こんにちは投稿開発部の佐野大河です。React Native 新アプリシリーズ連載4日目はReact Native のお話はしません。今日はその新アプリ「クックパッド MYキッチン」のアプリアイコンの制作過程について書こうと思います。

連載初日の記事でもありましたように、クックパッド MYキッチン(以下、MYキッチンアプリ)は、レシピ投稿者に使いたいと思ってもらうことを目指したアプリです。ベースの機能はクックパッドとは大きく変わらない派生アプリのようなものですが、レシピ投稿者に好んで使い続けてもらえるように、全く新しいアプリとしてユーザーに届けたいという想いがありました。なので、MYキッチンアプリのアイコンを考えるにあたって、通常のクックパッドアプリのブランドイメージを引き継ぎつつも「MYキッチンアプリらしい」シンボルをいちから考えました。 今回はこのアプリアイコン完成までのプロセスを(迷走したことも含めて)紹介していきます。
🏃 まずは情報収集
まず最初にアイデアを出すための情報収集を行いました。MYキッチンアプリのサービス開発の過程で「アプリケーション定義ステートメントシート」というものを作成し、そこからMYキッチンアプリの要素を抽出しました。

ここではサービスのコアの価値やターゲット、ユースケース、利用シーンなどを定義しています。このシートの使い方については過去の記事でも紹介されているので興味のある方はご覧ください。
ここからサービス名の「キッチン」や「自分の場所」「記録、蓄積」「育てる」「整っている」といったものをキーワードとして上げました。また、サービスのキャッチコピーを「料理を楽しんでいるあなたに」とチームメンバーで定め、これも要素の一つとして取り上げました。
💭 モチーフを考える
これらの情報をもとにアプリアイコンのモチーフを考え始めました。
アイデアが浮かばない
がしかし、初めは思うようにアイデアが浮かばず、理想の形に全く辿り着けませんでした。

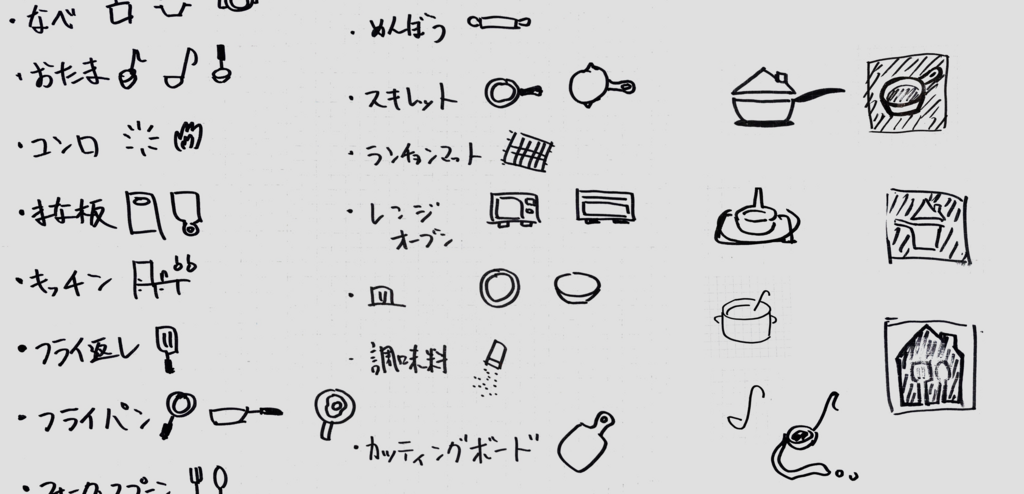
ひとまずキッチン周りの道具で思い浮かんだものを一通り描き出してみたり、キーワードから連想する形を描いてそれらを組み合わせたりしながら色々模索しましたが、MYキッチンアプリのモチーフとしてしっくりくるものが全く出てきませんでした。
キーワードから発想を得ようとしても「自分の場所だから家?」「記録だからペン?メモ帳?」と直接的な発想しかできなかったり「こうしたら料理が楽しい雰囲気出そう?」「そもそも楽しいってどういう状態だ?」と具体的なイメージが定まらずにしばらく迷走しました。

