こんにちは。
連載シリーズ4日目を担当します、買物事業部 Androidエンジニアの門田(twitter: @_litmon_ )です。
↓↓↓以前の3日分のエントリはこちらから参照ください↓↓↓
- vol.1 クックパッドマートにおける実世界での配送を意識した注文の検証処理
- vol.2 クックパッドマートiOSアプリを楽しく新規開発した話
- vol.3 1枚のラベルの向こうには、1人のユーザがいる
買物事業部では、クックパッドの生鮮食品ECサービス「クックパッドマート」の開発を行っています。 今日は、先日リリースしたばかりのクックパッドマートAndroidアプリを開発する上で、画面実装の工夫について紹介しようと思います。
クックパッドマートAndroidアプリはこちらからダウンロードできます。ぜひ実際に触りながら記事を読んでみてください。 play.google.com
クックパッドマートAndroidアプリの画面実装
クックパッドマートAndroidアプリの主な画面は、大きく分けて3つに分類されます。この分類は、多少の違いはあれど一般的なAndroidアプリに対しても同様のことが言えるのではないでしょうか。
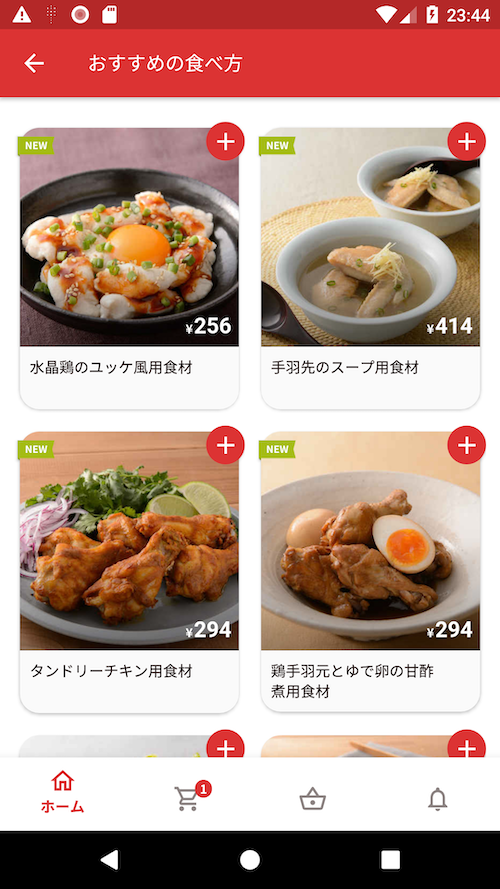
- 一覧画面: データのリストを一覧表示する画面
- 詳細画面: 一覧画面の特定のデータに対して詳細を表示する画面
- 入力画面: データを登録したり追加したりするために入力を行う画面
| 一覧画面 | 詳細画面 | 入力画面 |
|---|---|---|
 |
 |
 |
現代のAndroidアプリ開発において、一覧画面にはRecyclerViewが使われるのが一般的です。RecyclerViewは、同一のレイアウトを複数持つ一覧画面において非常に高いパフォーマンスを発揮するViewですが、AdapterやViewHolderなど実装するものが多く、若干扱いにくいのが難点です。
詳細画面の実装に関しては、スマートフォンのディスプレイは縦に長く、スクロールの方向も縦になるアプリが多いため、 ScrollViewやNestedScrollViewを使ってその中にレイアウトを組むのが一般的だと思います。
入力画面には、EditTextやCheckBoxなどを利用して入力欄を用意すると思います。また、入力項目が多くなった場合には詳細画面同様にScrollViewなどを使ってスクロール出来るように実装することが多いのではないでしょうか。
クックパッドマートAndroidアプリでは、上の例に漏れず一覧画面ではRecyclerViewを使い、詳細画面ではScrollViewを使うというスタイルを取っていたのですが、 このレイアウト手法で開発を進めていくのが大変になっていきました。 特に、詳細画面の実装をScrollViewで行っていくことに関して非常に苦しい思いをした例を紹介します。
レイアウトエディタでのプレビューが活用しづらい
ScrollViewを使って縦に伸びるレイアウトを組む場合、縦に伸びれば伸びるほどレイアウトエディタのプレビュー機能が使いにくくなっていきます。 また、レイアウトファイルも肥大化し、非常に見通しの悪い実装になりがちです。
詳細画面の実装がActivity, Fragmentに集中して肥大化しやすい
RecyclerViewを使うと、Viewの実装の大半はViewHolderクラスに分離することが出来ます。 しかし、詳細画面ではScrollViewを使っているため、データをViewに紐付ける処理をどうしてもActivity, Fragment内に書くことが多くなります。 DataBindingやMVVMアーキテクチャなどを使ってViewの実装をActivity, Fragmentから分離する手法などもありますが、プロジェクトによってはあまり適さないケースもあるでしょう。 また、RecyclerViewを使う一覧画面と実装差異が出てしまい、処理の共通化などが難しくなってしまいます。
なにより実装していて苦しい
詳細画面のような複雑なレイアウト構成を1つのレイアウトファイルに対して上から順に実装していくのは、精神的にも苦しいものがあります。 長くなればなるほどレイアウトエディタ, XML両方の編集作業が難しくなっていくため、細かい単位でレイアウトを分割できるRecyclerViewのような仕組みが欲しくなってきます。
