検索事業部の須藤です。 クックパッドの検索周りのサービス開発を担当しています。
はじめに
最近ではプロトタイピングツールも充実し、コードを書かなくとも動的なモックアップが作れるようになるなど、思いついたアイデアをより早く、より最終的なアウトプットに近い形でメンバーに共有することができるようになったと感じています。
また、実際にコードを書いてユーザーに公開するための効率的な手法や、公開後の検証方法についても様々なツールや知見が共有されており、より精度の高い定量評価ができるようにもなってきたかと思います。
一方、これらの効率化が進んでも、実際に打った施策の数を増やせたか、最終的にサービスインできたプロダクトの数が増えたかというと、そこまで実感がありません。
その理由のひとつは、思いついたアイデアを具体化して作り始めるまでの初期段階と、実際にそのプロダクトを(テスト目的であっても)公開に耐えうる完成度に持っていくまでの間には、相変わらず高いハードルがあるからだと思います。

この「間」の部分にある、発想の仕方や開発の進め方こそが所謂「サービス開発」の勘所だと思うのですが、この段階でのプロダクトの作り込みに関しての具体的な知見は、あまり目にすることがありません。
もっとも、提供するサービスの種類や成熟度、作っている組織の規模やカルチャーによって、その扱いは千差万別で、なかなか共有可能なメソッドにならないことがその理由だと思うのですが、今回は敢えてその部分にスポットを当てて、プロダクトの完成度を効率良く高めるために実践している、"使える"プロトタイプ主導の開発プロセスについて書いてみようと思います。
本当にイケてるアイデアを見極める
実際の生活の中でユーザーと同じ立場になって使用感を確かめることができないプロトタイプは、その形態がどうであれ「良さそう」以上の評価はできません。 また、経験上、その段階での良さそうなアイデアの殆どは、作り込んでいく過程のどこかで「ダメそう」に変わります。
効率良くプロダクトの完成度を高めるためには、思いついたアイデアが、本腰を入れて作り込んでいくに値するものかどうかを、できるだけ早期に見極める必要があります。
実際に"使える"プロトタイプを作る
そのためには、プロトタイプと言えども、実際に「使える」ものをつくることが大事です。 これは、webサービスであれば、一般に公開されている本サイトと同じ体験ができるものをつくるということであり、例えば、