それでも現状思い付くものを具体化してみましたがとても納得できるものではありませんでした。
🔍 サービスを理解する
これ以上ペンを動かしても何も出てくる気がしなかったので、あらためてMYキッチンアプリというサービスについて理解しようと立ち戻りました。先輩デザイナーからのアドバイスも受けながら、まずはサービスを表現するためのキーワードの抽出を行いました。
キーワードを抽出する
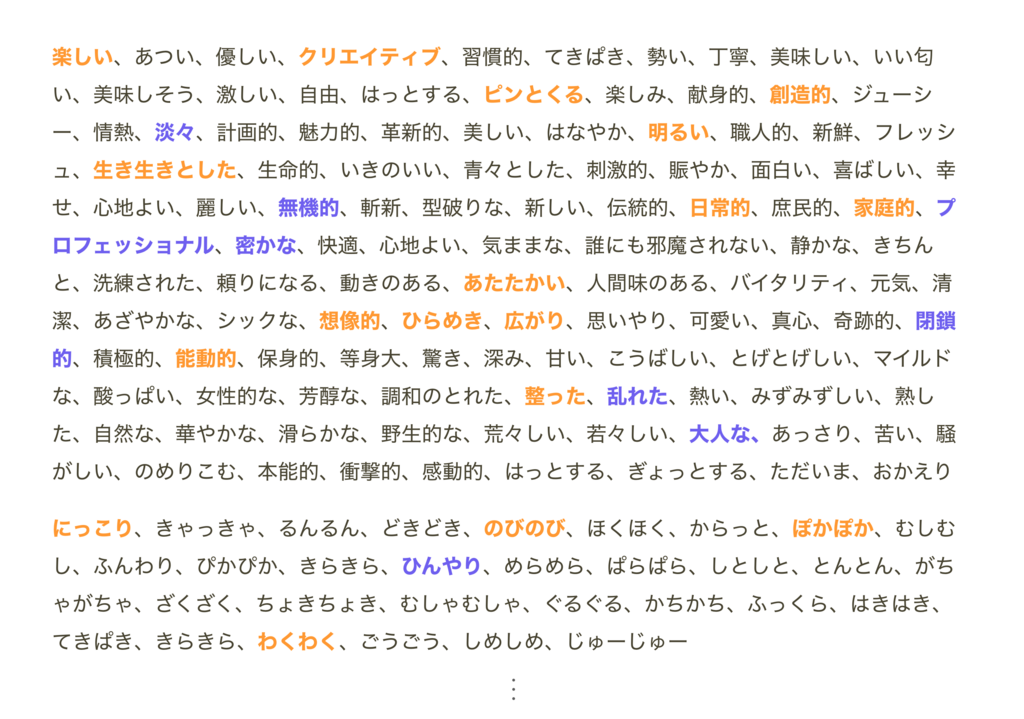
初めはサービスのコンセプトやキャッチコピーを眺めてそれをただそのまま引用するようなことをしていましたが、視野を広げて「料理」に少しでも関係のありそうな形容詞を一旦洗い出し、その中から「MYキッチンらしい」と思えるワードを絞り込みました。

「MYキッチンらしいものは何か」「MYキッチンを使ったユーザーにどう思ってもらいたいのか」という考えのもと、イメージに近いものをオレンジ色に、逆にこれは違うというものを青色にしてチームメンバーに共有しました。メンバーからのフィードバックも受け、最終的にMYキッチンアプリを表すキーワードを以下のように整理しました。

