ユーザーファースト推進室、デザイナーの坂本です。
私が担当をしている「クックパッドおいしい健康」には、クックパッド本体の様々な場所から導線(誘導のリンク)が張られています。その中の1つに、特定キーワードで検索した時の導線があります。
↓こちらは、スマートフォンサイトの特定キーワード検索時に表示される「おいしい健康」への導線です。例えば「糖尿病」や「高血圧」など特定の病名が入ったキーワードでレシピ検索をしたとき、この導線が表示されます。
この導線は検索ボリュームに対する遷移数の割合が著しく低かったため、改善のABテストをしました。小規模な改善だったのですが、その時に考えたことと、結果が興味深かったので、ご紹介できればと思います。
変更前の問題点
変更前の問題点として、以下のようなものがありました。
- ユーザーへのメリットが不明瞭
- 別サービスに遷移することがわかりづらい
- キーワード検索のノイズになっている
↓こちらが変更前のデザインです。
上記問題点の詳細と、それを解消するために考えたことを、以下記述していきます。
問題点の解消
『1. ユーザーへのメリットが不明瞭』について
変更前はレシピの説明が『体にやさしい』など汎用的になっており、逆にそれが、どんなメリットがあるのかが伝わりづらいものとなってました。
そこで、ユーザーへのメリットを明確にするために、糖尿病や高血圧などの病名に合わせてどんな特長があるのかを記載するようにしました。

『2. 別サービスに遷移することがわかりづらい』について
変更前は、同サービスの別コンテンツに遷移するのか、別のサービスに遷移するのか不明瞭でした。
なぜこの点を明確にするのかというと、別のサービスへの遷移は新たに認知・学習のコストがかかり、ユーザーに負担をかけてしまいます。そのため、別サービスであることを事前にわかってもらう必要があります。
これは、サービスのアイコンを表示したり、「もっと見る」のテキストを外したりすることでわかりやすくなると考えました。
『3. キーワード検索のノイズになっている』について
変更前は、常に特定のレシピが表示されて検索キーワードに合っておらず、検索のノイズになっていました。
ユーザーはレシピを探しており、また、他サービスへは遷移せずそのまま探したいというユーザーもいるので、その体験は邪魔をしないように以下のことを考えました。
- レシピは1つの決まったレシピを提案するのではなく、キーワードに合ったレシピにする
- 単なるサービス紹介では迅速にユーザーの課題を解消できないので、レシピ提案にする
ABテスト案の作成
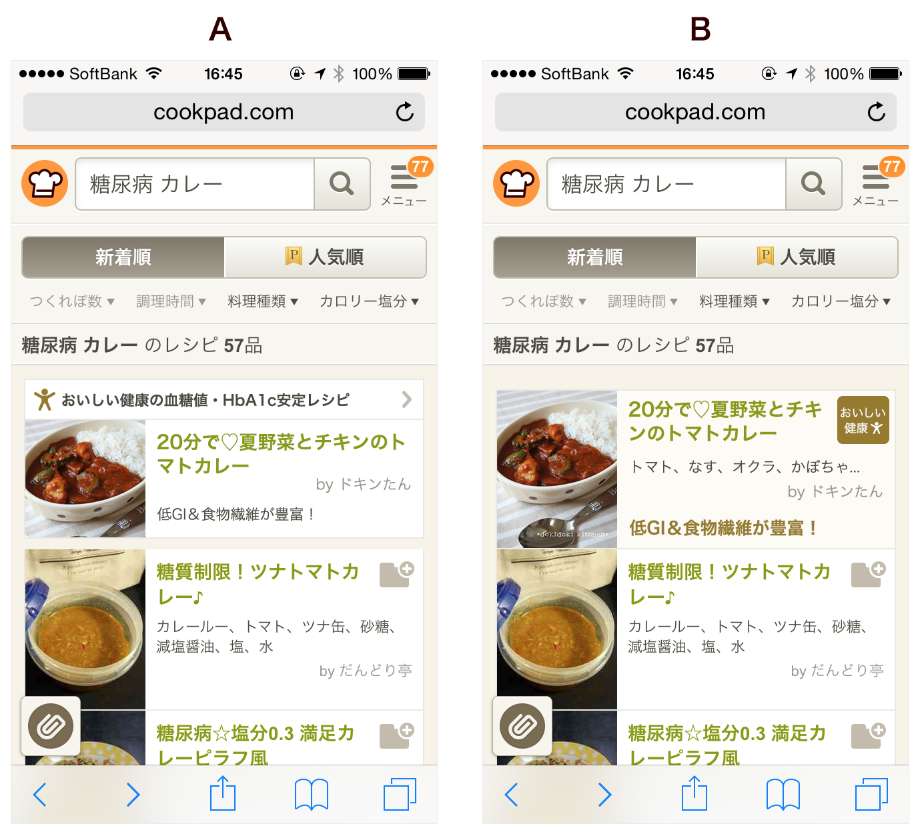
以上のことを踏まえて、2つのデザインを作成しました。2つ作った理由は、「別サービスへ遷移することを明確にする」、「キーワード検索の体験は邪魔しない」のどちらの比重が高い方が遷移してもらやすいのかを試したかったからです。 (この導線は、スマートフォン、PCの両方にあったのですが、当時スマートフォンのユーザー数がPCのユーザー数を追い抜こうとしていたため、スマートフォンの変更から行うことにしました。)

A案…「他サービスへ遷移することを明確にする」の比重が高い B案…「キーワード検索の体験は邪魔しない」の比重が高い
結果

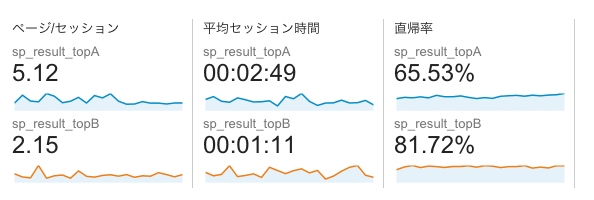
AとBのCTRはほぼ同じでした。しかし、遷移したあとのサービスの回遊率や滞在時間は、Aの方が高かったです。(Aが上、Bが下です)
その理由として、以下のように考えました。
- Aの方が、Bに比べて情報が多く、どんなサービスに遷移するのかがわかる。そのため、「このサービスには他ページにも自分の知りたい情報があるのではないか」と予想し、回遊してもらいやすくなるのでは
- Bでは、遷移先がユーザーのニーズに合わない場合、どんなサービスかの事前情報が少ないため、そこで行き止まりのように感じるのでは
また、変更前の導線と比べて、CTRは約1.8倍でした。(キーワード連動になったので、単純な比較はできませんが…)
最後に
今回の導線改善では以下2点が上記のような結果に結びついたと考え、今後「おいしい健康」の導線改善をするときは、これらのことを盛り込んだ導線にしていく予定です。
- 別サービスであることの明示
- ユーザーのニーズ(今回はキーワード検索の内容)に合った情報の表示
今回はキーワード連動型でしたが、ユーザーのニーズが何かを考え、それに合わせた情報を伝えることが重要なのだと改めて感じました。
クックパッドでは、このような改善をガンガン行っていきたいというデザイナーを募集しています!

