会員事業部のツヤです。

クックパッドにもRubyMine愛好家はいますので、社内で共有されたTipsも含め RubyMineの便利な機能を紹介したいと思います。
※ 掲載している画像は実際のサービス・プロジェクトとは一切関係ありません。(blog用です)
Remote Debugging
このために使っていると言っても過言ではないのが Remote Debugging 機能です。
どんなサービスでも複雑な要件で構成されたページは存在するもので、クックパッドも同様です。
歴史を重ねたcontrollerのbefore_actionや入り組んだpartialなどのデバッグは大変です。
binding.pry や logger で頑張っていたこともありますがremote debugは優秀です。
1. Gemのインストール
Gemfile に書いてもいいのですが、IDEでDebugしない人には必要ないので別途インストールしています。
gem install ruby-debug-ide gem install debase
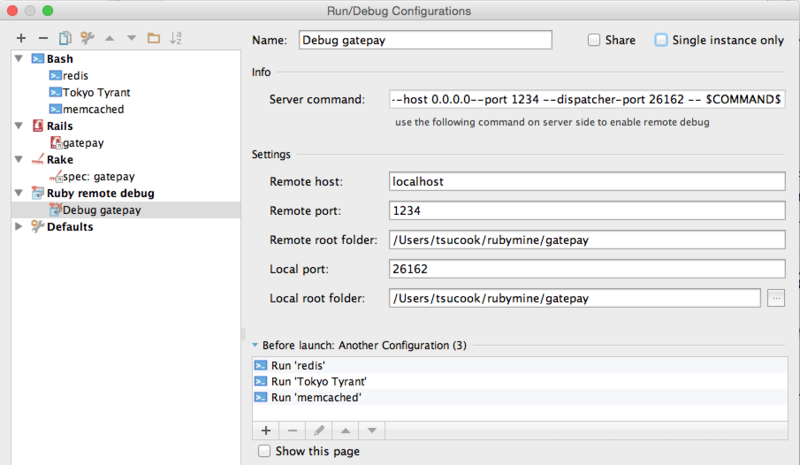
2. RubyMineの設定
- Run -> Edit Configurations -> [+] -> Ruby Remote debug

事前に起動させたいサービスは別に登録しておくと、Before launch: Another Configuration に設定できます。
クックパッドでも事前に起動させたいサービスはいつかあるのでBash等で登録してあります。
RubyMineを使用しない場合はforemanで起動させています。
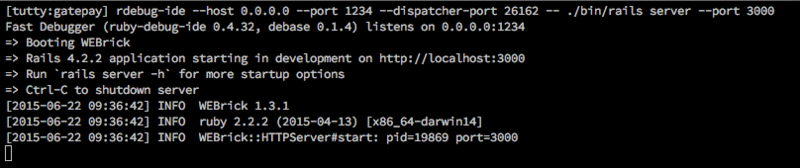
3. デバッグ
デバッグサーバーを起動

Terminalから実行してもいいですが、Tools -> External Tools に登録しておくと便利です。
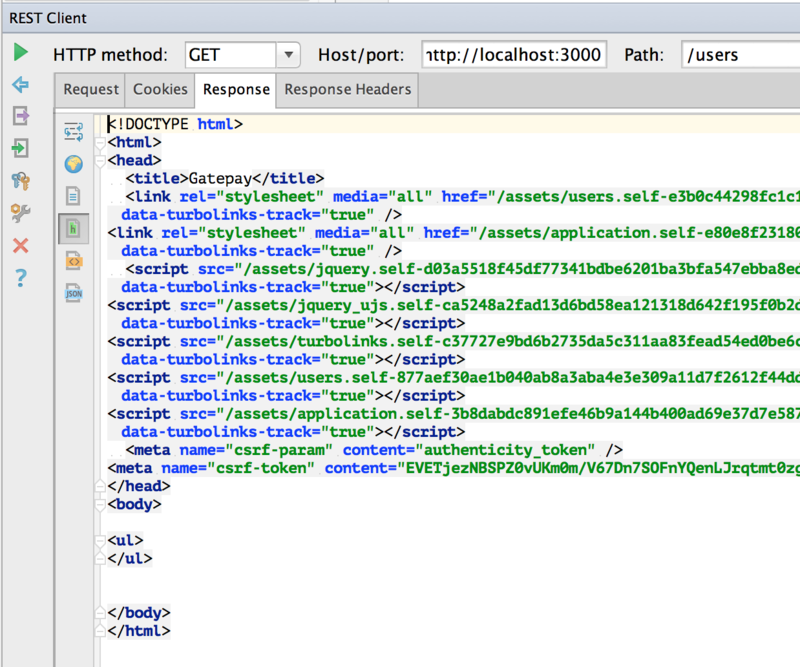
デバッグするページにアクセス
表示に関連するデバッグ以外は、Tools -> Test RESTful Web Service を利用すると便利です。
REST Client はヘッダーやパラメーター、cookieを容易に変更できるのでAPIテストに利用していますが、 ブラウザと違いページ以外のリソースにアクセスしないのでデバッグでも活躍します。

