こんにちは。サービス開発部の丸山@h13i32maruです。
今日はGitHub/GHE(GitHub Enterprise)で快適なIssue生活をおくるために作ったJasperというツールと、それを実際にどうやって使っているかを紹介させていただきます。
ストレス
GitHub/GHEを日々の業務の中心として使っていると、すごくたくさんのIssueやPull Request(以下PR)が流れてきます。 これらのIssueを処理する方法としては主に「メール」と「通知ページ(github.com/notifications)」の2つだと思います。 僕もこれらの方法を使っていたのですが、以下の点ですごく困っていました。
- 多すぎてメンションされたものやコメントしたものを見逃してしまう
- あとで見ようと思って、忘れる
- ブラウザのタブを大量に開いた状態になる
- 知らないところのIssueで議論が進んでいて気づけ無い
- チームの人がIssue上でどんな活動をしてるのかわからない
こういうことに日々気をつけながら、仕事をしていると凄いストレスを感じてしまいます。 そこで、これらの問題を解決するためにJasperというGitHub用のIssue Readerを作りました。

Jasperとは
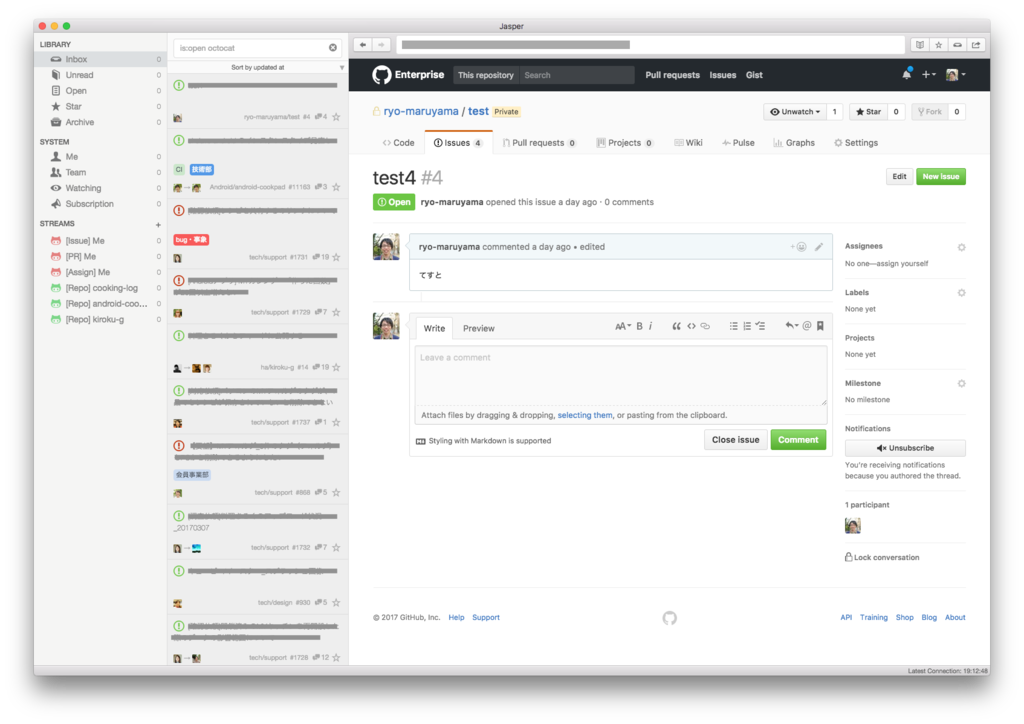
JasperはGitHubのIssue/PRを柔軟にかつ効率的に閲覧・トラッキングするためのIssue Readerです。 と、これだけではどんなものなのか想像しづらいと思うので、以下のスクリーンショットをみてください。
セットアップが終わると、このような画面になります。左のペインから「Stream一覧」「Issue一覧」「Issue本体」となります。

この「Stream」というのがJasperのコア機能になります。 例えば「x10/cooking-logというリポジトリでryo-maruyamaがアサインされているIssueをみたい」と思った場合、以下のようなStreamを作成することになります。
repo:x10/cooking-log assignee:ryo-maruyama is:issue

