こんにちは。ユーザーファースト推進室デザイナーの倉光です。
今年の春、クックパッドのグループ会社として株式会社みんなのウェディングが新たに仲間入りしました!
クックパッド社員が新しいサービスを立ち上げて分社化することもありますが、今回のような場合にはこれまで異なる文化を築いてきた組織がグループに加わることになります。これに伴い、私はこの数ヶ月間に開発組織の新たなサービスデザインプロセスの立ち上げに参加してきました。
今回は自分たちのデザインプロセスを広めるにあたり、どのようなことを実践したかをここで紹介します。
1.まずはお互いのことを知り、課題を把握する
みんなのウェディング社は月間のべ300万人の利用者がいる「みんなのウェディング」という結婚式場の口コミサービスを運営しています。自社内に開発組織を持っていますが、サービス開発体制をより強化したいという課題を抱えていました。そこで開発基盤の再構築、サービスデザインプロセスの見直しといった様々な課題に対し、クックパッドのノウハウの導入も視野に入れ数人のクックパッドスタッフが開発体制強化に参加することが決まりました。
まずお互いを理解するために、私たちは下記のようなことをやってみました。
私たちがやったこと
- 自分たちについて知ってもらう(2社の開発スタッフが集まったクックパッドでの交流会)
- 組織を知る(5日間みんなのウェディングへ短期滞在し、開発に参加しながらサービスの空気感を体感する)
- サービスを知る(市場調査、サービスのウォークスルー、結婚式場の視察参加)
- 新しい知識習得や手法導入のサポート(開発ツールの見直し、デザインレビュー、UXデザイン手法)
 (交流会の様子と、短期滞在の様子を社内情報共有ツールに載せた記事です)
(交流会の様子と、短期滞在の様子を社内情報共有ツールに載せた記事です)
親会社とグループ会社、クライアントと受注側といった主従関係が発生する関係性の場合、どのタイミングではじめて顔をあわせるかは結構重要なポイントとなります。信頼関係を築く前に仕事が始まってしまった場合、議論をしたくても「上から指示されたから仕方がない」という雰囲気ができてしまえば、あっという間にウォーターフォール構造が出来上がってしまいます。私自身、クライアント側としても受注側としても今まで何度かこのような経験がありました。
そうやっていつの間にか発生してしまう“透明な壁”をつくらないように、初顔合わせは会議室ではなくクックパッドのキッチンラウンジで料理を食べながらというスタイルにしました。この時、より良いサービスに育てるために「ユーザーファーストとは何か」「我々はどういった開発体制を築くべきなのか」といったことを率直な意見も交えながら、徐々に交流を深めていきました。
その数週間後、今度は私が実際にみんなのウェディングに5日間出社し、サービスのデザイン改善業務を現場デザイナー陣と試験的に行ってみました。このときは、私が知らなかったウエディング業界の構造/特徴やプロダクトとしての前提条件などを教えてもらうことができました。そしてこの時、特にみんなのウェディングの強みであると感じたのは「相談デスク」というサービスです。

「相談デスク」は結婚式場選びについての相談を専門アドバイザーと対面で相談できるというサービスです。サービスを育てていく上で、ユーザーの「情報をさがす」という行動軸でオンライン/オフラインの両方の選択肢をもち、それらが同組織で交流できるのは非常に強みとなると感じました。
短期間ではありましたが、この事前に実施した滞在調査(エスノグラフィ)が、開発現場の抱えた課題を知る上でとても重要となったような気がしています。
2. 現場に飛び込んで、一緒にデザインする
前準備を経ていよいよ本格始動となります。サービスのコンセプトデザインリニューアルに携わりながら、デザインプロセス自体の見直しに着手しました。約1ヶ月半毎日みんなのウェディングに出社し、現場のプロダクトオーナーやエンジニアとも一緒になって開発をします。ここでは私も画面のワイヤーフレーム制作から、画像素材1点の制作まで行いました。
私たちがやったこと
- サービスロゴのデザイン変更
- サイトのコンセプトカラーをピンクからグリーンに変更
- 情報構造の見直し、画面デザイン、及びデザインレビュー
- Sassによるデザインフレームワーク化準備(現在進行中)
- 知見共有できる場づくり(ワークショップ、デザインツールの勉強会、クックパッドとの手がけた事例の知見共有会など)
- 各種ルールの制定(デザインレビュー指針、ワークフロー)
 (今回デザイナー陣が活用していた資料の一部)
(今回デザイナー陣が活用していた資料の一部)
サービスデザインの難しいところは、どんな素晴らしいように見えるアイデアも現実にビジネスとして実現可能なかたちに落とし込む必要があること。現実には収益を改善したい、できるだけ早くリリースしたい、でも技術的負債は抱えたくない、など様々な問題が山積みです。そういった“ややこしいアレコレ”に直面し決断をしていく時こそ、自分たちのサービスに関する信念みたいなものが目の前のプロダクトを通して組織内で浸透していくと思います。
こうしてサイトのリニューアルを8月末に実施し、このタイミングでロゴデザインも新しいものに生まれ変わりました!シンボルはこれまでのチャペル(結婚式場)をモチーフとしていましたが、新郎新婦(ユーザー)をイメージした2羽の鳥をあしらっています。