- 思いついたキーワードで自由に検索ができる
- リアルタイムに様々な情報が更新される
- 思考が途切れずに操作するに足りる実行速度である
といった要件を満たすものでなければ、正確な見極めができません。*1
1日で作れるものをつくる
そこまでのものをつくるとなると、企画を出して、仕様を詰めて、デザイナーやエンジニアを集めてがっつり開発するのと変わらないのでは?と思うかもしれません。 また、プロトタイプである以上、プロダクションでの公開を前提とした開発と同等に時間がかかっていては本末転倒です。
そこで、1日で作れるものをつくるという制約を自分の中に持つようにしています。
アイデア段階での構想が大きなプロダクトであっても、体験を構成する要素を機能単位に分解し、その中から、そのコンセプトを成立させるために欠かせない機能や遷移を抜き出します。 まずはその部分にフォーカスし、それがユーザーのサービス内での行動動線の中でどのように機能するのかを確かめるために必要な分だけの実装をします。
スピード最優先でつくる
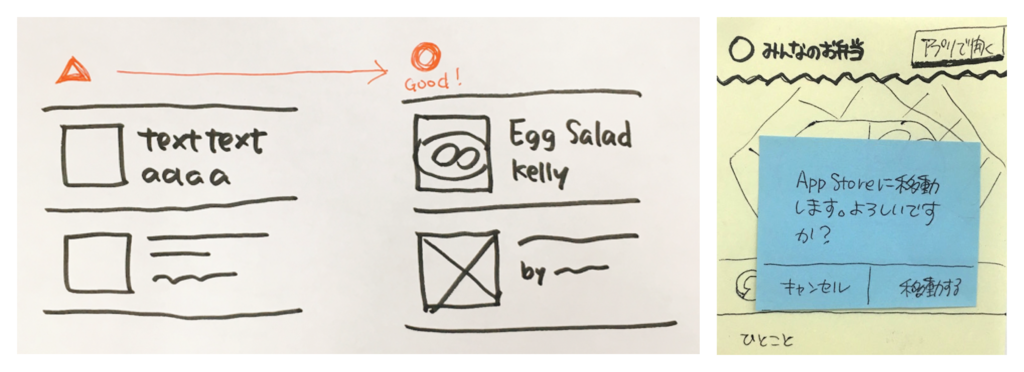
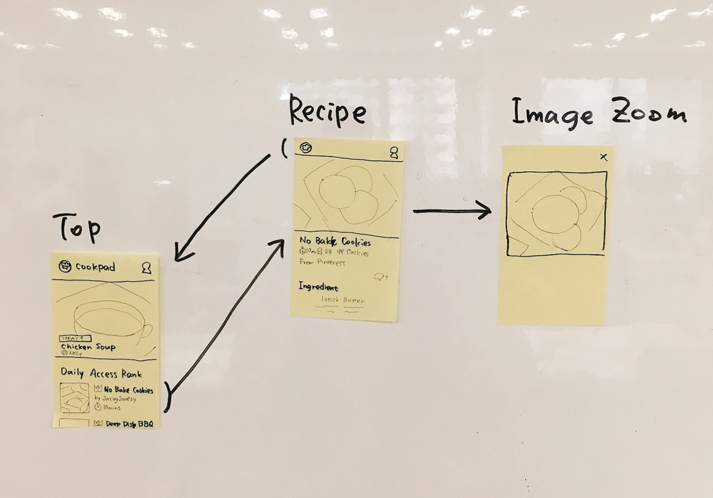
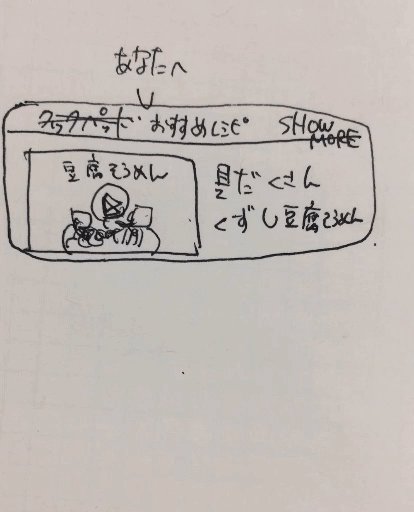
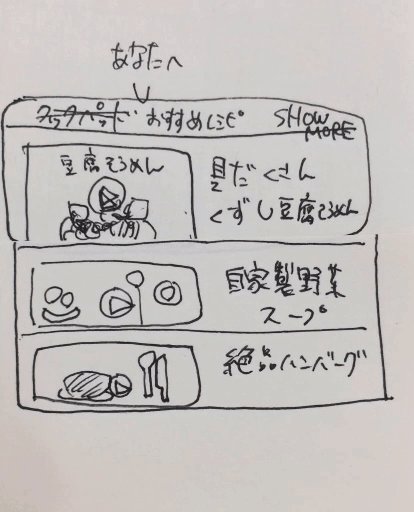
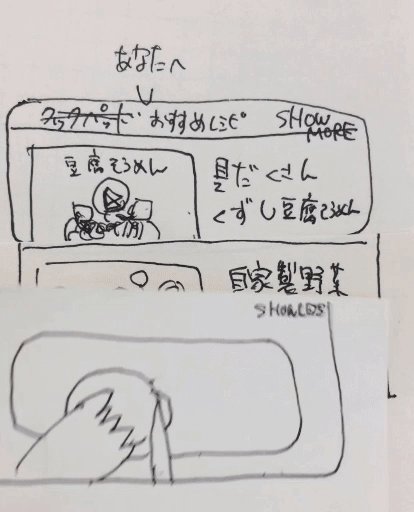
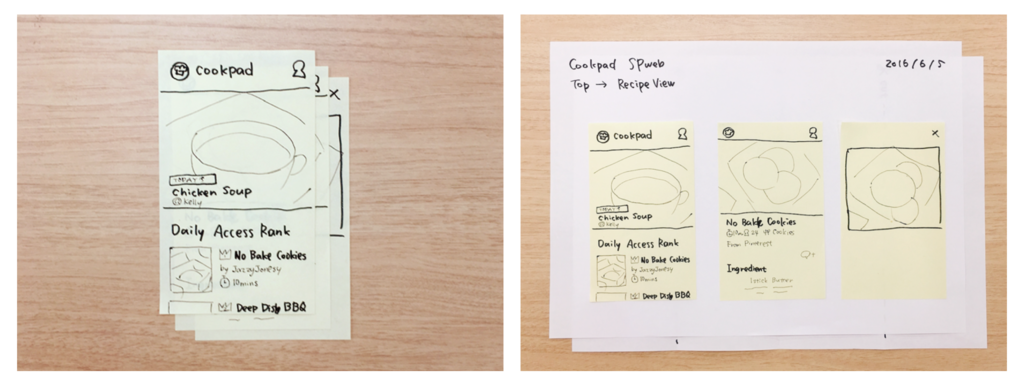
実装と言っても、書いているのは簡単なコードばかりです。 例えば「食べ方提案」と呼んでいる以下のようなUIを持った機能を例に挙げると、まず簡単なスクリプトを書いて、食べ方のデータを用意します。本来であれば、DBにテーブルを作ってそのデータをインポートして、さらにデータの更新方法を準備して...と進むはずですが、それをやっている時間すら惜しいので、UIに合った使いやすい形にデータを整形して出力し、ハードコードして済ませます。
コンセプトを確かめる程度であればこれで十分です。

※開発中のプロトタイプの画面
また、ぱっと見は完成形と変わらない新機能が日々追加されていく環境を用意することは、いくつかの面でメリットがあります。
ちなみにアプリの場合は?
