こんにちは、CTO室の緑川です。クックパッドでは隔週で全エンジニアが集まるTechMTGというミーティングを行っています。今回はTechMTGで話した技術的な取り組みや解説を文字起こしレポートとしてお届けします。
今回は4月19日に発表されたクックパッドマートでのAndroidアプリのUI開発についてです。 以下、レポート本文です。
クックパッドマートのAndroidアプリのUI開発のこれまでとこれから
こんにちは、門田です。 2016年に新卒入社をして2019年にクックパッドマートに移動し、今は買物プロダクト開発部というところでAndroidエンジニアをしています。
今回はAndroidアプリのUI開発の話をしようと思います。 Jetpack Composeの話がメインになると思っていたんですけど、去年の11月や先月にもJetpack Composeの話は社内でしていたので、今回はそんなに話すこともなくなったかなと思ったのですが、「クックパッドマートでJetpack Composeをどういうふうに使ってきたか?」という話はできていなかったと思うので、今回はそれを話そうかなと思っています。
アプリの実装で最も時間がかかる部分
最初に問題定義をしたいのですが、アプリの実装をするときに最も時間がかかるところって皆さんどこだと思いますか? 僕の中ではなんといってもUI開発が一番大きいと思っています。今回はこれを前提に話していこうかなと思います。

