
ユーザーファースト推進室のデザイナー倉光です。
クックパッドではユーザーさんから寄せられた多くのレシピが公開されていますが、先日レシピ数が200万品に到達しました! 特設ページ「ありがとう!みんなのレシピが200万品♪ 」 では、レシピが200万品に至るまでの歩みを紹介するインフォグラフィックを公開しています。
今回はこのインフォグラフィックの制作事例を紹介したいとします。
インフォグラフィックとは?
 インフォグラフィックとは、情報、データ、知識を視覚的に表現したものです。図やグラフなどを用いることで、データを目で見てわかりやすく伝える際などに用いられます。
インフォグラフィックとは、情報、データ、知識を視覚的に表現したものです。図やグラフなどを用いることで、データを目で見てわかりやすく伝える際などに用いられます。
クックパッドが持つデータといいますと、一例ですが「今日このレシピが何回表示されました」「今月はこのキーワードの検索回数が急上昇中です」といったものが挙げられます。(ちなみに一部のデータは研究者の方向けに公開も行っています)。膨大な数のデータは、それ自体は事象や数値の集合体に過ぎません。これらに対して視点を与え、情報を再構成し、受け手にメッセージを伝えるのがインフォグラフィックの役目です。
視点を与える
今回のインフォグラフィックの制作時のエピソードに移りましょう。
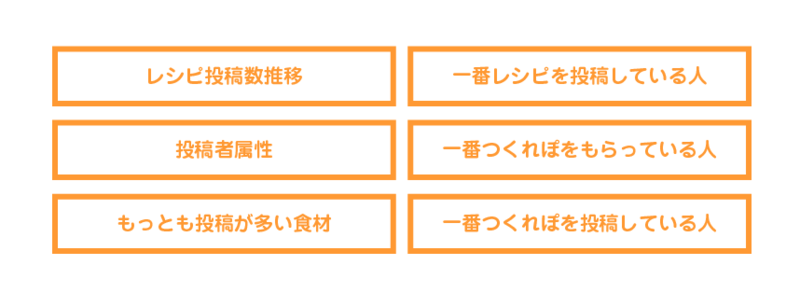
今回の企画は、投稿推進部とユーザーファースト推進室のメンバーで協力して制作を行いました。まずは200万品レシピにまつわる面白そうなデータを選定します。

まずはこのようなデータが集まりました。さて、これから何を伝えるか?どう伝えるか?その視点を見つけるのがデザイナーの仕事です。
今回、私たちが一番伝えたかったことは「レシピ作者さんへの感謝の気持ち」でした。そこで各データをただ羅列するのではなく、クックパッドにおけるユーザーコミュニケーションの仕組みも紹介し、レシピ作者さんへの感謝を伝えて、未来のレシピ作者さんへ投稿のきっかけを与えられるようなストーリーにしようと考えました。
ストーリーを具現化する
ストーリーが決定すると、次のフェーズでは「データをどう構成するか」のアイデアを考えます。

私はふせんと太めのペンを使用して、手書きで思考を整理することが多いです。今回は一枚のイメージとして表現することが決まっていたので、情報を1ブロックごとに1枚のふせんに記入して、ふせん同士を貼り付けて構成を検討しました。この手法の利点は、気軽に持ち歩けるのでいつでもどこでも情報設計のプロトタイピングが開始できること、ふせんを動かすだけで情報の順序の入れ替えや修正が容易にできること、デザイナー以外のスタッフと議論する際も気軽にデザインに参加してもらいやすくなること… などが挙げられます。また、簡易的ではありますがPC/スマートフォンで情報の構成をどう変化させるかもこの時点で検証しておきます。
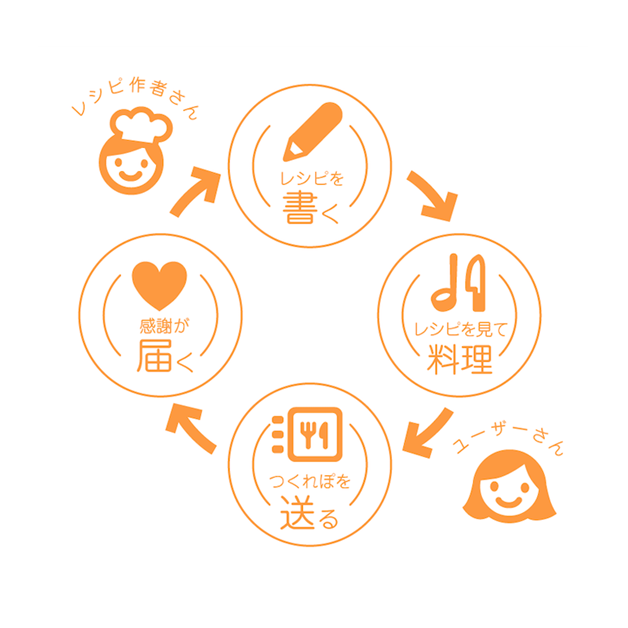
この時点でそれぞれのデータに対し、どのようなデザインパターンを適用するかも考えます。今回は、クックパッドにおけるユーザーコミュニケーションの説明にはサイクル型を採用。