「楽しい」に「充実感」が加わり、自分の作った料理を見返して達成感を得たり自己満足したりするような、そういう楽しさが大事なんだとイメージが具体化しました。また、新しい料理を作っている人たちの「アイデア」や「創造性」「自由さ」といったものもMYキッチンアプリにとって重要な要素だと気づくことができました。
キーワードを視覚化する
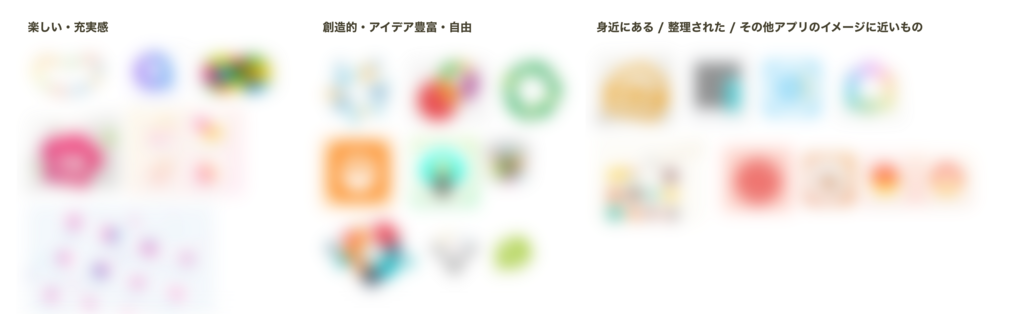
整理したキーワードをもとにアイコンのムードボードを作成しました。ムードボードとは、具体的なアウトプットを出す前にデザインの雰囲気やトーンを視覚化したもので、他者との認識のずれをなくしたり、発想の元にしたり、その後の制作の手助けをしてくれます。

ムードボードを作成することで抽象的だったキーワードのイメージが視覚化されていきます。そうすると全体を通して見えてくるものもあり、例えば「静的じゃなく動的」「動的ではあるがカオスまではいかず秩序のとれた形」「単色ではなく複数色」といったように、MYキッチンらしさを表す上でキーになりそうな要素が色々と見えてきました。(このとき、最初に考えた案がいかにMYキッチンらしさを表現できていなかったかをあらためて実感しました)
サービスの人格を作る
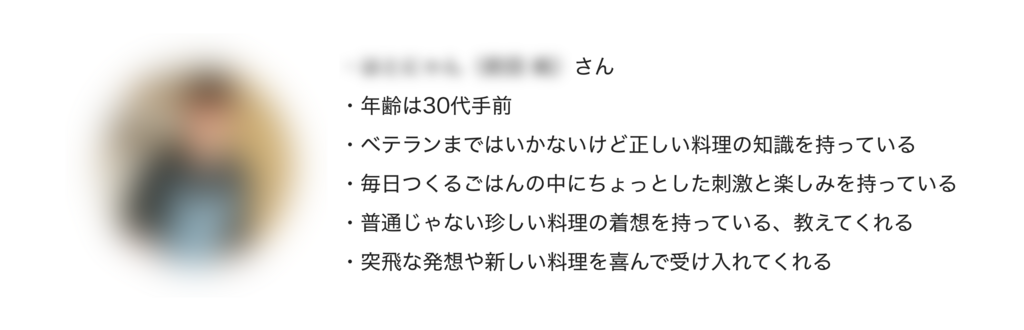
アプリのイメージをより固めるために「MYキッチンアプリというサービスを擬人化したらこんな人」を視覚化しました。