Streamを作成して、数秒待つと、以下のように当該の条件にあうIssueの一覧を見ることができます。

Issue生活
では、実際に私は仕事でどんなStreamを作ってJasperを活用しているか簡単に紹介します。
| 内容 | Stream例 |
|---|---|
| 自分が関係したIssue/PRを把握する (メンションされた OR コメントした OR アサインされた OR 作成した) |
involves:ryo-maruyama |
| 自分のGitHubチームあてにメンションされたIssue/PRを把握する | team:tech/all team:android/all |
| 自分が作成したIssueを把握する | is:issue author:ryo-maruyama |
| 自分が作成したPRを把握する | is:pr author:ryo-maruyama |
| 自分がメインで活動しているリポジトリのIssue/PRを把握する | repo:ha/kiroku-g repo:x10/cooking-log |
| グループメンバが出しているPRを把握する | is:pr author:member1 author:member2 author:member3 |
| グループメンバのIssueでの活動を把握する | is:issue involves:member1 involves:member2 involves:member3 |
| 隣のグループのIssueでの活動やPRを把握する | involves:other1 invovles:other2 involves:other3 |
| 他部署の活動を把握する | is:issue user:research user:partner-alliance |
| 直近のリリースについて進行を把握する | repo:android/android-cookpad milestone:v17.3.1 |
| 影響がありそうな問題をすぐに把握する | repo:x10/cooking-log label:important label:bug |
| 重要であったり、特に見ておいたほうがよいIssueを把握する | is:issue label:注目 |
| 社内エゴサーチ(※日本語のエゴサーチはできなさそう) | redshift OR dwh |
これらを見て気づいたかもしれませんが、StreamにはGitHubの検索クエリがそのまま使えます。 Streamの使い方、GitHubの検索クエリについて詳しくは以下のURLをご参照ください。
- https://jasperapp.io/doc.html#stream
- https://help.github.com/articles/searching-issues/
- https://help.github.com/articles/search-syntax/
どうなったか?
Jasperを使うことによって、私は仕事でIssue/PRの見落とし防止や他の人の活動を格段に把握しやすくなりました。 また、社内でも多くのエンジニア、デザイナ、ディレクターの人が使っています。 ダウンロード数ベースでは約100人程が使ってくれています。中にはこういったフィードバックをくれる方々もいました。



また、GitHubの中の人にも使っていただけているようです。
I’m amazed how much more productive @ jasperappio has made me in my OSS/Github work. I’ve been really impressed. Definitely nicer than email
— Misty rulz ok (@mistydemeo) 2016年9月22日
社内に使ってる人がそこそこいるよ / “GitHub用のIssue Reader「Jasper」の開発を振り返ってみる - maru source” https://t.co/vhoCB262du
— Takafumi Ikeda (@ikeike443) 2016年12月12日
技術的な紹介
ここまでは、主にJasperの使い方を紹介したので、ここでは簡単に技術的な紹介をします。
JasperはElectronと呼ばれるデスクトップアプリを作るためのOSSを使って作られています。 このElectronはGitHub社が主に開発しており、クロスプラットフォームで動くことを売りにしています。 JapserもMac版/Windows版/Linux版を提供しています。
Electronでアプリを作るためにはネイティブアプリの実装方法を覚える必要はなく、JavaScript/HTML/CSSを使って実装することができます。 そのためWebの開発をある程度分かる人なら、すぐにでもアプリを作り始めることができます。 Jasperも初期のプロトタイプは土日だけで作ることができました。 また、ECMAScript2015以降やasync/awaitもトランスパイルなしに使えるのも魅力的です。
Electronで作られている有名なアプリとしては、Atom、Visual Studio Code、Slackなどがあります。 この他にも多くのアプリが作られており、実績もあり活発に開発されているので、デスクトップアプリの開発に興味がある方にはオススメです。
まとめ
JasperにはIssue/PRを閲覧しやすくするために、Stream以外にも更新通知、未読管理、未読コメント管理、フィルタ、スター、キーボードショートカットなど、便利な機能があります。 なので、毎日たくさんのIssue/PRを閲覧するのに苦労している人もそうじゃない人も、是非一度Jasperを使ってみてください。
以下は個人ブログでJasperについて記事です。よかったら読んでみてください。
- JasperというGitHub Issue Readerを作りました
- どういう考えで作り始めたのかを紹介しています
- GitHub用のIssue Reader「Jasper」の開発を振り返ってみる
- フィードバックループをどうやって回したとか、MacAppStoreからの撤退、技術的問題、運用での出来事などを振り返っています