こんにちは!クックパッド編集室メディア開発グループ長の @yoshiori です。
たまにネットやイベントなどで「たかがレシピサイトになんでこんな技術力が必要なのか」と言われることがあるので今日はそれに真正面から答えてみようと思います。
例えばどういうところで技術使ってるか
他の人の話はこのブログの他のエントリを見てもらえればわかると思うので、僕の所属しているクックパッド編集室での取り組みの中から今回は料理動画を例に説明します。
Adaptive bitrate streaming での配信
クックパッドで配信している動画は基本的に「料理動画を支える技術」でも触れられている配信プラットフォームを利用しています。
ここでは裏で動画を「低画質」「普通」「高画質」の 3 パターンでエンコードして、回線状況に応じて最適な画質の動画を HTTP Live Streaming (HLS) で配信しています。
また TS ファイルは色々な試行錯誤の結果、 5 秒単位で作成しています。
これにより、ユーザさんは特に何も気にすること無く、最適な画質の動画が見えるようになっています。 なお、トップページでの自動再生時では回線コストを抑えるため、常に低画質の物を使っています。
この辺は動画配信をやってる人間にはあたりまえのことですが、そのためには、最適な技術を知っていて適切な設計が出来ないといけません。
自前で作った iOS プレイヤー
iOS 版クックパッドアプリでの動画視聴は当初は iOS 標準の動画プレイヤーである MPMoviePlayerController で実装しました。実際にリリースしてみると当初の想定よりも好評だったのでもっと使い勝手を良くするためにプレイヤーを自前で書き直しました。
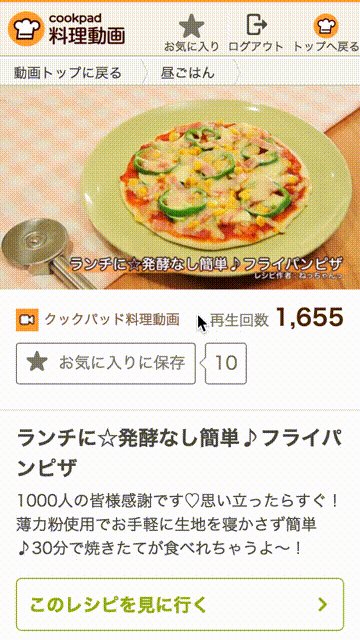
例えば、iOS 標準実装のプレイヤーでは常に全画面で再生され、横向きにすると画面の向きも変わります。 しかし、自前実装のプレイヤーではまずインラインで再生されるようにしました。 そして、プレイヤー右下のボタンをタップすると、横向きの全画面へプレイヤーが切り替わります。
実際に料理をする時は iPhone をキッチンなどに置いて使う事が多いはずです。 iOS 標準のプレイヤーはスクリーン回転ロックを解除して iPhone を横に傾けると全画面になります。 iPhone をお使いの方は経験あると思いますがスクリーン回転ロックせずに置いておくと意図せずに縦横が切り替わることがあります。料理の時にそうなってしまうと使いにくいと思い、このプレイヤーでは標準の動きとは違いますが、あえて上記のような動きになるようにしています。
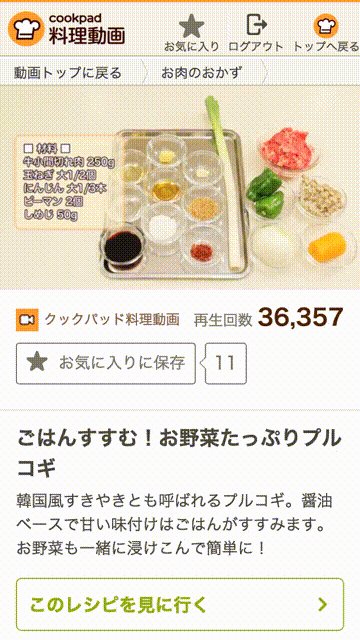
また、動画を見ながらでも手順を読めるように、スクロールさせても動画は固定されて見えるようにしました。 この辺も自前でプレイヤーを書いたので細かく調整出来るところです。

pjax での自動再生
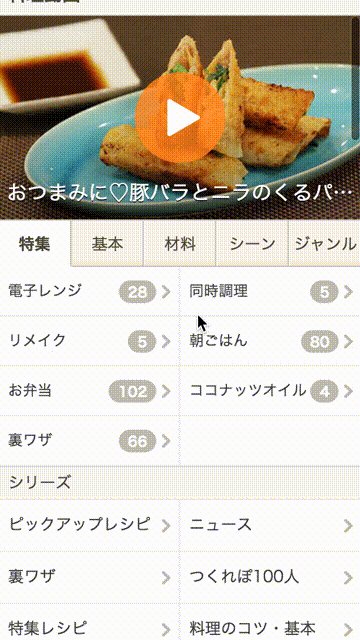
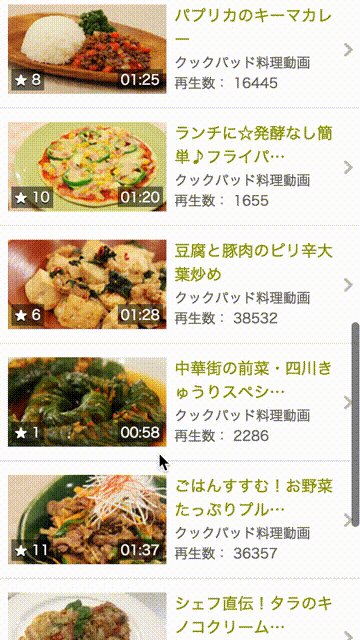