includeタグ?知らない子ですね……
すべての画面をRecyclerView化する
そこで、RecyclerViewをうまく使うことで詳細画面もうまく組み立てることが出来るのでは?と考えました。RecyclerViewは、レイアウトを行ごとに分割して作成することが出来るし、ViewHolderへViewの実装を委譲出来るため、ActivityやFragmentの肥大化を防ぐことが出来ます。 ただ、RecyclerViewの実装には、AdapterとViewHolderの実装が必要で、特に複雑な画面になるほどAdapterの実装が面倒になっていきます。
class DeliveryDetailOrderItemsAdapter : RecyclerView.Adapter<RecyclerView.ViewHolder>() { override fun getItemCount(): Int = 1 + 1 + items.size + 1 override fun getItemViewType(position: Int): Int { if (position == 0) { return R.layout.item_delivery_detail_header_label } if (position == 1) { return R.layout.item_delivery_detail_order_item_note } if (position == itemCount - 1) { return R.layout.item_delivery_detail_order_item_footer } return R.layout.item_delivery_detail_order_item } }
RecyclerViewで受け取り詳細画面を実装したときの一部を抜粋してきました。 表示するpositionに応じてそれぞれのitemViewTypeを変える必要があるのですが、全く直感的ではなく、頭を使って実装する必要があります。 また、Viewを追加したいという変更があったときに、他の部分にも影響が出る場合があるので、保守性も高くありません。
すべての画面でこのような複雑なRecyclerView.Adapterを実装するのは気が滅入りますし、現実的ではありません。 しかも、読み込んだデータに応じて表示を変えなければいけない、となるとより面倒になるのは必至です。 そのため、RecyclerView.Adapterの実装を簡素に行うためのライブラリを導入することにしました。
Groupieを使う
RecyclerView.Adapterの面倒な実装を便利にしてくれるライブラリは巷にいくつかありますが、今回はGroupieを使うことにしました。 同様の仕組みを持つEpoxyというライブラリも候補に上がっていましたが、判断の決め手となったのは以下の点でした。
- EpoxyはannotationProcessorを使ったコード生成機構が備わっており、DataBindingと連携させるととても便利だが、クックパッドマートAndroidアプリではDataBindingを使っておらずオーバースペックだった
- GroupieはRecyclerView.Adapterを置き換えるだけで使えるので非常に簡素で、今回のユースケースにマッチしていた
例えば、Groupieを使って一覧画面のようなデータのリストを表示させるために必要なコードは以下です。
data class Data(val name: String) class DataItem(val data: Data) : Item<ViewHolder>() { override fun getLayoutId(): Int = R.layout.item_data override fun bind(viewHolder: ViewHolder, position: Int) { viewHolder.root.name.text = name } } val items = listOf<Data>() // APIから返ってきたリストとする val adapter = GroupAdapter<ViewHolder>() recycler_view.adapter = adapter adapter.update(mutableListOf<Group>().apply { items.forEach { add(DataItem(it)) } })