ベースとなる人物やプロフィール写真はチームメンバーが共通で知っている人物を用いると認識のずれが少なくなって良いです。

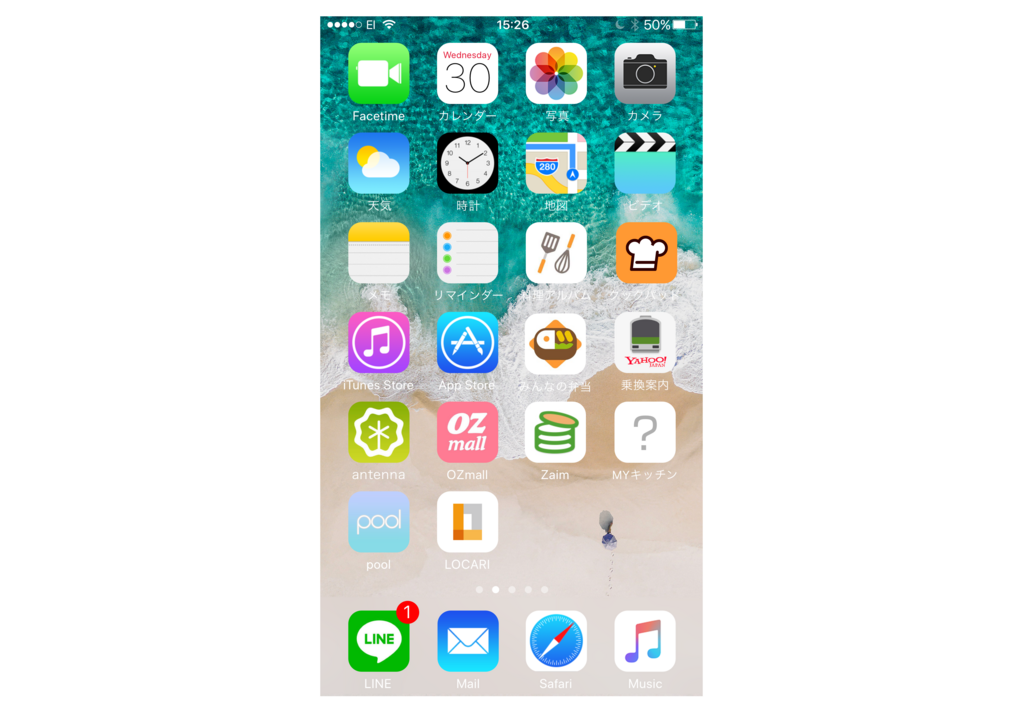
また、この人格を憑依させたスマホのホーム画面を作り、アイコン案を並べて見てモチーフやクオリティの良し悪しを判断するのに用いました。
✍️ 形にする
ここまで整理した要素を元にもう一度手を動かし始めました。

初めのときに比べ表現したいキーワードのイメージが固まり、ムードボードを作成したことで形の着想もしやすくなりました。キーワードから連想できる形を描き出し、具体化して色を付けたり要素同士を組み合わせたりしながらモチーフのアイデアを出していきました。

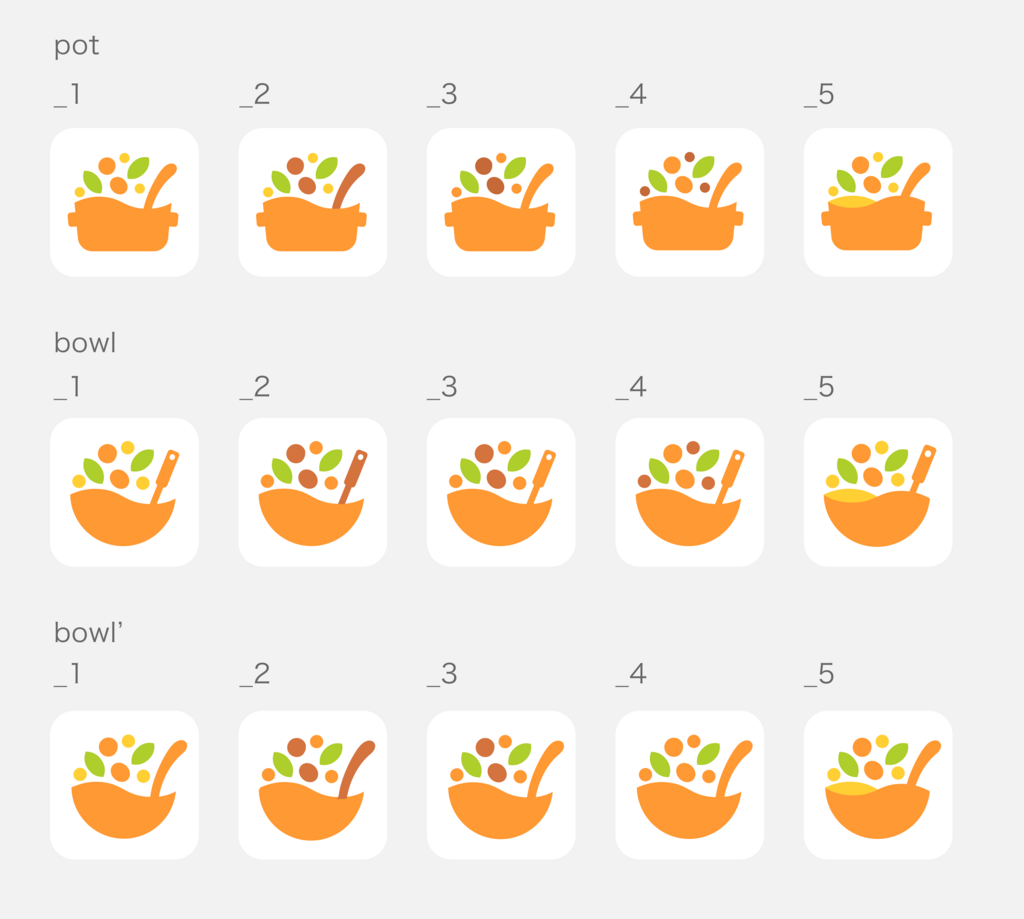
結果、波を描いた鍋またはボウルから具材が広がっていく形が、料理をしている人の楽しさや創造性といったものを表現できそうで良いとモチーフの方向性を定めました。また、配色はブランドカラーのオレンジをメインに、アプリの主要機能である「キッチンモード」のテーマカラーに用いている緑と、色相の近い黄色または茶色を段階的に使い、動きを作りつつ全体をまとめる方向で進めました。