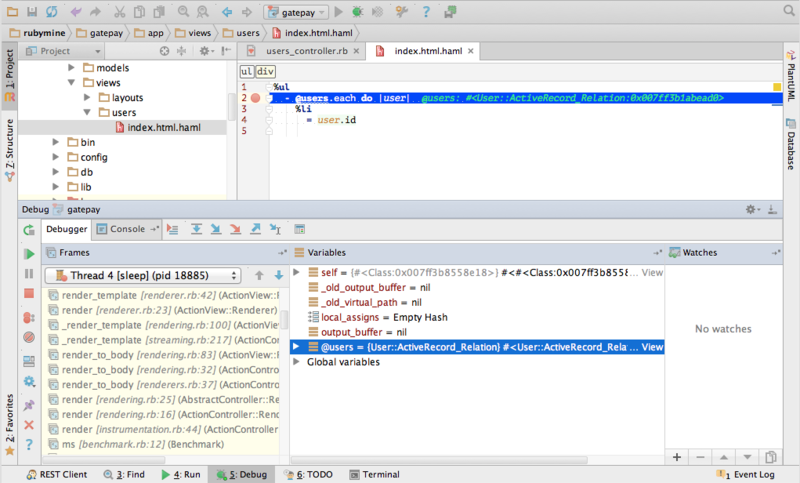
ブレイクポイント

コールスタック、スコープ内の変数、変数の監視などが表示されます。
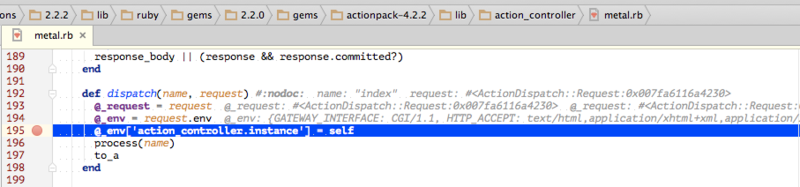
コールスタックからは、プロジェクトのファイルでもGem内のファイルでも参照できます。
ブレイクポイントはControllerやModel、Viewに限らず、routes.rb などのconfigやgem内のファイルにも設定できます。

便利な機能
便利な機能はたくさんありますが、ほんの一部だけ紹介したいと思います。
紹介する機能には一部プラグインが提供しているものもあります。
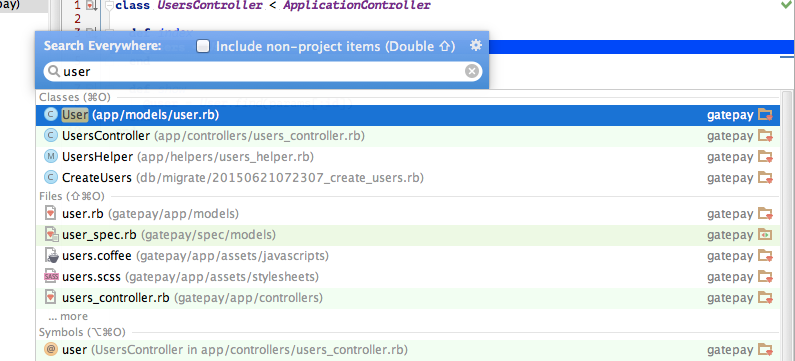
Search Everywhere