たったこれだけです。とても簡単ですね。
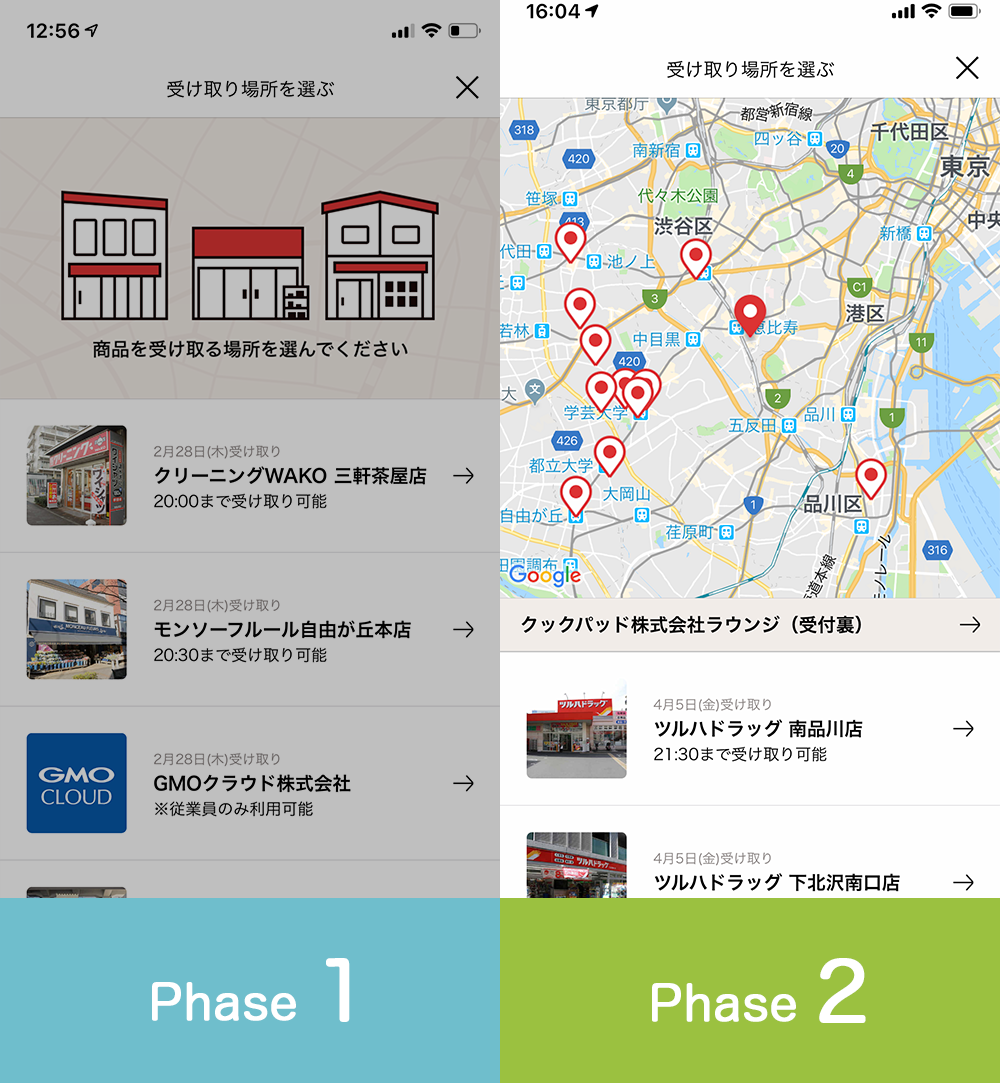
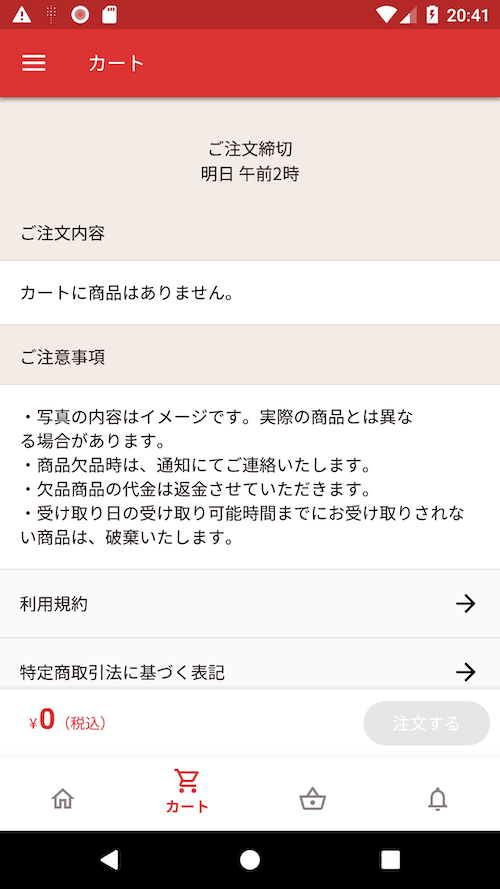
詳細画面の場合、データの有無で表示する/しないを切り替える必要があったりしますよね。 例えば、クックパッドマートAndroidアプリのカート画面では、カートに商品が追加されていない場合と追加されている場合で表示が異なります。


このようなレイアウトになるようにRecyclerView.Adapterを自前で実装しようとすると、 getItemViewType() メソッドの実装に苦しむ姿が簡単に想像できますね……絶対にやりたくありません。
しかしこれも、Groupieで表現すると以下のように簡単に表現することができます。簡略化のため、表示が変わる部分のみを表現します。
class Cart( val products: List<Product> ) { class Product } class CartEmptyItem : Item<ViewHolder>() { /* 省略 */ } class CartProductItem(val product: Cart.Product) : Item<ViewHolder>() { /* 省略 */ } val cart = Cart() // APIから返ってきたカートオブジェクト val adapter = GroupAdapter<ViewHolder>() recycler_view.adapter = adapter adapter.update(mutableListOf<Group>().apply { if (cart.products.isEmpty()) { add(CartEmptyItem()) // 商品が追加されていない旨を表示する } else { cart.products.forEach { add(CartProductItem(it)) // カートの商品をリストで表示する } } })
非常にコンパクトな実装に収まります。
前述の例とあわせて見ると、getItemViewType() を実装するのに比べて直感的になることも理解できると思います。
LiveDataと組み合わせて使う
LiveDataと組み合わせて使う場合もとても簡単です。Fragment内で使うことを例に挙げてみましょう。
class CartFragment : Fragment() { class CartViewModel : ViewModel { val data = MutableLiveData<Cart>() } val viewModel by lazy { ViewModelProviders.of(this).get<CartViewModel>() } val adapter = GroupAdapter<ViewHolder>() override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_cart, container, false) } override fun onActivityCreated(savedInstanceState: Bundle?) { super.onActivityCreated(savedInstanceState) recycler_view.adapter = adapter viewModel.data.observe(this, Observer { it?.let { cart -> adapter.update(mutableListOf<Group>().apply { cart.products.forEach { product -> CartProductItem(product) } }) } }) } }