上部のパーツを抽象化させ、配色や形状のパターンを出し、その中からbowlの5番が良いとなり最後の詰めの作業に移りました。
🎨 磨き込む
アプリアイコンとしてのクオリティを上げるための磨き込みを行いました。
視認性を上げる
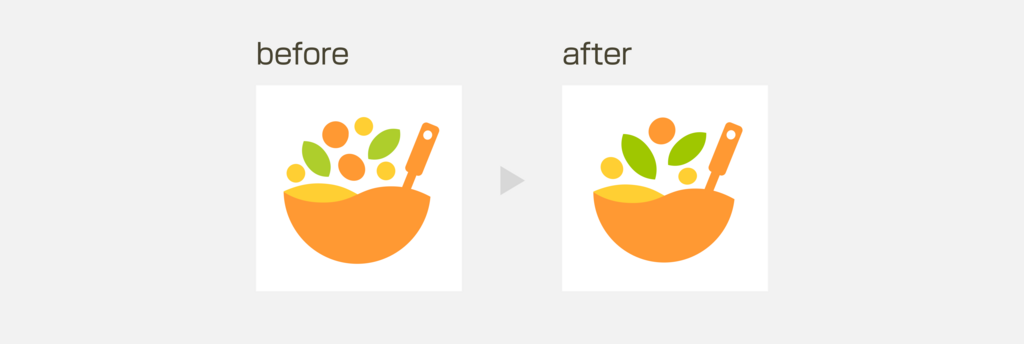
「ホーム画面で他のアプリと並べたときに埋もれてしまわないか」という点を意識し、アイコンの視認性や存在感を上げる修正を行いました。

まず上部のパーツをよりシンプルにしました。パーツ数が減って動きや広がりの印象が弱まった分、葉の大きさに差を付けて奥行きを出したり、緑の明度を若干下げてくっきりさせたり、パーツの向きやバランスを調整したりしました。

