ユーザーファースト推進部の坂本です。 8/4(月)に自分がデザインを担当している『健康レシピ』のスマートフォンサイトを公開しました。 今回のスマートフォンサイトのデザインプロセスに合わせてクックパッドでよく用いているツールを紹介します。デザイナーやエンジニアの方が今後スマートフォンサイトを作る際に参考にして頂くためまとめてみました。
■健康レシピとは…
クックパッドで公開されているレシピを管理栄養士監修のもとに選定し、簡単に栄養計算ができるようにしたサービスです。主に糖尿病や高血圧、脂質異常症やメタボの方向けに、健康的でおいしい食事を紹介しています。

スマートフォンサイトのデザインプロセス
スマートフォンサイトのデザインプロセスは、以下の流れで行いました。
- 画面構成を作成し、全体の遷移を確認する
- 各ページのデザインを作成する
- Flintoで遷移に違和感や問題点がないかを確認する
- コーディング後、各端末での表示と操作の検証と、目的達成の確認をする
各項目について詳しく説明していきます。
1. 画面構成を作成し、全体の遷移を確認する
まずは私たちが理想とするユーザーの体験フローを想定し、各画面の構成を作成します。健康レシピでは以下のような体験を想定しました。
レシピを探す⇒レシピを献立に追加する⇒栄養価を確認⇒材料を買う&レシピの手順をみながら料理をつくる
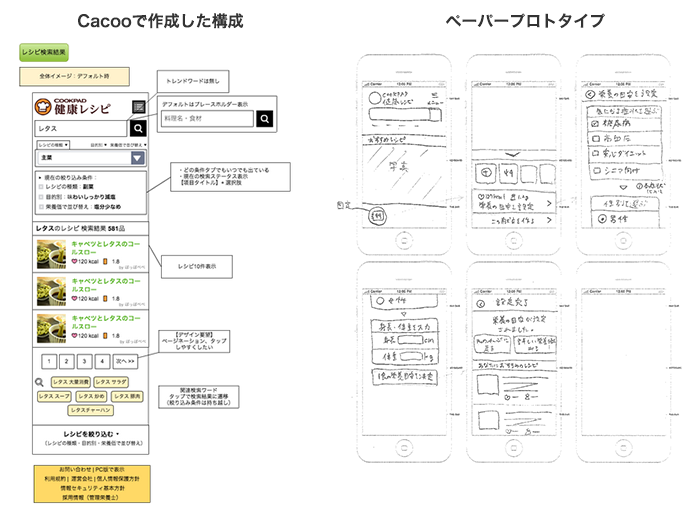
この流れを滞りなく行える構成や遷移になっているかを確認するために、Cacooというワイヤーフレームの作成ツールと、ペーパープロトタイプを使用しました。
Cacooでは実際のデザインに近いイメージで構成を作成できるので、デザインを起こした時のズレを少なくすることができます。また、ペーパープロトタイプでは短時間で検証と評価を繰り返すことができ、それによって全体の品質を高めることができます。
今回の健康レシピのスマートフォンサイト作成では、ペーパープロトタイプで全体的な構成と遷移の確認をしたあと、Cacooで各画面のより詳細な構成を作成し、品質を高めるとともに先の工程での手戻りを最小限に抑えるようにしました。