レシピを書くと、そのレシピを見た他のユーザーさんが料理を作り、感謝の気持ちがつくれぽとして作者さんに届く仕組みを目で見てわかるように図解することにしました。
楽しく、わかりやすく、一目瞭然に
このあと、実際にグラフィックデザインの作業に移行します。

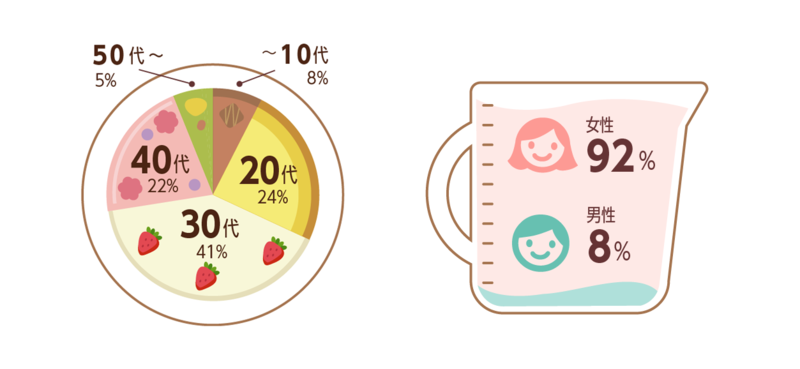
この時に気をつけるのは「楽しく、わかりやすく、一目瞭然であること」。大きさ、色、形状などの対比で情報に強弱をつけることで、全体を見たときのまとまりも意識します。また料理に関するデータなので、食や料理にまつわるモチーフを使用することで、情報に対して親しみやすさを感じられるように心がけました。

ちなみに今回のインフォグラフィックでも使用しているクックパッドオリジナルのピクトグラム。こちらは社内でオリジナルフォントとして管理されており、サービス全体で統一感を保ちつつも効率的にデザインすることが可能になっています。
またクックパッドの文化として「デザインレビュー」と呼ばれる仕組みがあります。デザイナーはGitHubのIssue機能を利用し、担当する仕事について仮説設計にはじまり最終的な表層部分のスタイリングに至るまでの過程を言語化し、それを社内のデザイナー全員でレビューし合います。Issue上では「このビジュアル表現では言いたいことが伝わってこない」「そもそもの仮説設計がおかしいのでは?」といった議論が日々行われています。
今回もデザインレビューの結果、情報が伝わりづらかった一部のモチーフの選定を変更したり、順序の入れ替えが行われた後に最終版が完成しました。
1つのレシピデータの向こうには1人のユーザーがいる
公開後から2週間で、インフォグラフィックのページには約30万PVがありました。更に嬉しい反応として、レシピ作者さんがいちおしレシピを投稿できるコーナーを用意していたのですが、約1700件ものいちおしレシピが寄せられています。
それぞれのレシピに添えられているエピソードも「母が作ってくれた思い出の味です」「このレシピがきっかけで沢山の友達が出来ました」といった素敵なものばかり。まさに珠玉のレシピ集となりました。1品のレシピデータの向こう側には、それぞれの想いを持って投稿してくれた1人のレシピ作者さんがいます。今回の企画を通して、改めて200万品という数字の重みを実感しました。
今回の企画に限らずクックパッドではユーザーの本質的欲求に応えるべく、データに対し視点を与え、問いを立てることで日々サービスの改善・運用活動を行なっています。
クックパッドでは、日々の料理を楽しみにするためのデザインを本気で考えたい仲間を募集中です!

