はじめまして、11月頭にクックパッドに入社したモバイルファースト室のヴァンサン(@vincentisambart)です。
既存のiOSアプリのiPhone 6と6 Plus対応について書きたいと思います。
既存のiOSアプリはiPhone 6対応済みだと明確にOSに示さないと、iPhone 6でも6 PlusでもiPhone 5の画面を拡大したものが表示されます。アプリから見える画面のサイズはiPhone 5と同じ320x568です。
iPhone 6対応がされていると示すには、方法が2つあります:
- 静的起動画面:iPhone 6とiPhone 6 Plusの画面サイズに合わせた静的な起動画面用の画像をアプリに入れます。
- 動的起動画面:起動画面をXIBファイルという形でアプリに入れます。
iOS 7以下は動的起動画面を対応していません。iOS 7以下対応のアプリが動的起動画面を使っても問題はありませんが、旧iOS用に静的起動画面も残す必要があります。
起動画面用のXIBファイルは普段のXIBファイルに比べて色々な制限があります。例えばカスタム・クラスを使えません。なので「動的」と言っても主にAuto Layoutを使って要素の位置が動的に決めるだけです。 実際そのXIBファイルを元に静的画像ファイルが自動的に生成され、それが起動時に使用されます。
静的起動画面、動的起動画面、どっちを使った方がいいのでしょうか?Appleの推奨通り、基本的に動的起動画面(XIB)を使った方がおすすめです。特に中央にロゴを表示するだけの起動画面は簡単に作れます。ただし、起動画面が最初の画面のUIを表す場合、そのUIにカスタムな要素が多いと、起動画面XIBでUIの再現が難しい場合があります。その場合だけに静的画像を使った方がいいと思われます。
もっと具体的にその対応をどうすればいいのか見てみましょう。
静的起動画面
iPhone 6とiPhone 6 Plusの解像度に合わせた画像が必要です。このすべてのiPhoneの解像度をリストする記事がおすすめです。 画像のサイズはそのページの「Rendered Pixels」(表示に関わるピクセル数)という項目だけが重要です。「Physical Pixels」(物理的なピクセル数)は画面の本当のピクセル数ですが、OpenGLを使わない限り、アプリは「Rendered Pixels」しか扱わないです。 「Display Zoom」(画面表示の拡大)はiPhone 6の場合、iPhone 5と何も変わらないので気にする必要がありません。iPhone 6 Plusの場合、サイズがiPhone 6と同じですが、縮尺率が3xなので、ピクセル数が違います。ただし、3xの画像がない場合2xのが使われるので、iPhone 6の画面サイズの3xバージョンがなくても問題ありません。 その2〜3つの画像を用意したら、他の画面サイズ用の起動画像と同じところに追加するだけです:
- Asset Catalogを使う場合、それに入れます。
- Asset Catalogを使わない場合、Info.plistファイルのUILaunchImagesに入れます。UILaunchImageSizeはもちろん「Rendered Pixels」を入れます。
動的起動画面
起動画面用のXIBは既存のものも使えますし、新しく作ることもできます:
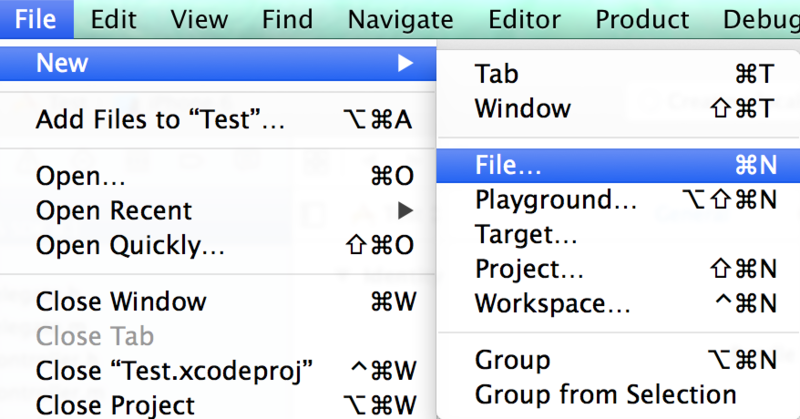
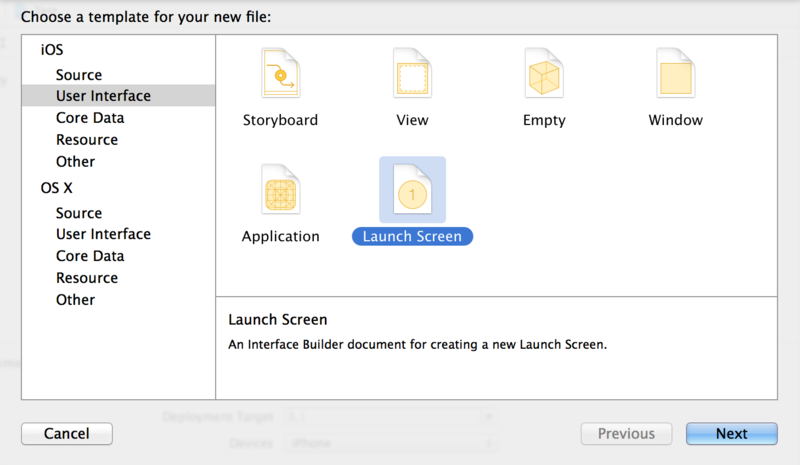
- 新規作成は、XcodeでFile→New→File…(⌘N)を選んで、iOS→User Interface→Launch Screenで起動画面を作成できます。ファイル名は変えても問題ありません。


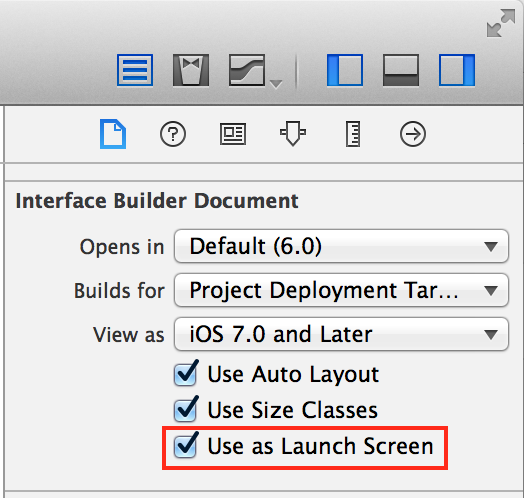
- 既存のXIBを起動画面としても使うため、XIBの編集画面(Interface Builder)で、右のUtilities paneに一番左のタブ(File Inspector)を選びます。そのFile Inspectorに「Use as Launch Screen」をチェックすれば起動画面として使えます。もちろん「Launch Screen」を新しく作成するとそのチェックボックスが初期からチェックされています。

起動画面として使えるXIBを用意したら、Xcodeにどのファイルを使いたいのかを指定する必要があります:ターゲットの設定の「General」タブの「Launch Screen File」項目に起動画面のファイル名を入れます。

アプリをiOS 8以上のSimulator上で起動してみたら、その起動XIBが表示されるはずです。表示されない場合、もう一度Xcodeから起動してみてください。最初の起動で表示されない場合があります。
iPhone 6/6 Plus用の起動画面を用意したことで、アプリが画面のフルサイズを使えるようになりますが、大きい画面でレイアウトが崩れている場合、幅をちゃんと活用していない場合、どうすればいいのか?それは今後紹介しようと思います。