非常に簡単ですね。 Groupieはupdate時に内部でDiffUtilsを使って差分更新を行ってくれるため、APIリクエストを行った結果をLiveDataで流すだけで簡単に更新が出来ます。
その際、GroupieのItemに対して以下の2点を見ておく必要があります。
- id が同一になるようになっているか
- equals が実装されているか
idの設定は、getId() メソッドをoverrideすると良いでしょう。
もしくは、Itemクラスのコンストラクタ引数にidを渡すことも出来ます。
equals() メソッドの実装は、Kotlinならばdata classで簡単に実装することが出来ます。
また、引数を持たないようなItemで、特に中の内容も変わらないような場合は自前で実装してしまっても良いでしょう。
data class CartProductItem(val product: Cart.Product) : Item<ViewHolder>() { override fun getLayoutId(): Int = R.layout.item_data override fun getId(): Int = product.id override fun bind(viewHolder: ViewHolder, position: Int) { viewHolder.root.name.text = name } } // idをコンストラクタで指定 class CartEmptyItem : Item<ViewHolder>(0) { override fun getLayoutId(): Int = R.layout.item_data override fun hashCode(): Int = 0 // 同じItemなら同じと判定して良い override fun equals(other: Object): Boolean = (other instanceOf CartEmptyItem) override fun bind(viewHolder: ViewHolder, position: Int) { // ignore } }
これらの設定がうまくいっていない場合、更新されたときに無駄なアニメーションが走ってしまうため、できるだけ全てのItemに実装しておくことをオススメします。
実際にクックパッドマートAndroidアプリでは、ほぼすべての画面がこの構成を取って実装していて、画面回転時やFragmentのView再生成にも問題なく状態を再現してくれるのでとても便利な構成になっています。
Groupieを使うことで良くなった点
Groupieを使うことで、RecyclerViewの面倒な実装を簡略化でき、かつすべての画面の実装を定型化することが出来ました。 これにより、以下のような効果が生まれました。
- Fragmentの実装をすべての画面でほぼ定形化出来るため、精神的に楽に実装できるようになり、かつ処理の共通化が簡単になった
- RecyclerView.Adapterに比べて、複雑なレイアウトを組むのが非常に簡単なので、実装工数を大幅に削減することが出来た
- レイアウトが強制的にItem単位になるため、シンプルにレイアウトを作成することが出来るようになった
1つ目の処理の共通化には、例えばエラー画面が挙げられます。 読み込みエラー時の画面表示をGroupieのItemで用意することで、非常に簡単に全ての画面で同一のエラー画面を用意することが出来ます。
class ErrorItem(val throwable: Throwable): Item<ViewHolder>() { /* 省略 */ } apiRequest() .onSuccess { data -> adapter.update(mutableListOf<Group>().apply { add(DataItem(data)) }) } .onError { throwable -> adapter.update(mutableListOf<Group>().apply { add(ErrorItem(throwable)) }) }
また、アプリ内のItemの間に表示されている罫線も、RecyclerViewのItemDecorationを使うことでアプリ全体で簡単に共通化することが出来ました。 RecyclerViewにLinearLayoutManagerとあわせてdividerを設定することがとても多かったため、RecyclerViewに以下の拡張関数を実装して使うようにしています。
