こんにちは、モバイル基盤部の @giginet です。
去る3月28日、Cookpad Spring 1day Internship 2019の一環として、Swiftコンパイラコースを開講しました。
最近のSwiftコンパイラ
近年、iOSエンジニアの間ではOpen Source Swiftがホットトピックとなっています。
ここ1年ほど、わいわいswiftcというSwift言語処理系に関する勉強会が盛り上がっていますし、 先日のtry!Swiftでは、参加者がSwift自体にcontributionするOpen Source Swiftワークショップが開かれました。
Swiftコンパイラに用いられているLLVMという技術は今、多くの言語処理系で利用されています。これを学ぶことで、さまざまな言語処理系に応用することができます。
このインターンは、Swiftコンパイラを例に、LLVMに触れ、コンパイラの動作を理解することを目的に構成しました。 後半のワークショップでは、実際にMinSwiftという簡易的なSwiftコンパイラをSwiftで開発してみます。
講義
まず最初の30分は講義パートです。Swiftコンパイラの構成を見ていき、LLVMの仕組みを学びます。
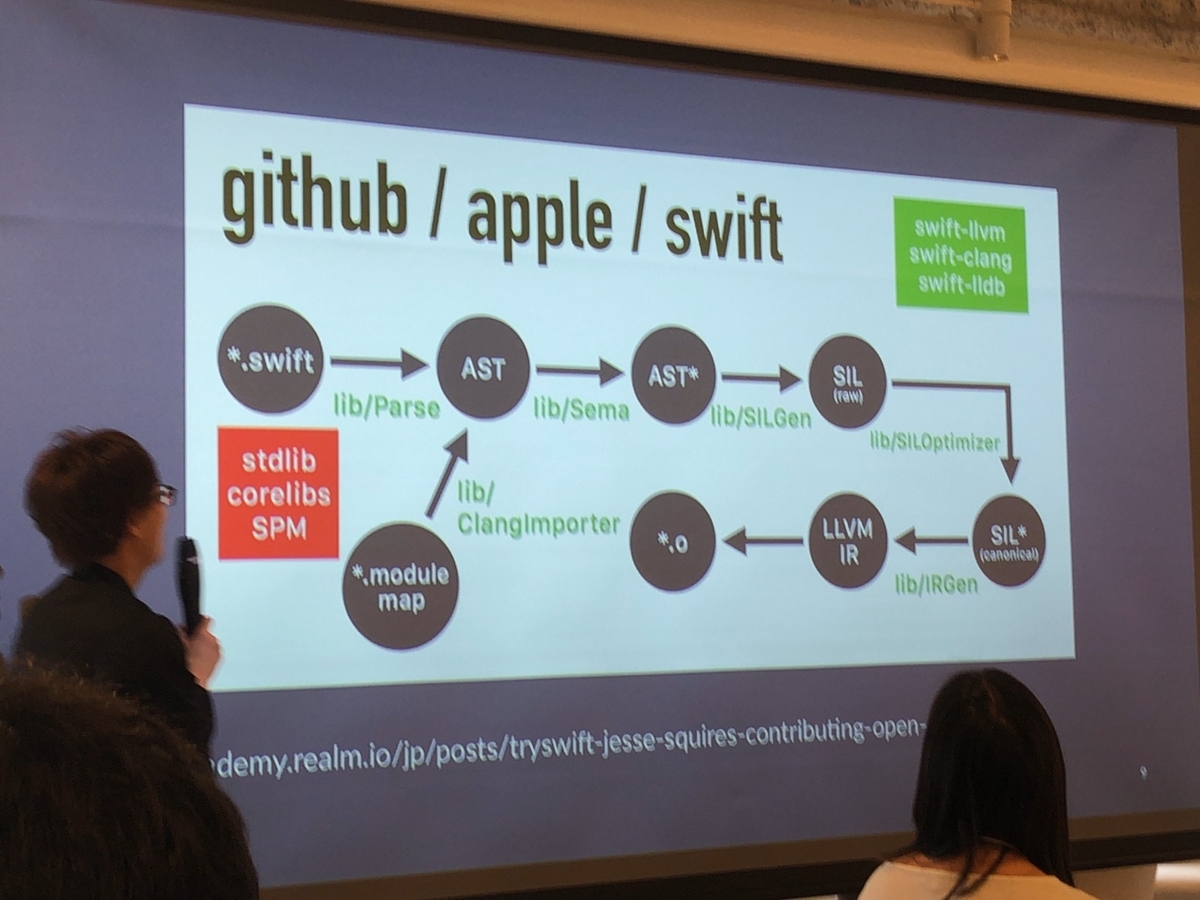
Swiftコンパイラ(swiftc)の構成

まず、Swiftコンパイラがどのようなフローを経て、動作するかを見ていきました。 コンパイラと一口で言っても、swiftcはパーサーや意味解析、中間言語など、様々な要素技術から構成されています。
1日でSwiftコンパイラ全てを理解することはできないので、今回はそれぞれの役割は説明するだけで留め、このインターンでは、現在、多くの言語処理系の要となっているLLVMに焦点を当てていきました。
LLVMを学ぶ