3. プロセスを回しながら、サービスも組織も改善していく
9月から私は再びクックパッドでの業務に戻りました。みんなのウェディングでは、サービス開発本部の皆によって引き続き次の改善施策が進められています。とはいえ、私は今でもみんなのウェディングに週1回は出社し、Slackの開発者の集まるチャンネルに参加し、 GitHub上でのデザインレビューに参加しています。「やっとリモートでも、現場の一人一人とコミュニケーションができるようになってきたな〜」というのが率直な感想でしょうか。
サイトのデザインリニューアルに関しての結果も徐々に集まりつつあります。先日開発者達で施策の振り返りミーティングも行ったのですが、数値が改善したものもあれば、予期せぬ数値が下がってしまい慌てて応急処置をしたものもあり……といった形で、まだまだ今後も長期的な目でサービスを育てていかなければなりません。
そして、当初参加時に目標としていた「デザインプロセスの改善」ですが、
- ユーザーへのインタビューを、開発者達自身が企画/実施する
- 機能設計の際には、簡易的にでもまずユーザーのアクティビティ(行動)と、提供するインタラクション(機能)の両面から書いて照らし合わせてみる
- 開発者同士のデザインレビューを通して、サービス全体の体験の統一を目指す
といったことが徐々に見られるようになっています。
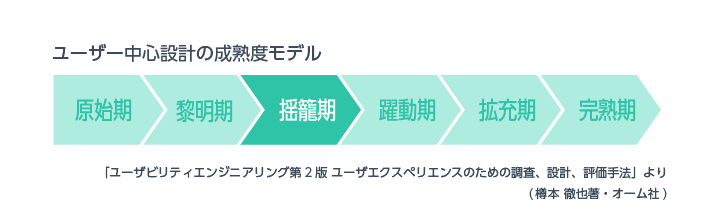
「ユーザビリティエンジニアリング」では、新たな活動が組織に普及・定着するためには段階を踏む必要があり、おおよそ6段階のレベルが考えられるとされています。

みんなのウェディングについては、“プロトタイプを使ってユーザーテストを実施し、UX/UCDの専門家が設計チームの要請に応じて“助言者”として随時プロジェクトに参加するフェーズ”に当たる「揺籠期」へと一歩進む段階にあたるでしょう。
まとめ
サービス開発についてデザインプロセスの変化に必要なのは一人一人の「意識の変化」と「行動の変化」の相互作用だと思います。 「意識」は物事に対する姿勢のようなものです。例えば具体的な指針もなく「みなさん、意識を変えてください!」「もっとユーザーファーストになってください!」などと言われてもなかなかピンとこないですよね?そこで「行動」が重要となるわけです。実践してみたことの結果に対し他者からレビューをもらったり内省することで、自分たちの現場でユーザーファーストを実現するための方法論が見えてくると思います。
正解がわからない中で仮説を立て、実行を積み重ね、時には失敗を繰り返しながら、それを外化していく。これが何といっても自社サービスを自分たちで育てていく面白いところだと思います。そしてこれからもまだまだ改善は続きます。
最後にクックパッドもみんなのウェディングも、仲間を募集中です!