こんにちは。くらしのきほんグループのエンジニアの長田です。
私たちのチームでは、「くらしのきほん」という普段の暮らしの楽しさや感動を再発見するサービスを提供しています。 くらしのきほんでは、料理をはじめとした日々の暮らしを丁寧に送るためのコンテンツを提供しています。
また、くらしのきほんのサービスの一部として、「わたしのきほん」という、ユーザーが普段の生活の中で大切にしている事を言葉で投稿するサービスをスマートフォンWebで提供しています。
この記事では、わたしのきほんを使い続けてもらうために工夫したことと、その効果についてご紹介します。
わたしのきほんとは
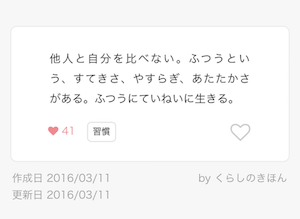
わたしのきほんは、TwitterやFacebookのように自分の近況を投稿するのではなく、自分が今までの人生の中で出会った、素敵だと思う言葉を投稿するサービスです。
投稿の例としてはこんなものがあります。

このサービスの1番面白いポイントは、「投稿を重ね、言葉を振り返ることで、自分の輪郭がはっきりしてくるところ」です。
日々の生活を送る中で、大切にしていることや信条のようなものは誰しもが持っていると思うのですが、それを言語化する機会はありません。ブログやSNSで自分を発信していたとしても、それは近況報告だったり、心からの言葉ではなかったりします。
わたしのきほんは、ブログやSNSにあるようなタイムラインやシェア機能を設けておらず、自分の書いたものだけが常に見られるようになっており、他の人の目をあまり気にすることなく投稿できるようになっています。
なので、サービスを使うたびに「ああ、自分ってここに気をつかってるんだ」という再確認ができ、自分という人間の輪郭がよりはっきりしてきます。
わたしのきほんを使い続けてもらうために
わたしのきほんは投稿サービスなので、どんどん投稿をして欲しいのですが、自分が大切にしている言葉をずっと投稿し続けていくのは難しいです。例えば、投稿することを思いつかなくなってきて、投稿できなくなってきた人や、ただ投稿し続ける動作に疲れてしまった人などがその例だと思います。
そのようなユーザーは、自分一人で投稿し続けることに限界を感じているのではないかという推測をし、他の人との接点をもつと、より投稿しやすくなるかもしれないという仮説をたてました。
当初は自分の言葉を振り返ることを主目的にしていたので、SNS的な要素はできるだけシンプルにしていたのですが、上に書いたような課題を解決するためにも、他人とのつながりをもう少し強化して、投稿のモチベーションを上げてもらう改善を試みました。
モチベーションを上げてもらうためにやった2つのこと
改善は日々行っているのですが、その中から2点だけ、その内容と効果について紹介させていただきます。
トップページからいいねできるようにして、いいねUUが1.6倍に
この改善の目的は、ユーザーが書いたきほんに、より多くのいいねをつけてもらうためでした。
自分が投稿したものに対していいねがつくと嬉しいですよね。それは、わたしのきほんでも例外ではなく、ユーザーにもっと喜んでもらうために、いいねを増やすことにしました。
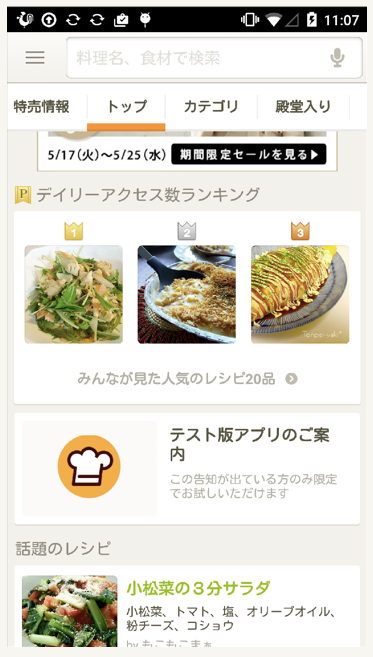
そこで、既にくらしのきほんトップページに表示していた、スタッフがピックアップしたユーザーの投稿に、いいねボタンを配置し、くらしのきほんに訪れたユーザーが、すぐにいいねできるようにしました。
[左: いいねボタンなし, 右: いいねボタンあり]

トップページにはその他のコンテンツも表示していることもあり、情報量を少なくする目的で、当初はいいねボタンを置いていませんでしたが、毎日訪れてくれるコアユーザーにとっては、いいねがすぐできるほうが嬉しいですし、初めて訪れるユーザーにとっては、わたしのきほんというサービスがどんなサービスかをより説明できると考え、いいねボタンを置きました。
結果としては、これまでいいねの機会を逃していたユーザーを獲得することができ、いいねのUUが1.6倍になりました。
スタッフがピックアップしたものをユーザーに通知して、投稿数が1.2倍に
投稿した言葉がいいねされると嬉しいということは、自分が書いたきほんが他の人にも共感して欲しい、という承認欲求があるということです。 とはいえ、ユーザー同士のつながりを過剰に強化することで、いわゆるSNS疲れのような状態になってしまうのも防ぎたいと考えていました。
そこで、スタッフがピックアップしたことをユーザーにお知らせする機能を追加しました。 スタッフからの通知であれば、ユーザー同士のつながりではないので、SNS疲れの心配もないですし、ピックアップされるとくらしのきほんトップに掲載されるため、投稿のモチベーションになります。

結果としては、通知によりユーザーの投稿のモチベーションを上げることができ、投稿数が1.2倍になりました。
おわりに
この記事では、くらしのきほんのサービスである、わたしのきほんについてのご紹介と、サービスを使い続けてもらうために工夫したこととその効果について紹介させていただきました。
開発者が意図していたことは必ずしもプラスに働いている訳ではありません。また、開発者の懸念が、よりユーザーの行動を制限している場合があります。
この改善を通して、サービスの使いやすさや分かりやすさはバランスが重要であることを再確認しました。 新規サービスの場合、開発者はサービスのヘビーユーザーなので、今日はじめて訪れるライトユーザーの気持ちになることを心がけ、サービスをバランスよく改善していくことが大切です。
このわたしのきほんの事例が、これから投稿サービスを開発する人にとって、何かのお役に立てれば幸いです。