Swiftコンパイラのうち、LLVMとの橋渡しを行うIRGenに注目し、LLVMとは一体どのようなもので、どのように動作しているかについて学びました。
LLVMとは
LLVMは、コンパイラ基盤と呼ばれるもので、機械語の生成や最適化など、コンパイラに必要なものを共通化して作れるようにした仕組みです。
この仕組みを用いれば、一から作るよりは非常に少ない労力で汎用的なコンパイラが作成できます。 現に、Swiftのみならず、非常に多くのコンパイラがLLVM上で実現されており、LLVMについて学ぶことで多くの言語処理系について理解することができます。
LLVM IR
LLVM IR(LLVM Intermediate Representation)は、LLVMで使われる中間表現です。
どの言語であっても、最終的に適切なLLVM IRを生成することで、バイナリの生成や複数アーキテクチャへの対応、最適化などをLLVMの提供する仕組みに任せることができます。
LLVM IRは、ヒューマンリーダブルであるという特徴があり、例えば以下のような C のコードを例に挙げます。
int main(void) { return 42; }
このコードは、以下のような LLVM IR で表現することができます。
define i32 @main() { ret i32 42 }
この講義では、LLVM IRの簡単な読み方や、LLVMの最適化がどのように動作するかを扱いました。
MinSwift
簡単な講義を経て、SwiftでSwiftをコンパイルするコンパイラ、MinSwift*1 を製作しながら、コンパイラの構成や、LLVMの扱いについて学びました。
このワークショップは、LLVMが公式で提供しているLLVM Tutorialを参考に構成されており、ここで実装している架空の関数型言語Kaleidoscopeと同程度の表現力を持つコンパイラをSwiftで実装しました。
MinSwiftは以下のように動作します。
- Swiftのコードをパース