アプリの開発をしていく上で素早くUIを構築することが、素早く機能を開発していくことに最も寄与するんじゃないかなと思っています。じゃあそれをどうすれば実現できるのだろうというところを考えたときに、パターン化して簡単に誰でも早く開発できればいいんじゃないかということを考えて、クックパッドマートの開発初期から結構そのことを考えて実装してきました。
2019年にクックパッドマートを作り始めたときはAndroid View、いわゆるXMLを使って構築して、コードで味付けしていくみたいな方法が一般的だった時代なんですけど、この時にはRecyclerViewという要素をいっぱい並べるライブラリと、あとそれを簡単に使うためのGroupieっていうライブラリを使って複雑な画面の構築を簡単にしていくのをやっていました。これのメリットとしてはレイアウトファイル、たとえば商品詳細だったりとか、長いレイアウトのファイルでもある程度のまとまりごとに分割して組み立てていくことができるので、全体がシンプルに構築できるということに一つ大きなメリットがあります。

あとは一覧画面と詳細画面みたいなところで実装のパターン化ができて、これも実装速度の向上に大きく寄与をしたんじゃないかなと思っています。これに関しては当時テックブロックにも書いてたのでこれを参照してください。
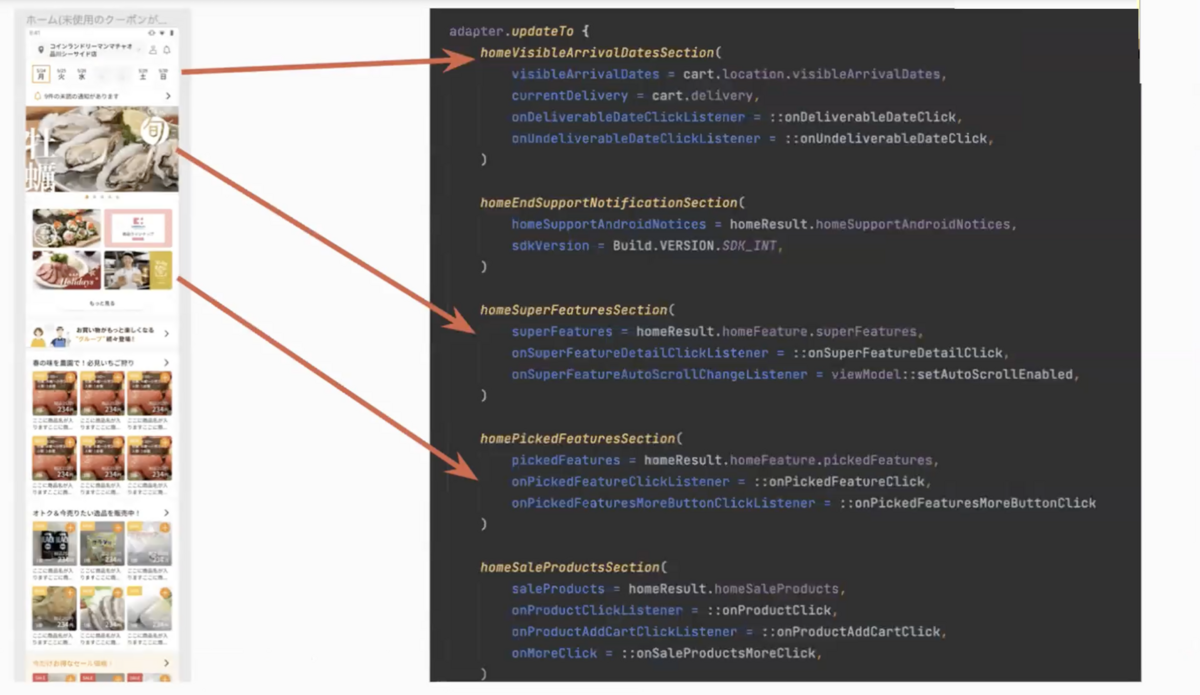