プロジェクトが大きくなればファイルを探すのも一苦労ですが、Search Everywhere は強力に空気を読んで探してくれます。 頻繁に参照するフォルダやファイルは Favorites に登録しておくといいかもしれません。
デフォルトではダイレクトなショートカットキーは割り当てられていませんが shift 2回でダイアログが表れます。
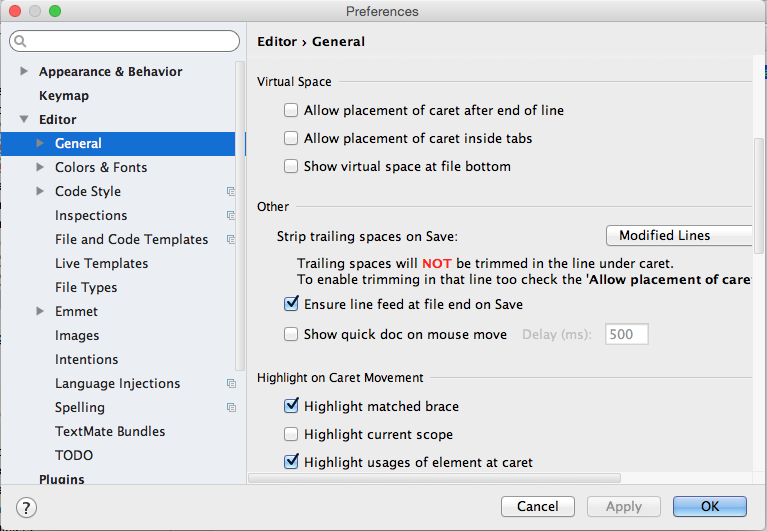
no new line at end of file

たまにこんな残念なcommitをしてしまうことがあります。
Ensure line feed at file end on Saveをチェックしておくと保存時ファイル末尾に改行を追加してくれます。

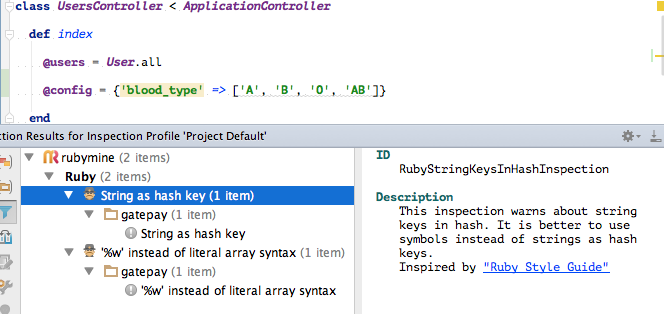
Ruby Style Guid

ruby初心者にもありがたいRoboCopの inspection 機能です。IDEは学ぶ機会も与えてくれます。
Ruby Style Guid でコーディングスタイル統一することは可読性を高め、保守性を向上することにつながります。 以前はcommit hookに設定してたりしましたが、コードを書いている最中に分かる方が効率的だと思います。
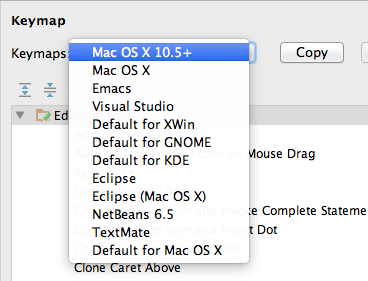
keymap

自分は"郷に従え"派なので変更しませんが、vim, emacs など他エディタからの移行や、使い慣れたキーバインドで!と言う方には各キーマップがプリセットされています。
RubyMineは隠れ機能(隠しているのではなく探せないだけ)が豊富です。このキーマップを探ると便利機能が見つかることがあります。ぜひとも探訪して頂きたい設定です。
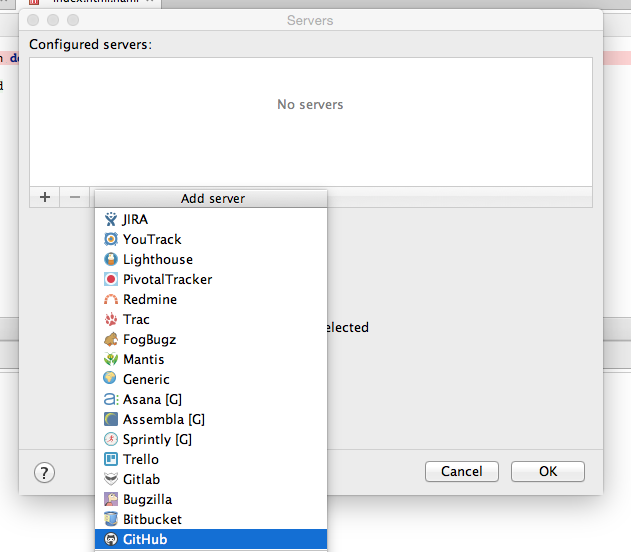
Tasks & Contexts
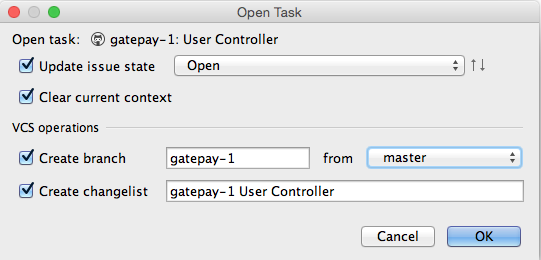
- Tools -> Tasks & Contexts -> Configure Servers


