モバイルファースト室の @kaa です。
Googleが先日IOで発表したMaterial Designについての資料を見て、元Flasherの視点で いまさら思った事などまとめてみます。
アニメーション、スタイルのページについてメモです。 レイアウトのページ以降はまた次回に。
Introduction
http://www.google.com/design/spec/material-design/introduction.html
メタファーは紙?
カードは紙をイメージ、という話ですが、どうでしょうか?
もし紙だったらテクスチャの質感や表示時に傾く、ゆれる演出が入るんじゃないかと思います。 四角形がゆがむことはないので紙の見え方とは少し違いますし、紙のやわらかさがないですよね これのMaterial responseとか
紙ですと均等に浮き上がったりしませんし、タップの広がりに連動して影も動くはずです。 これは薄く重ねた表現ということで紙と言っているんではないかと思います。 色のガイドラインの透明感にしてもプラスチックのようなものと考えるとよさそう。
Bold, graphic, intentional
この意図は携帯、タブレット、PCで統一するためかと思われます。
ポイントとしては、外枠に線いれるのは今後なくなっていきそう。枠の太さに左右されないよう背景色で枠を見せてます。その分、色のコントラストがはっきりしていますね。 1pxの線で囲うという枠の切り方はMaterial Designでやると統一感がなくなってしまいそう。
アニメーション
基本
http://www.google.com/design/spec/animation/authentic-motion.html
動きの基本は2つです。
イーズイン+イーズアウト (Mass and Weight)
加速して減速。ふわふわっと。 等速移動をしてしまうと、開始時、終了時にどうしても目についてしまいます。 意識させないアニメーションが大切。
重力 (Special Cases: Entering and Exiting Frame)
一定の下方向加速です。 この場合は画面の外からですね。
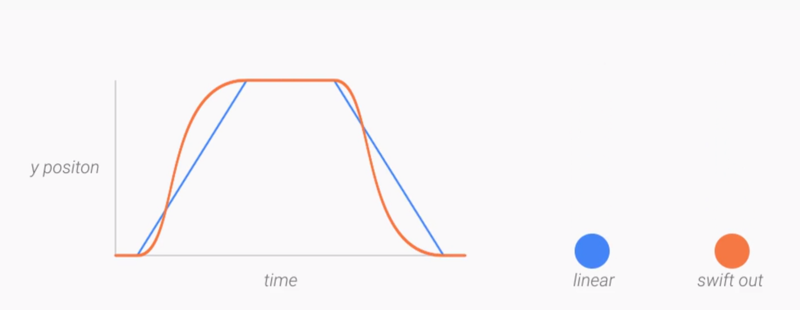
 Authentic Motion - Animation - Google design guidelines
Authentic Motion - Animation - Google design guidelines
linearはNG。swift outはOK。
タップ反応
http://www.google.com/design/spec/animation/responsive-interaction.html
マテリアルデザインで一番わかりやすいタップ位置から広がる演出など。 人の行動に対してレスポンスを返す、といった内容になっています。
Material Response
オプションメニューの展開のような例があります。 要は視線の動きにそった動きを作る事です。中心から拡大すると始点になにかあるのか意識させてしまう。 基本はタップした位置から始まる。タップした時にはタップした場所をみているものなので。 アニメーションは今どこを見ていて、次にどこを見せるか、というのが重要になります。 動きで作るコンテンツファーストですね。
トランジションに意味をつける
http://www.google.com/design/spec/animation/meaningful-transitions.html
前後の画面で選択、詳細など関連性が強いとき、画面をひきつぐように見せる。 なにがどこにいったか迷わせないため。
遷移の切り分け方にも関わってきます。画面全体が切り替わることが少なくなりそう。
Hierarchical Timing
複数の同列の要素がある場合の表示方法。 視線の流れに沿って考えるのが基本。
アプリやHTMLで演出を作るハードルの高さもあってこれまであまり手をかけていなかった部分があるけど、 そろそろやっていっていい時期ということでしょうか。
Consistent Choreography
並列要素に異なる動きをつけない。 また並列なものには順序がある。同じ動きでも時間差。 動きで目立たせようとしないこと。動きはコンテンツの中心にしない。
 Meaningful Transitions - Animation - Google design guidelines
Meaningful Transitions - Animation - Google design guidelines
スタイル
カラー
http://www.google.com/design/spec/style/color.html
ポイントは基準となる色(500)があり、段階的にしている。段階は薄くなる方向と濃くなる方向がある。 細かい差を使わない事。
UI Color Application
http://www.google.com/design/spec/style/color.html#color-ui-color-application
主要な色は3色まで。 このへんはデザインの基本的なことの話になってる。
グレーの文字には透明度87%を使う。%まで指定は珍しいけど基本通り。 ちなみにクックパッドandroidアプリのベースの文字色は#4a483fでした。
ステータスバーの色は700(濃いめ)を。色の差が明言された。
文字
http://www.google.com/design/spec/style/typography.html
- フォントはRoboto。
- 指定は拡大可能に。(アクセシビリティのため)
- サイズは段階的に。
- ただし細かい差は作らず、同じサイズでboldで対比してみせるのもあり。
- 行間の取り方にかなり余裕がある。
- 改行は文にこだわりすぎない。基本的に流す。
- 文字間、大きなサイズになると狭く。
アイコン
http://www.google.com/design/spec/style/icons.html#
- 周囲の余白の取り方は形による。見た目の大きさ優先。
- 線の太さは一定。(チェックマークなど払いをいれない)
- 角の丸さにはルールあり。2dp。
- 斜めの線は45度。統一感をだすようにする。
- 円は正円。アイコンで楕円は避ける。
まとめ
後半はデザインの基本的な話が増えてきたのでポイントのみの整理になりましたが アニメーションもデザインもコンテンツが中心である、というのが共通しています。 そのコンテンツを伝えるためのアニメーションであり、デザイン方針になっています。 どこまで脇役としての動きを作り込めるか、それをアプリの体験をよくするために生かしましょう。