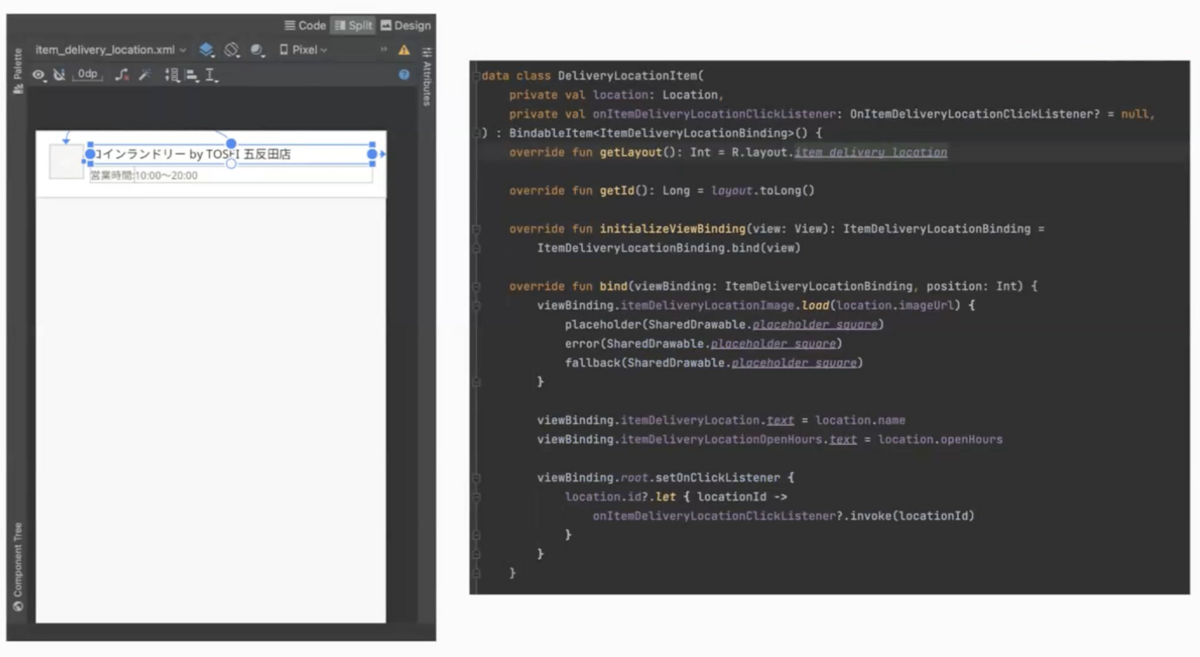
具体的にはどんなふうになっていくかというと、上の方からSectionっていう画面の単位を分けていってそれを横側に書いていくと、画面全体の構築も割と見やすい状態になっているし、一つ一つのレイアウトのファイルの単位も左側のlayout XMLが構築されていたら右側でそれに対して名前を入れたりとか画像を設定したりとか、というふうに設定していくと結構わかりやすいシンプルなレイアウトを組めたんじゃないかなと思っています。


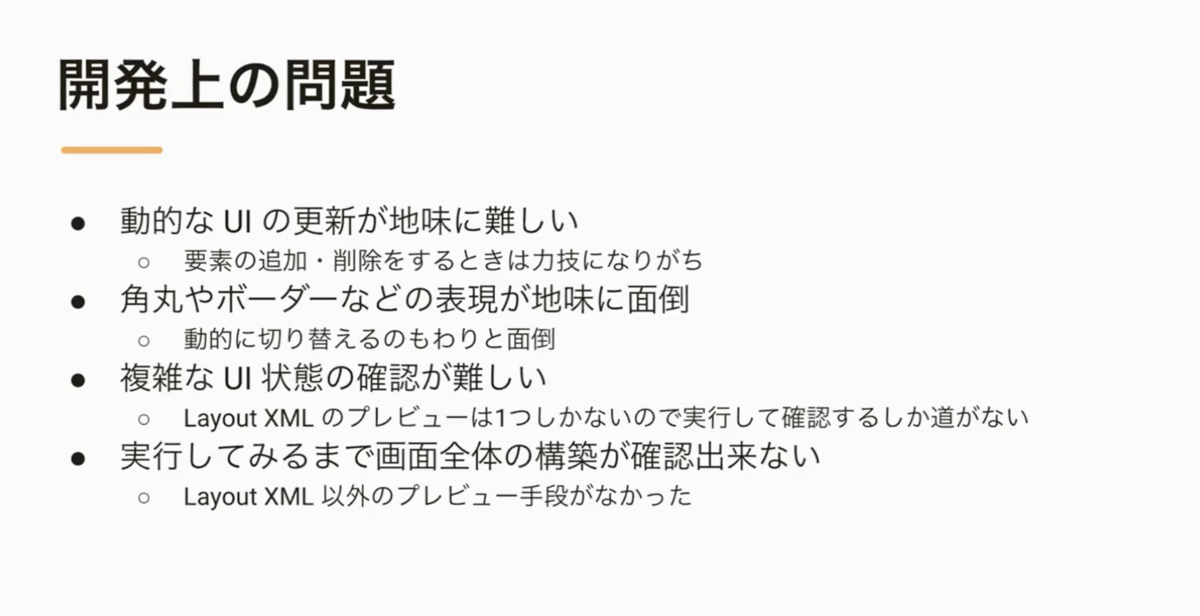
ただ、この辺は開発上の問題が結構あって、たとえば動的なUIの更新というのが地味に難しかったりするんですよね。たとえば、要素を追加したりとか削除したりとかチップみたいなUI要素を入れたい時とかにViewを追加削除するのは結構力技になりがちで難しかったり、角丸とかボーダーとかの表現がAndroidだと地味に面倒くさいところがあってすごく難しいところでした。
あとは複雑なUI状態というのがLayout XMLのPreviewって一つしかないので、実際にデータを当てはめて確認するしか道がないので結構難しいというのがあります。クックパッドマートだと特に商品の受け取りの状態って複数あって、6・7種類ぐらいあるんですけどステージング環境だとその状態を再現するのにも一苦労するので、その動作確認がすごく大変だったっていうのがあります。あとは全体をコードで組み立てているので画面全体の構築っていうところが確認できないのが結構難しいところでした。