料理動画 のページでは一覧から動画を選んだ時、遷移先で動画が自動再生されるようになっています。 これは PC・スマートフォンどちらのブラウザでも共通の動きです。 スマートフォンのブラウザには制約があり、touch などのユーザーイベントでしかメディアを再生することが出来ません。 https://developer.apple.com/library/safari/documentation/AudioVideo/Conceptual/Using_HTML5_Audio_Video/Device-SpecificConsiderations/Device-SpecificConsiderations.html
つまり window.onload では動画再生をさせることが出来ないため、普通に実装すると自動再生は実現できません。
そこで料理動画では、動画の一覧からリンクをタップした時に pjax で画面を書き換えています。
pjax を利用すると、リンクをタップした時のイベントをそのまま利用できるため、そこで動画を再生しています。
これにより見た目ではリンクをタップしたら遷移先で動画が自動で再生されたように見えるようになっています。
もちろん、上記制約の意図はモバイル環境の考慮です。 そのため、むやみに回避すべきではありませんが、動画の一覧から動画をクリックした後は、動画の再生ボタンを押すことは自明です。 そのユーザーの 1 クリックを減らすことが出来ることはユーザーにとっても嬉しい事だろうと思い実装しました。

強烈にアピールするのではなくユーザさんの使い勝手のための技術
さらっと料理動画を例に 3 つほどあげてみました。動画をメインの事業にしているわけでもないのにここまでやっているケースはなかなか無いのではないかなと思います。
別にこれをアピールしたいわけではなく、それぞれユーザーさんにとってメリットがあるからそれを実現するために技術を使っているということです。
技術力がなければ価値なんか届けられない
このブログを読むと色々な記事で「ユーザーさんに価値を届ける」という言葉が出てきます。 あくまでその為の技術であり手段でしかありません。ただし手段でしか無いという言葉は技術力がなくて良いという言い訳には全く繋がりません。
今回は料理動画を例にあげましたがそれ以外のサービスでも様々な技術が使われています。またサービスだけでなく裏側のインフラでも色々な技術が使われています。僕らはプライドを持って「たかがレシピサイト」が普通に気持ちよく使えるように作っていっています。
会社のブログで超個人的な意見を書くのもどうかと思いつつ書きますが、「技術力必要ない」とか言ってしまう人がいる環境ってどうなのでしょうか? 僕はその発言が出てくる事自体が技術を大切にしてない証拠にみえるしそんな環境で働くエンジニアは可哀そうだと思っています。 少なくとも弊社では技術を軽く見ている人は誰もいません。それは先程も書いたように「技術力がなければユーザーさんに価値なんか届けられない」と信じているからです。
ということでクックパッドでは一緒に「たかがレシピサイト」を作ってくれる人を募集しています。
ちゃんと自信を持って「俺がこれを作ってる!」といえるサービスを一緒に作りませんか?