こんにちは。会員事業部の高田です。
クックパッドでは、昨年に続き今年も株主優待としてプレミアムサービス1年分クーポンを配布しました。
株主の方々は、普段クックパッドを使っているユーザー層より年齢層が高く、インターネットに慣れていない方も多いと想定されたため、迷わずご利用いただけるよう気をつけました。今回はこのような事情から気をつけたことについて、昨年の事例を元に書きます。
一番最初にクーポンコードを入力してもらう

プレミアムサービス1年分クーポンを利用するには、クックパッドにログインしている必要があります。多くのクックパッドのユーザーはログインせずに使っていることと、前述の想定から、株主の方々もログインしていない可能性が高いと考えました。
そこで、ログイン(またはユーザー登録)→クーポン入力という流れにすると、ログインしただけで離脱してしまったり、ログインした後に迷ってしまったりするのではないかと考え、一番最初にクーポンを入力してもらうことにしました。クーポン入力後、ログインしていないユーザーにはログインやユーザー登録の案内を表示し、ログインしているユーザーにはクーポンご利用画面を表示しました(以下のスクリーンショットを参照)。
[ログインやユーザー登録の案内]

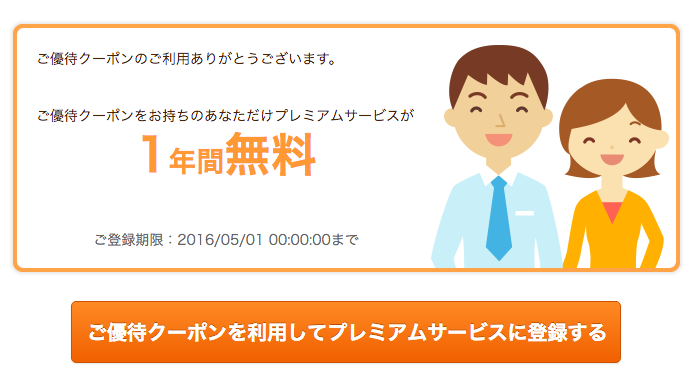
[クーポンご利用画面]

ユーザー登録後にクーポン利用画面へのリンクを表示する

ユーザー登録後にどこでクーポンを利用すればいいのか迷ってしまうのを避けるために、ユーザー登録後の画面でクーポン利用画面に戻るリンクを表示するようにしました。
これは、前述の通り最初にクーポンコードの入力をしてもらっているため、Cookie の値などから、クーポンを利用しようとしているユーザーを判定することで表示しました。
「株主優待」で検索するとリダイレクトするようにする
配布したクーポンには「株主優待ご案内ページ」として URL と QR コードが印刷されていますが、うまく辿りつけずに問い合わせがくるかもしれません。また、サポートスタッフがなんらかの説明をする際に「株主優待ご案内ページ」を表示してもらいたいことがあるかもしれません。
そこでクックパッド内で「株主優待」と検索すると「株主優待ご案内ページ」が表示されるようにしました。
まとめ
今回は、プレミアムサービス1年分クーポンのシステムを開発する際に、迷わず利用できるように気をつけたことについて書きました。
はじめての試みだったため、明確な効果をお伝えすることはできませんが、開発チームの予想を上回る株主の方にご利用いただくことができました。また、問い合わせの件数も予想より少なく無事に利用期間を終えることができました。
サポートスタッフからは、実際のお問い合わせの際には、クックパッドのトップページを開いている場合が多かったため、「株主優待」と検索するよう案内できるのは便利だったというフィードバックもありました。
どの事例もささいなことですが、ディレクターやサポートスタッフや開発者がこれなら迷いにくく、サポートしやすいだろうという案を出し合って決めました。参考になることがあれば幸いです。