fun RecyclerView.applyLinearLayoutManager(orientation: Int = RecyclerView.VERTICAL, withDivider: Boolean = true) { layoutManager = LinearLayoutManager(context).apply { this.orientation = orientation } if (withDivider) { addItemDecoration(DividerItemDecoration(context, orientation).apply { ContextCompat.getDrawable(context, R.drawable.border)?.let(this::setDrawable) }) } }
Groupieで難しかった点
Groupieを使っていて、難しかった点もいくつかあります。 例えば、受け取り場所の詳細画面には地図を表示しているのですが、MapViewにはMapFragmentをアタッチする必要があります。 単純にaddするだけの実装だと、スクロールして戻ってきたときにクラッシュしてしまうので、unbind時にFragmentを取り除く必要がありました。 苦肉の策ですが、現状は以下のような実装になっています。
data class SelectAreaDetailMapItem( val item: Location, val mapFragment: SupportMapFragment, val fragmentManager: FragmentManager ) : Item<ViewHolder>() { override fun getLayout(): Int = R.layout.item_select_area_detail_header override fun getId(): Long = layout.toLong() override fun bind(viewHolder: ViewHolder, position: Int) { val markerPosition = LatLng(item.latitude, item.longitude) fragmentManager.beginTransaction() .add(R.id.item_select_area_detail_map, mapFragment) .commit() mapFragment.getMapAsync { map -> map.addMarker(MarkerOptions().position(markerPosition)) map.moveCamera(CameraUpdateFactory.newLatLng(markerPosition)) map.setMinZoomPreference(15f) } } override fun unbind(holder: ViewHolder) { super.unbind(holder) fragmentManager.beginTransaction() .remove(mapFragment) .commit() } }
すべての画面でGroupieを使うことで実装が簡単になった、アプリ全体で処理を共通化出来たというメリットはありましたが、こういう風に扱いに困るケースもあるため、用法用量を守って正しくお使いください。
まとめ
- Androidアプリ開発において主要な画面はだいたいRecyclerViewで表現できる
- Groupieを使うと実装も簡単になって最高
- 難しい画面もあるので適材適所で使い分けよう
おしらせ
4/24(木)に、買物事業部のエンジニアによる発表とエンジニアとのミートアップを開催します!!! cookpad.connpass.com
そこでは、今回語らなかったAndroidアプリの技術的な部分を紹介していこうと思います。 実際のソースコードも見せたり……あるかもしれませんね。 ぜひぜひ!!ご興味のある方は参加お待ちしています!