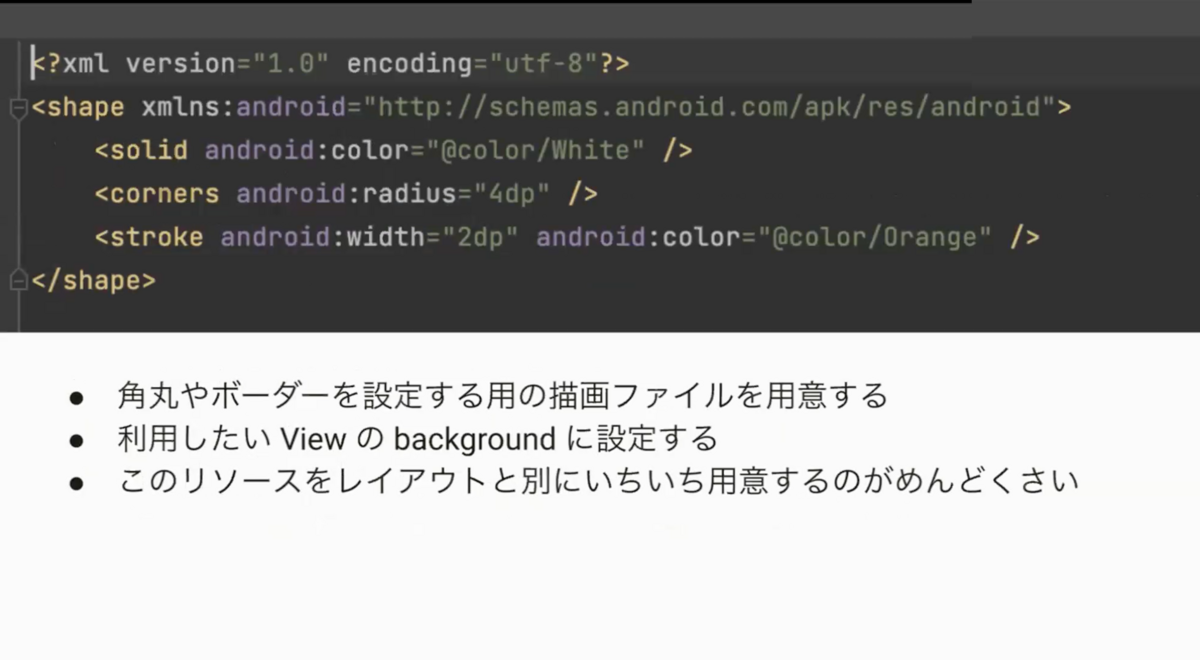
たとえばUIを追加とか、削除とかするみたいな話なんですけど、jQueryとかを見てもらえると分かると思うんですけど、特定のdivタグに子要素のビューを全部消してもう一回入れ直すみたいなことを力技で入れていた気がして、実行してみないとうまくできたかわからないとか、入れたところのビューの大きさだったり要素間のマージンだったりとかが結構調整しづらかったりとか、そういう問題がいっぱい起きました。あと角丸をつけたいだけでこれだけ書かなきゃいけなくて、これをbackgroundに設定するみたいなことをやらなきゃいけなくてすごく面倒くさかったっていうのがあります。

あとはパターン化を考えるときに、たとえばこのおためし価格っていうところは、当日適用されるパターンとされないパターンがあるんですけど、されないパターンをどういうふうに確認するのかというと、されないパターンを心の目で感じ取って実装するしかないというのが結構きついです。

AndroidとかiOSの開発って結構レイアウトが崩れることがあると思うんですけどこういうところが大きいんじゃないかなと僕は思ってます。
Jetpack ComposeはUI開発の何を変えたか?