■Cacoo(無料・有料)
Web上で簡単に遷移図やワイヤーフレームなどが作成でき、メンバーに共有できるサイトです。
2. 各ページのデザインを作成する
次に各ページのデザインを作成します。ここでは情報の強弱などの機能面でのデザインと、楽しさ・親しみやすさなどを表現する装飾面でのデザインとなります。
健康レシピは、レシピ検索&栄養計算サイトというツール的な面もあり、ユーザーが毎日使っても飽きない、負担にならないようなデザインを目指しました。とはいえ、簡素になりすぎても面白みがなく、使ってみたい、という気も起こりにくくなります。なので下記の点で工夫をして、機能面と装飾面のバランスの良いところを探っていきました。
- 要素の大小や色などでメリハリをつけて情報の強弱をわかりやすくする
- 色などで「らしさ」を出し、クックパッド本体から移動してきた人に違うサイトに遷移したことを伝える
- 上記と少し矛盾するが、クックパッドの一サービスなので同じ風が流れているようにする
- 対象ユーザーが親しみやすく楽しいと思えるような雰囲気を作り、使ってみたいという興味を引き出す
ページごとのデザインは、LiveViewというツールを使ってiPhoneで確認をします。LiveViewはデザインカンプをiPhone、iPadでリアルタイムに確認できるツールで、デザインの微調整を行うときに大変便利です。スマートフォンサイトやアプリのデザインをしたことがある方は覚えがあると思うのですが、実際の端末でデザインを見ると、Photoshop上でデザインした時と印象が違っていた(思っていたより色が薄かったり、要素が小さかったりなど)ということが良くあります。
そのような時に細かく調整をして確認する、という作業が必要になり、このツールによって時間と手間の短縮ができます。
■LiveView(無料)
PCの画面をiPhoneやiPadなどでリアルタイムに確認できるツールです。PCで修正したデザインがすぐiPhoneなどで確認でき、大変便利です。
3. Flintoで遷移に違和感や問題点がないかを確認する
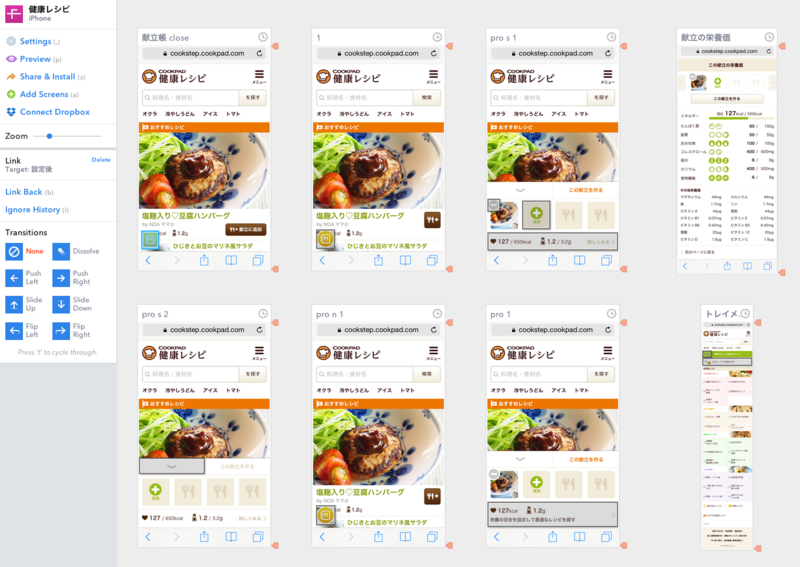
各ページのデザインをFlintoにアップし、iPhoneなどの端末で遷移の確認をします。本物に近いモックアップを実際の端末で見て操作をすることで、構成やデザイン作成でつめきれていなかった部分の発見と改善ができます。 これらの問題点は構成に戻って修正⇒デザイン修正⇒Flintoで再確認します。この流れを何度か繰り返すことで、プロダクトのブラッシュアップができます。
また、Flintoでつくったモックアップはメンバーにも共有できるので、意見の交換や議論がしやすくなります。これもプロダクトのブラッシュアップにつながります。

■Flinto(有料)
スマートフォンサイトやアプリのプロトタイプがつくれるツールです。Photoshopなどで作成したデザインをアップし、リンク先を設定することで本物に近いモックアップを作ることができ、また社内外で共有できます。
4. コーディング後、各端末での表示と操作の検証と、目的達成の確認をする
各端末での表示と操作の検証
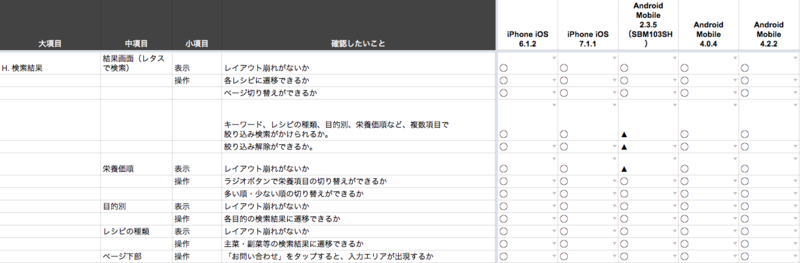
検証は以下のようなシートを用意し、表示と操作について細かく項目を設けて検証していきます。こうすることで各端末や担当者での見落としがなくなり、ユーザーに迷惑をかけることがぐっと少なくなります。

▲のついた項目は備考欄にバグ内容を細かく書きます。
Android、iPhoneの各端末でチェックする際には、ユーザーが2%以上利用しているかをクックパッドの基準として設けて、それに従って検証をしています。例えば、Android 2.2系の利用率は2%未満なので検証をしない、などとしています。これらの利用率は月に一度確認し、2%を切ったものは検証から外していきます。
目的達成の確認
検証後、全体を通して使ってみて、問題なくユーザーが目的達成ができるかどうかの確認をします。動きなどを含めた全体の確認をすることで、つまずいた部分やとまどった部分の洗い出しをしやすくなります。
見つかった問題点は、健康レシピの場合では直接コードを修正⇒再確認、というのが多いです。この方法だとその場でメンバーや対象ユーザーに再度テストしてもらうことができ、改善のスピードを早めることでより完成に近づけていくことができました。
以上です。 サービスのデザインプロセスには、それぞれのフェーズに合ったツールの選択を正しく行う事が大切です。そのため、色々な方法を試行錯誤することも欠かせません。また、サービスは作って終わりではなく、作ってからが始まりなので、もっと便利に使っていただけるよう改善のための試行錯誤もどんどんしていく予定です。