レシピ投稿推進室の大前です。
クックパッドでは、公式アプリ(以下、本体アプリ)から独立したアプリケーション(「クックパッド のせる」)として提供していたレシピ投稿の機能を、2014年9月に本体アプリに完全統合しました。
※iOSプラットフォームのみ。Androidは2012年に統合済み
今回は、もともと別アプリケーションとして分離していた投稿機能を統合したねらいと、統合において課題となった点などについて簡単にご紹介したいと思います。
統合の目的・ねらい
レシピ投稿機能を統合するねらいは大きく2つありました。
1点目は、レシピ投稿機能を統合することで、「今日つくる料理を見つける」ことを主要な目的として本体アプリを利用されている方にも、より身近にレシピ投稿の機会を感じてもらえるようにするという点。
2点目は、クックパッドというレシピサービスがユーザーのレシピ投稿によるエコシステムによって成り立っているということを、レシピを投稿するユーザー、さがすユーザー双方に実感してもらえるようにしたい、という点でした。
クックパッドを利用していただくユーザーさんが増えるにつれ、モバイルアプリケーションのみでクックパッドを利用し始めるという方もおり、そういった方々に上記のような点を感じてもらいながら、それと同時にモバイルアプリケーションからのレシピ投稿者を増やすことを実現することを目的に統合プロジェクトをスタートさせました。
課題
例えば、インスタグラムのように、同じユーザー投稿型のサービスでも、利用者のほとんどが投稿も閲覧もするユーザーであるようなユーザー構成のサービスとは違い、クックパッドの利用者の大半はレシピを検索、閲覧するユーザーで、レシピ投稿者の割合はごくわずかなユーザー構成のサービスです。
統合における一番の課題は、当初、分離という選択肢をとっていた理由そのものでもあるのですが、そのような「今日つくる料理を見つける」と「レシピを投稿する」というまったく異なる目的・異なるターゲットユーザーを持った価値を一つのアプリケーションで実現する必要がある点でした。
ウェブページとモバイルアプリケーションの違い
とは言え、もともとクックパッドはウェブサービスとしてスタートしたサービスで、現行のウェブ版のサービスでもすべての機能が分離されず(別サービスとして展開されているものを除き)ひとつのウェブサービスとして提供されています。
ウェブサイトでのレシピページ
以下はPCサイトでわたし自身が投稿したレシピページを表示したものです。 WYSIWYGの思想を元に他人がこのレシピを見たのとほぼ同じような表示のまま編集できるような作りになっています。 また、右カラムにはレシピがどれくらい見られたかというような自分だけが見ることのできる情報を表示するエリアがあります。

おおまかに分類するとこのページでは以下の3点の目的を実現するための機能が混在しています。
- レシピを閲覧するコンテキストでの機能(赤)
- レシピを編集するコンテキストでの機能(緑)
- レシピに対するフィードバックを閲覧するコンテキストでの機能(青)

これをモバイルアプリケーションのレシピ画面で実現することを検討してみるとどうでしょうか。 以下がモバイルアプリケーションでのレシピの画面です。

PCでの表示より圧倒的に表現できる情報量が少ないことがわかると思います。 この面積の中に、先ほどのPCページが満たしていた機能を全て混在させるとどうでしょうか。
例えば、レシピを編集する観点で見た場合、「レシピを送る」という機能は余計だし、このレシピを見て料理をつくろうとした場合「フィードバック」の要素は邪魔にならないでしょうか。
異なる利用コンテキストへの対応を、モバイルアプリケーションの小さな画面サイズで実現しようとした場合、PCなどの大画面をベースに設計されたものを、単純には移植するだけではだめだということがわかっていただけると思います。
モードを分ける
今回の統合では、このような異なるコンテキストでの利用が想定されるような場面では、基本的にモードを分離する、という方法でひとつのアプリケーション内で異なる利用コンテキストを考慮して機能を共存させることを徹底しました。
先ほどのレシピページは以下の様な構成で利用できるようにしました。

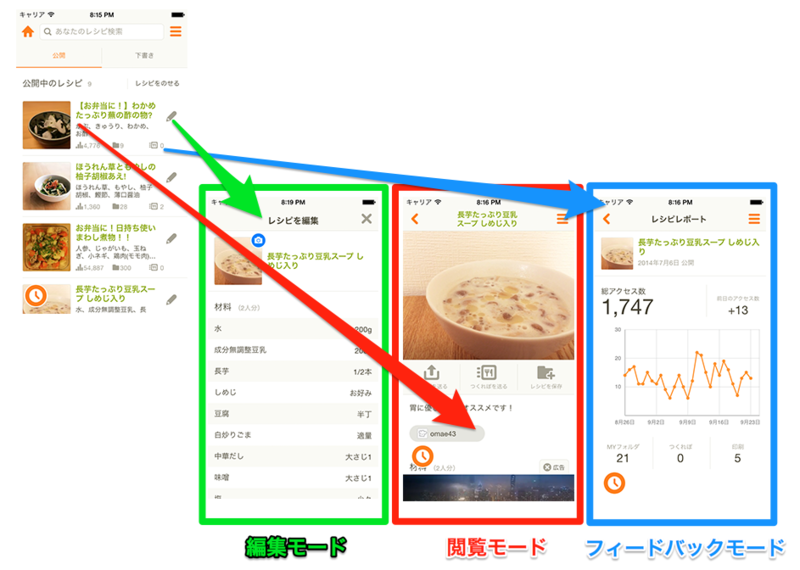
自分のレシピの一覧から「閲覧」「編集」「フィードバックの閲覧」という異なるコンテキストを導線として分岐させ、利用しようとしているコンテキストに応じて、最適化された画面を表示して利用することができるようにしています。
レシピページは一例ですが、このように異なる利用コンテキストやユーザーが混在することを考慮して、レシピを投稿するための機能や導線を既存の「今日つくる料理を見つける」ことを実現するためにデザインされたアプリケーションに統合していきました。
まとめ
上記のような対応を経て、2014年9月に機能統合をはたした結果、現在、iOSプラットフォームは、全プラットフォームの中でも1番レシピ投稿者の多いプラットフォームになっています。
投稿者数の面だけでなく、クックパッドというサービスがレシピの投稿者あってのサービスだという認識の向上にも貢献できているのではないかと思います。
今回は、レシピページという一部の実例だけの紹介にとどまりましたが、今回紹介させていただいたような観点でぜひ実際のアプリ内でレシピ投稿をお試しいただければと思います。