2022年は結構Jetpack Composeの年になったかと思うんですけど、Jetpack ComposeってUI開発の何を変えたかっていうと、そういう動的なViewの追加削除だったりとか角丸だったりとかボーダーだったりとかそういう今までちょっとやりづらかったUIの表現だったりとかを簡略化してくれたのが結構大きいかなと思うんです。
他には高性能なPreviewを作ってくれたっていうのが僕の中では一番 Jetpack Composeの中でいいと思っていて、これが強力すぎてこれを扱うための開発スタイルの設計を去年はしていました。Jetpack Composeは直感的にif文を書いたりとかして条件式によってこのViewが表示されるされないみたいなものを制御できたりとか、あと角丸を表示するときに.clipって書くだけで一行で表現できたりとかこういうのが本当に助かりますね。
Previewのここがすごい
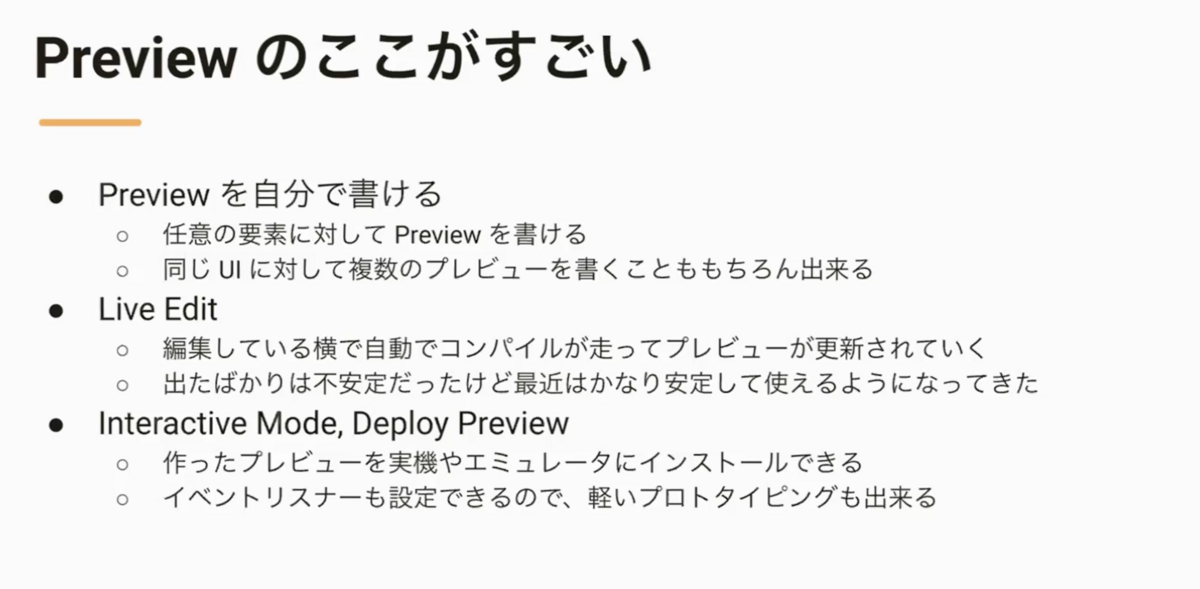
あと、今日はPreviewの話をすごくしたいんですけど、Previewはめちゃくちゃ良くて、PreviewのすごくいいところはPreviewを自分で書くことができるところです。逆に言うと自分で書かないといけないんですけど、任意の要素に対してPreviewを自分で書けるんです。なので、どんなPreviewでも自分で作ることができて、つまり同じUIに対しても複数のデータを入れてPreviewを書くことももちろんできるというのがかなり強いところかなと思います。あとはLive Editってホットリロードみたいなやつですね。Composeのコードを編集していると横で自動でコンパイルを走ってPreviewがどんどん更新されていってその状態が見えるという感じになってます。

Previewが出たばっかりのときはAndroid Studioが結構不安定でうまく動かなかったときもあったんですけど、最近はかなり安定して使えるようになってきたので、これなしではUI開発が進まないというぐらいに最高になってきました。
あとInteractive ModeだったりとかDeploy Previewっていうのがあって、作ったPreviewを実機とかエミュレーターにもインストールできるんです。たとえばボタンを押したときにトースト通知を表示してくださいとか、ボタンを押したときにこの要素を隠してくださいとかそういうイベントとかも全部出てきているので、実はPreviewだけでアプリも作れて軽いプロトタイピングみたいなところもできるというのが結構大きいなと個人的には思っています。
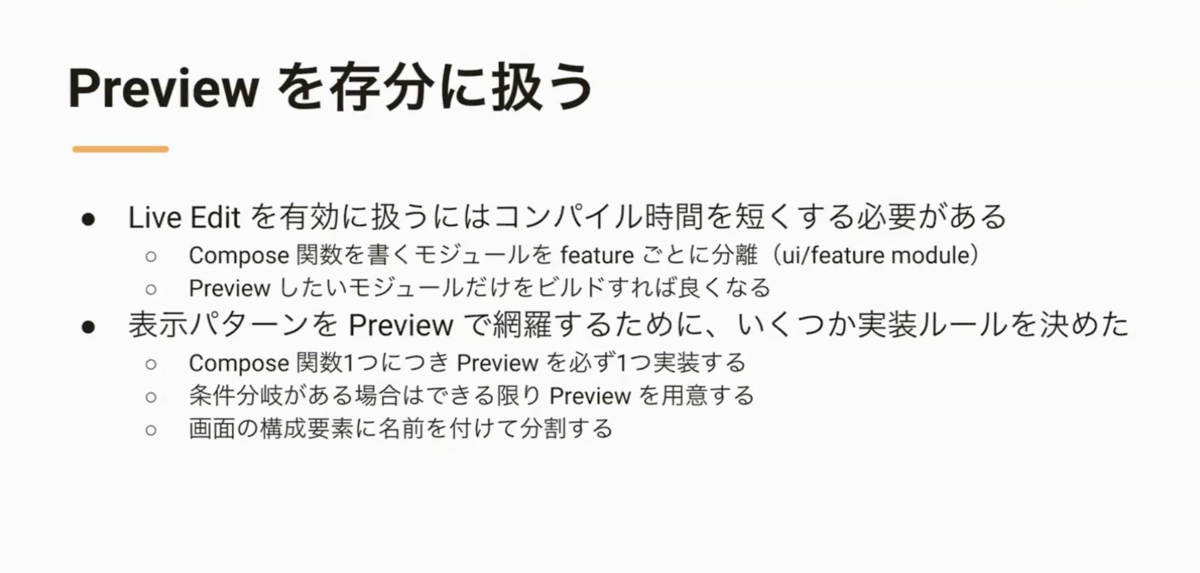
