ユーザーファースト推進部デザインチームの上ノ郷谷 (かみのごうや) です。
9月1日よりクックパッドサイトのロゴが新しくなりました。もうみなさまご覧になっていただけたでしょうか。

ロゴを新しくしたのは、2014年から本格的にはじまった世界展開に合わせて「毎日の料理を楽しみに」を世界へ。という思いをもっと知ってもらうため。そして世界中のみなさんに親しみを持ってもらいたいという思いからです。
ロゴの基本的な構成、使われている色には変更はありませんが、さまざまな思いを込めた大きなマイナーチェンジになったと思います。ロゴデザインを担当したものとして、どのようなことを考えながら作ったのかを書いてみます。

まずはクックパッドのシンボルでもあるコック帽のロゴマーク。このロゴマークをもっと強調させ、認知を高めるために茶色い枠を外しました。枠を外すことでキーカラーのオレンジの印象も強くなったほか、世界へ広がっていくイメージと、アプリのアイコンに見られるような現代的な印象を持たせることもできたと感じています。
ロゴタイプもフォントを変更するだけではなく、全て大文字での構成を全て小文字へと変更しました。わりと強めだった旧ロゴタイプに比べてやわからく、ロゴマークを引き立てる役割を持たせることを意識してデザインしました。ロゴマークとの共通項として、コック帽の3つの丸のリズムをロゴタイプにも持たせることで「楽しさ」を表現し、クックパッドが使ってくださるみなさまの生活を楽しく豊かにする存在でありたいという思いを込めています。

特に k という文字は、ロゴタイプ全体を通して気に入っています。最初の coo で『ころころ』とした文字のリズムがつづいたあと、小文字での構成だとどうしても高さの違いが気になる部分でもあるため視線のひっかかりを活用して、楽しそうなイメージを持てるようなグリフにしました。チームのデザイナーからも、この k という文字に対して良いフィードバックが得られたことが嬉しかったです。

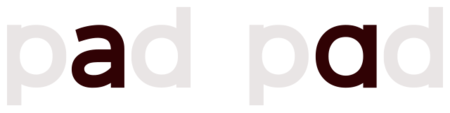
pad の a に関しては別の案もありました。わかりにくい表現で申し訳ないですが、学校で習う手書きの a という文字を使うことを考えていて案を進めていました。最終的に、どうしてもかわいくなりすぎてしまうこと、小さいサイズで見たときに、前後が p と d であることで o と誤認する可能性が高いということから、活字体の a を採用しました。
ロゴタイプに関しては a という文字についての部分でも触れましたが「かわいくなりすぎないように」という点にとても気をつかいました。初期のデザイン案を見ていただくとわかるように、かわいい方に傾きすぎて、少しおもちゃっぽい印象を受けると思います。


クックパッドを使ってくださる方の多くは女性というのはありますが、世界展開をふまえ、今回はできるだけニュートラルに、どんな方にも親しみを持ってもらえるよう、ロゴタイプ全体のバランスを崩さずにグリフや文字のウェイト、カーニングを調整するところにすごく苦労しました。この頃、頭の中がベジエ曲線だらけでした。
クックパッド社内は、サービスを利用してくださる皆様に対する熱い思いで満ち溢れています。この思いを漏らさずロゴに込めて世界へ届けたいというプレッシャーの中、ほど良い緊張感を持ってデザインできたこと、創業者である佐野からのフィードバックを受け、ピクセル単位の調整を進めると少しずつロゴが生き生きしてくるのを感じられたことは、デザイナーとしてとても良い経験になりました。
新しいロゴは平成26年9月1日よりクックパッドサイトから順次変更しています。移転先のオフィスでは、このロゴがみなさまをお迎えします!