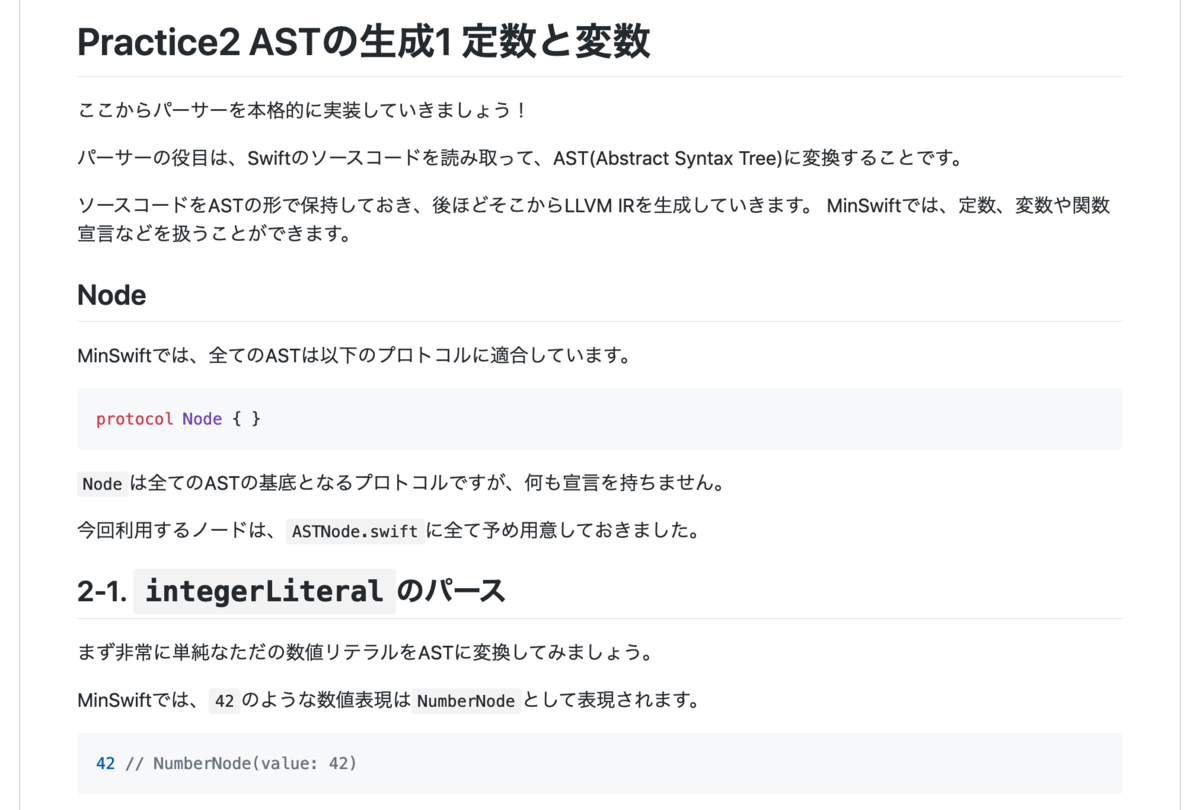
- Abstract Syntax Treeに変換
- LLVM IRを生成
- ビルドして実行オブジェクトを生成
- SwiftやC++からリンクして呼び出す
多くはSwiftコードのパーサーをSwiftで書いたり、LLVM IRの生成部分を実装しますが、他にも実装を通して、受講者は非常に多くのことを学ぶことができます。 例えば必要となったのは以下のようなトピックです
- Swift Package Managerを使ったコマンドラインツールの開発
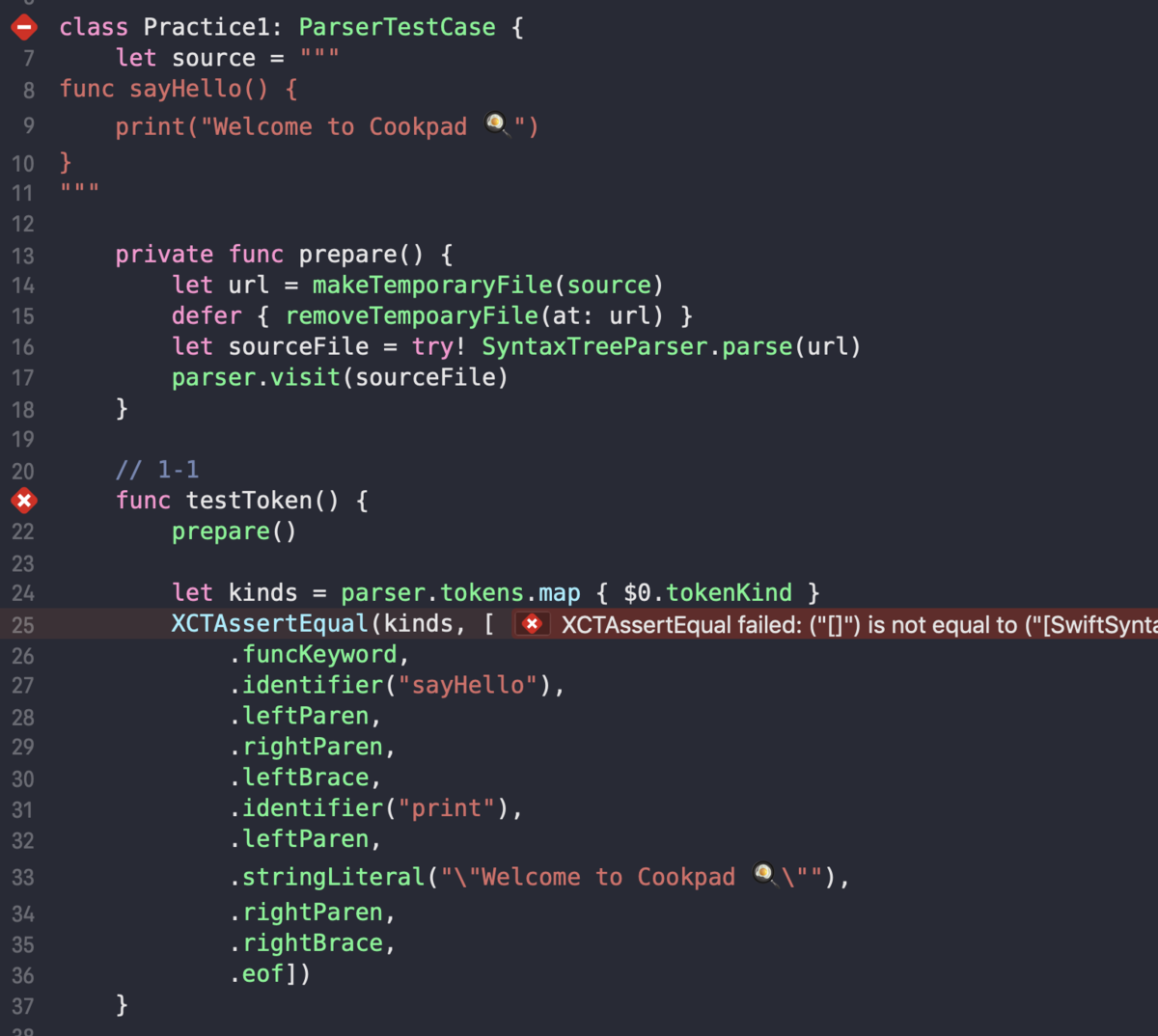
- Swiftにおけるユニットテストの実行とTDD
- Swiftによるパーサーの実装
- SwiftSyntax の使い方
- LLVMSwift を用いたlibLLVMの利用
- LLVM IRの読み方
- XcodeやLLDBの扱い方
ワークショップ

ワークショップは、予め用意されているユニットテストを通しながら、ドキュメントを参考に実装を進めていく形式となっていました。

テストケースが全て通過するように、1ステップずつ実装を進めていくと、最終的にSwiftコードからLLVM IRを生成し、LLVMを使ってコンパイルできるコンパイラ、MinSwiftが完成します!
最後まで実装を行うと、以下のようなコードをコンパイルすることができるようになります。少しは実用に耐えるコンパイラになったでしょうか?
func fibonacci(_ x: Double) -> Double { if x < 3 { return 1 } else { return fibonacci(x - 1) + fibonacci(x - 2) } }
応用課題
最後に、それぞれ好きなテーマを探して、MinSwiftの改善に取り組んでもらいました。
例えば以下のような課題です。