で、これをどういうふうに扱っていこうかというところを考えたときにLive Editにすごく注目していて、Live Editを有効に扱うためにはアプリのコンパイル時間を短くする必要があるんです。 なんでかと言うと、さっき言ったとおりLive Editするときは横でコンパイルを走って自動でPreviewが更新されるという話をしてたので、逆に言うとコンパイル時間が長かったら編集している際にコンパイルがすごく時間がかかって、Previewが表示されるまで30秒とか1分とかかかるっていうような状態になると結構きついと思うので、その時間を短くする必要があります。Composeの関数を書くためだけのモジュールを各フィーチャーごとに分離するような開発手法をクックパッド マートでは取り組みました。で、これでPreviewしたいモジュールだけビルドをすればよくなるので、かなりコンパイルも楽になったという感じです。

あとは表示パターンをPreviewで網羅できるようになったということで、ちゃんと網羅しようといういくつかの実装ルールだったりとかも決めたりしました。 実際にPreviewを書くと@Previewって付いているアノテーションが書いてある関数がPreview用のComposeの関数で、実際のComposeの関数に対して引き数にデータを渡してあげれば右側にデータが出てきます。上に書いてあるProviderが実際にこのPreviewに渡したいデータの一覧みたいな感じになっていて、これを増やしていくことでいろんな状態のPreviewをいっぱい作ることができたりします。
で、これ受取一覧画面の受取のデータの種類をバーッとPreviewで作ってみたいやつなんですけどこれすごく便利でアプリで実機で実際に確認しようとするとこれ全部再現するのめちゃくちゃ大変なんですけど、Previewで確認するだけでこんなに簡単に作れるっていうのはすごく良かったなっていう感じです。

あとはさっきのモジュールの分離の話をすると、モジュールはいっぱいわけています。で、Previewに必要なビルド範囲を最小限にしています。アプリのフルビルドって結構時間かかっていてクックパッドマートのアプリだと5分とか、最悪7分くらいかかったりするんですけど、フィーチャモジュールの一つだけのビルドとかだと数十秒程度で終わったりするので、これで開発速度が変わっているなという印象がありますね。
あとは開発方針の話でいくつかの実装ルールを分けた話を軽くしたと思うんですけど、画面全体のことをScreenというふうにクックパッドマートでは呼んでいって、区切り線で囲まれた部分をSectionというふうに呼んでいます。あとはSectionをいくつかの単位でまとめたのをContentというふうに呼んでいるんですけど、実装に落としていくとContentが並んでいるみたいな実装だったり、ファイルを分けてそのContentの中身にはラベルにあるテキストとSectionとみたいな感じでそれぞれ分けているというふうにして、しかもこれに対してそれぞれでPreviewも作れるので画面全体の構築もそうだし画面の細かいところに対してのUIのPreviewもかなり簡単に作れるようになったっていうのがすごく大きい変化だったなというふうに思います。
これからの話
