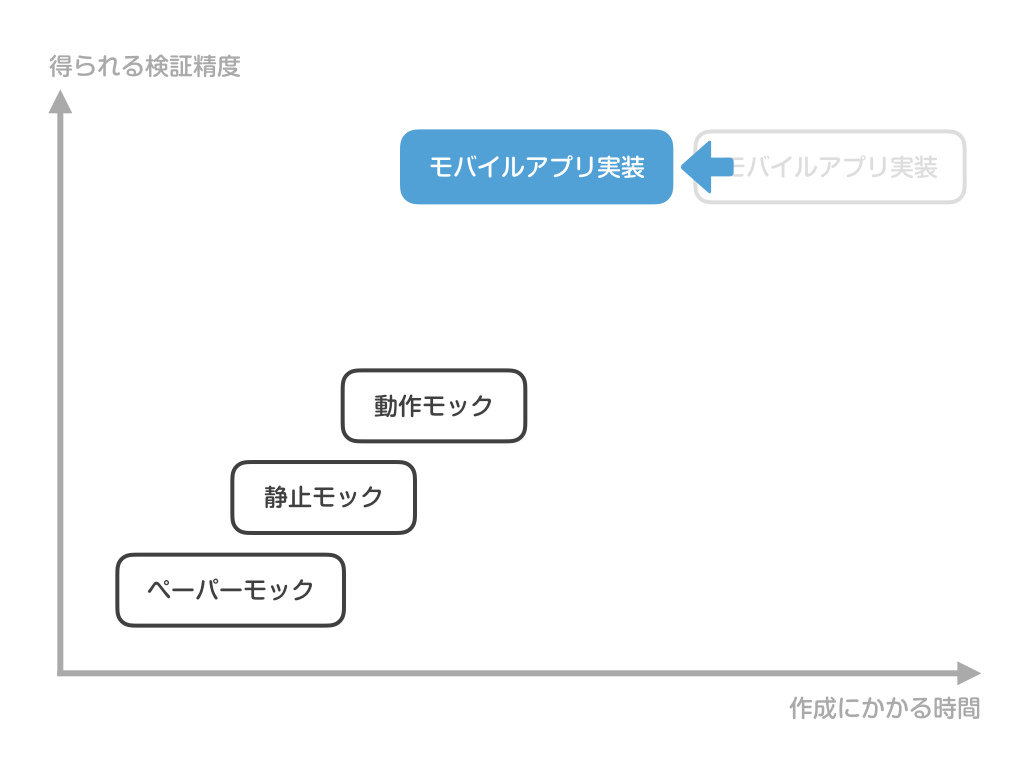
というものが挙げられます。これらによって得られる検証精度と作成にかかる時間の関係は以下のようなイメージです。

上の図のように、Web アプリと比べモバイルアプリは実装に時間がかかるため、 動作モックを活用する ことと 実装時に UI の作りこみをしやすくする ことを特に意識しています。これらについて、具体的にどのようなことを行っているのか説明します。
動作モックを活用する

先述のとおり、モバイルアプリは実装フェーズで一気にコストが上がるため、途中の穴を埋めることには価値があると考えられます。最近では例えば以下のように様々なプロトタイピングツールが登場しています*1。
プロトタイプの精度と作成にかかる時間のバランスを考えた時、個人的に一番しっくりきて活用しているのが Flinto for Mac です。作成可能なプロトタイプの幅が多く、かつプロトタイプを作るエディタが非常に使いやすいため、多くの場合で十分な精度のプロトタイプを素早く作ることができます。
Holiday iOS アプリの開発では、作る機能ごとに必要に応じて Sketch で画面を作り、その画面のパーツを使って Flinto for Mac でプロトタイプを作成しています。実装前にリアルなインタラクションを気軽に何パターンも試すことができるため、頭の中のイメージやラフスケッチから実装に入ったり、Sketch でモックを作成したあとすぐに実装に入るよりも手戻りが少なくなり、結果としてかかる合計の時間が短くなる場合が多いです。

実装時に UI の作りこみをしやすくする
モバイルアプリはビルドに時間がかかるため、実装時に UI の作りこみをしにくいと感じることが多いです。逆に言えば、実装時に UI の作りこみがしやすければ、モック時点で作りこむ必要が薄れるため、Web アプリのように早い段階で実装に入って時間を削減できる可能性があります。

Holiday iOS アプリでは、Tweaks というライブラリを使うことによって UI のパラメータをビルド後のアプリ上で動的に変更しています。このライブラリを使うと、以下のように動的に変更したいパラメータの箇所を一行変えるだけで、アプリ上でパラメータ設定画面(振ると出てくる設定画面を最初に数行書いておくだけで作ることができる)から値を変更できるようになります。
NSUInteger width = FBTweakValue(@"Activity", @"Spot", @"Width", 240);

このライブラリは他にも以下のような機能を備えており、実用性が高いです。
- 数値だけでなく、文字列や BOOL 値、また色などもアプリ上で設定可能
- 数値の下限と上限を設定することが可能
- マクロを使っていてリリースビルドではデフォルト値を展開するだけなので、パフォーマンス上問題にならない
- 値が変更されたら自動で更新するビュー(オブジェクト)を設定することができる
- 値の設定画面上でリストが選択された時に実行するブロックを加えることができる
- 設定画面の呼び出しを手動で定義することもできる
ただし、先述のコードは Objective-C でマクロを使っているため、Swift ではそのままでは同じように一行で書くことができません。Swift の場合は Facebook Tweaks with Swift Tutorial の記事に書いてある方法でヘルパーメソッドを作ると、Objective-C での場合と似たように一行で記述することができます。
まとめ
今回は、iOS アプリ開発において UI を素早く作り上げるために Web アプリとは異なるやり方、具体的には動作モックの活用と実装時の UI 作りこみをやりやすくする方法を紹介しました。紹介したようなプロトタイピングツールやライブラリ等を用いることによって、iOS アプリ開発全体のワークフローを効率化できると実感しています。実際にリリースされている iOS アプリが気になった方は、こちら よりダウンロードしてぜひ触ってみてください。