チーム開発では何かしらのタスク管理ツールが使われると思いますが、メジャーなToolとは連携ができます。
タスクからブランチを作成したりもできます。 タスクごとにワークスペース(開いているファイルやウインドウ分割など)が保持されるのでタスクをうまく切り換えて運用すると便利です。
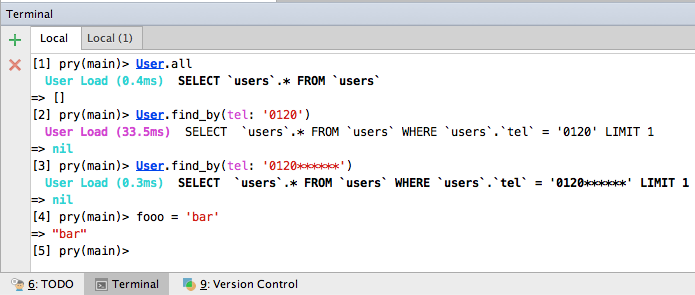
Terminal

iTermでもいいのですが、IDE内で完結することができます。若干のクセ(日本語表示)があるので注意が必要です。 ログの参照やconsoleに使用しています。
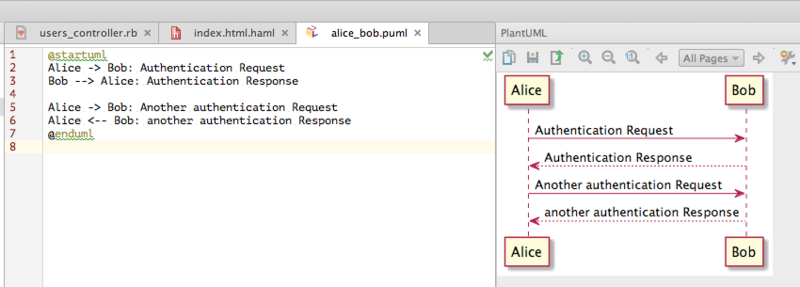
PlantUML

ちょっとしたシーケンス図、クラス図を書きたい。そんときは PlantUML が便利です。
シンプルな文法なので、テキスト編集でさらっと書けてしまうのが特徴です。png, svg形式で保存も出来ます。 社内の共有ツールでもPlantUMLが使用できるので、そのまま共有資料として使用することもあります。
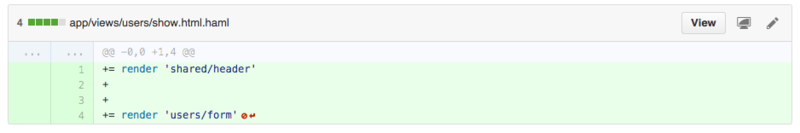
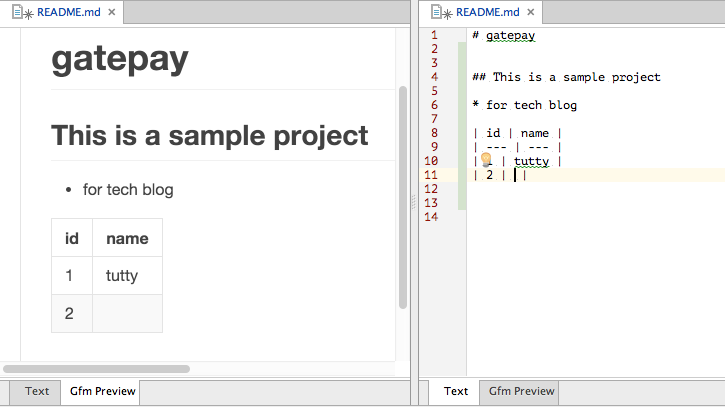
Gfm

マークダウンをGitHubのフォーマットでプレビューしてくれるので仕上がりがローカルでわかります。 分割してライブプレビューできるのはありがたいです。 Pull RequestやIssueの下書きで利用すると便利です。
普段からメモ帳としてもIDEを使ってしまっています。(ミーティングもIDE)
まとめ
長年JetBrains製品で開発していますが、未だに未開の機能がたくさんあります。
IDEに限った話ではありませんが、道具は上手に使ってこそ生きるのだと思います。これからも上手にIDEとつきあっていきたいと思います。