- 関数定義の拡張
- 数値リテラルの改善
- for文の実装
- 変数の実装
- 文字列リテラルの実装
課題を完了させて、独自の実装まで到達できた参加者は極僅かでしたが、一方で短い時間の中、上記のような言語機能を追加できた参加者もいました。

まとめ
普段Swiftを書き慣れていても、アプリ開発と言語処理系の開発では全くノウハウが違い、戸惑った方も多かったようです。
コンパイラインターンという割には、パーサーの実装量が多くなってしまったのは反省点です。
未経験の方には多少難しかったようですが、概ね好評を頂けたようで嬉しく思っています😊
インターンシップお疲れ様でした!
— Dry (@SuperDry_light) March 28, 2019
普段とは違う分野だったのでかなり疲れましたがそれ以上に学びと、満足感があり、とても楽しかったです!
今日は1日ありがとうございました!#Cookpad_spring_intern
実際に働いているオフィスや、社員の人と話すことができて、ほんまに良かったです。高専出身の人もいて、進路の相談にも乗ってくれて、めっちゃ参考になりました!!#Cookpad_spring_intern
— まこってぃー (@makot_tea) March 28, 2019
開始1時間ちょいだけど,Swiftコンパイラインターン参加できてめちゃくちゃよかった!
— Kyome (@Kyomesuke3) March 28, 2019
知らなかったSwiftの書き方と出会えた.#cookpad_spring_intern
クックパッドではSwiftコンパイラや言語処理系に興味があるエンジニアを募集しています。
*1:これはRubyコミッターの @mametter が行ったRuby処理系のワークショップ、MinRubyのオマージュとなっています https://techlife.cookpad.com/entry/2018/10/16/131000