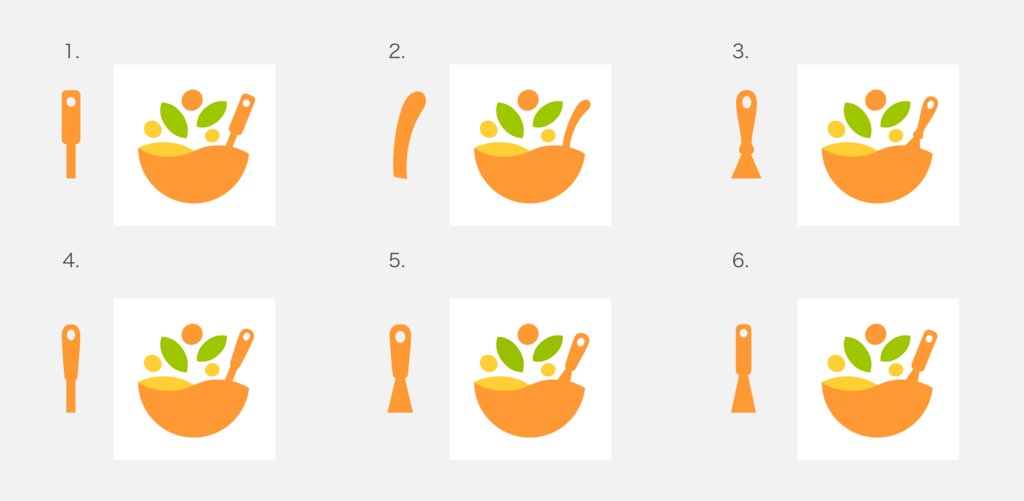
柄の形状もいくつかパターンを試し、ホーム画面で見たとき一番視認性の高かった5番を採用しました。
このように形状や色味の調整を行いましたが、まだ他のアプリアイコンに比べて印象が弱いなと思うところがありました。そこで、元々全体のまとまりを出すために配色を3色に抑え段階的に使っていましたが、オレンジや緑に対してアクセントになる色を取り入れて印象を強めることを考えました。
意味を持たせる
印象を強めるのと同時に、色や要素に意味を持たせることも合わせて行いました。
ここまで漠然とボウルや具材と置いていたけど「この人が作っているものは何だろう」という疑問を抱き、「ボウルと泡立器ならスイーツ系かな」「緑は葉を表しているけど黄色の丸は何?」「赤青系の色ならベリーと連想できそうだ」といったように発想し、モチーフと色との意味付けをしました。
そうと決まれば、赤青系の中からベストな色を選んでいきます。

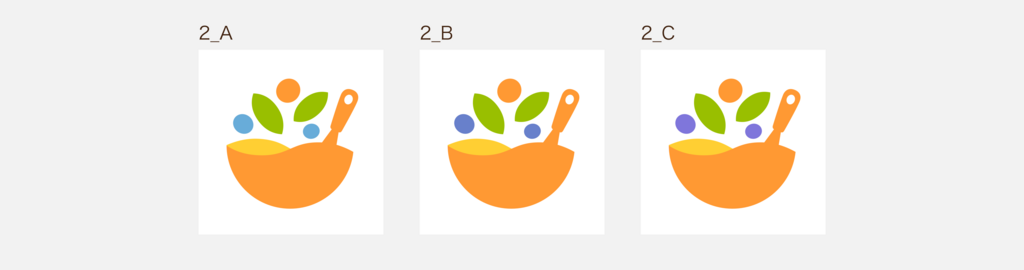
予定通りアクセントの色を加えたことで全体的に印象が強まりました。赤〜青とその周辺の色を試し、サービス人格と比較したりホーム画面に置いたりしながら評価していきました。結果、赤寄りの色は楽しさが出る反面若々しすぎて人格よりも5~10歳程下だなと思ったり、紫寄りは少しお洒落感が出てちょっと違うなと思ったりして、2番の青が良さそうとなりました。

さらに青の中でも微調整を行い、最終的に2_Aが一番アプリのイメージに一致していてこれがベストだと決定しました。
完成

あらためてクックパッドMYキッチンのアイコンは、料理を作っている人たちの「楽しさ」や「充実感」、新しい料理を生み出す「豊富なアイデア」や「創造性」「自由さ」、またそれらが蓄積し広がっていく状態を表しています。
🍵 まとめ
今回の制作過程で強く実感したのは「形が出てこない = サービスの理解が足りていない」ということで、もちろん自身の発想力不足というのもありますが、初めは「良い形を思いつかなければ」とアイデアを捻り出す感覚だったのに対し、サービスの理解や整理を徹底した後では「自然に形ができていた」という感覚に近く、最終的に納得のできる形にもっていくことができました。 紹介したプロセスは一例で他にも良い手法が様々あると思いますが、これからサービスのアイコンやロゴを作ろうとしている方の参考に少しでもなれば幸いです。明日はディレクターの五味夏季さんから「料理する人の課題を起点に施策を作る試み」のお話です、お楽しみに!
投稿開発部では、今回作成したアプリアイコンのコンセプトを、アプリ内でも強く実感できるようなサービス開発をこれからどんどん行なっていきます。興味を持たれた方がいらっしゃれば採用ページを是非ご覧ください。軽く話を聞いてみたいという方は@sn_taigaにDMしていただいても大丈夫です😄