ここまでが2022年ぐらいまで、僕らが今まで開発してきたUI開発の話だったんですけど2023年だからこれからの話でちょっとしようかなと思います。最近Relayっていうツールが気になっていて、これが何かと言うとfigmaのデータをComposeのコードに変換してくれるツールなんですね。で、この辺冷静に考えてみると結構面倒くさい作業で、デザイナーさんがfigmaでデザイン作ってくれて、我々アプリエンジニアがSwift UIだったりとかJetpack Composeでそれを実現するっていう開発フローになってるんですけど、これっていうのはfigmaとSwift UIとJetpack Composeで同じデザインで3回作っているっていうことになっていて、すごくだるくないかっていうふうに最近は考えています。逆に言うと、これをなくせればUIの開発って最高になるんじゃねって最近はちょっと考えたりしています。
コード変換だったりコード生成だったりを行ってくれるツールっていろいろあると思うんですけど、このRelayってツールは何がいいかっていうとAndroid Developersが公式で出してるツールなんですよね。だからちょっと興味があって、ちょっと見てるんですけどまだまだな段階といえそうな予感はしています。
ちょっと使ってみたんですけど、商品詳細画面のfigmaをComponentとしてRelayに喰わせるとComposeの関数を勝手に作ってくれます。今はレイアウトとか崩れちゃっているんですけど、フォントを調整して上手くいくととわりときれいに描画されたりとかして、結構簡単に作れてUI開発がわりとスムーズになるんじゃないかなというふうに妄想してるところです。
Relayを簡単に触れてみた所感としてはfigmaのリンクを貼るだけでコードが生成されるので簡単に使えるっていうのはすごくよくて、デザインのアップデートをfigmaにして、実装も右クリックで簡単にアップデートできるのでいいんじゃないかなと思ってるんですけど、Android Studio上からアップデートするしかなくてCIとかで更新するのがちょっと難しそうっていうところはひとつネックかなと思ってます。あとはfigmaのデザインがAuto Layoutっていう結構きれいにかかなきゃいけないという仕組みを使わないといけなくて、それがちょっと面倒くさいなっていうところがあります。
あと細かい制御が難しいっていうところがあるんですけど、割り切って使える場面はありそうかなと思っていて、共通Componentになるものだけ切り出すとか、そういうところはうまく使えるところがないかなって探しながら妄想しているところです。クックパッドマートでは細かく定義されてるものがあるので、小さなComponentぐらいだったらうまく使えないかなっていうのはちょっと妄想してたりします。
クックパッドマートのAndroidのUI開発についてたくさん話してきたんですけど、Jetpack Composeはいいぞと今まで皆さんも聞いてきたと思うんですけど、Jetpack Composeはいいんですよ。特にLive Previewが最高にいいので、皆さんもぜひ使ってみてください。あとは最後に言ってた通りデザインをコードに写し込む写経みたいな作業をいつか終わらせられたらいいなと思っているところです。