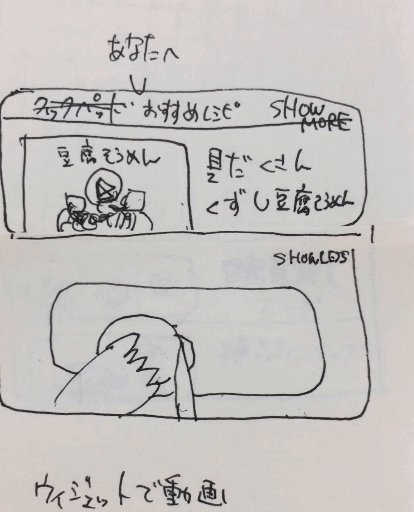
chankoのような機能もなく、プロダクションのAPIに手を入れる必要があること、また、デプロイゲートなどを使った確認のコストも高いと感じることから、現時点ではアプリ向けの機能のプロトタイピングもweb上で行うようにしています(web版で公開予定のないものであっても)。


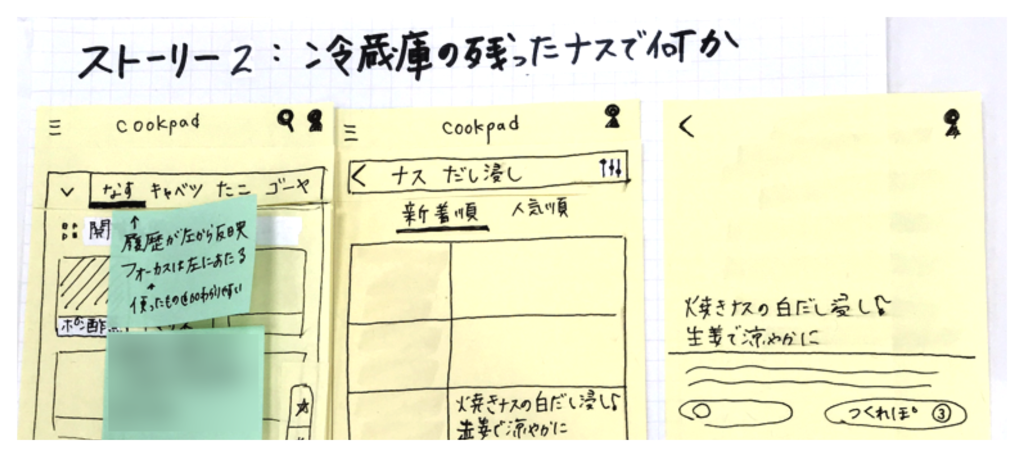
※chanokoを利用してweb上に実装したアプリ向けのプロトタイプの画面。(web版での公開予定は今所無い)
もちろんアプリならではの表現などは再現し辛いため、コアになる機能や遷移をまずweb上に用意し、細かなインタラクションについてはデザイナーが部分的に動的なモックを作るなどし、並行して検討します。
初期段階で必要以上に議論しない
ちょっと話が逸れますが、クックパッドでは「動くものを前に議論する」という言葉が時々出てきます。 これは裏返すと、実際に「使える」状態にないものに対してあれこれ言ってもあまり意味がないという事です。 ですので、余計なインプットを入れずに、使えるプロトタイプとして最初にデプロイするまでは、直感を信じて作り切るようにします。
ちなみに、ここで全くイケてないものを作ってしまった場合(結構あります...)のダメージを最小化するためにも、1日でつくれるものを意識しています。
基盤技術になりそうなものは、別ラインで開発する
さて、上記のようなプロトタイピングを繰り返していると、
- あるレシピからその料理名を簡単に抽出したい
- あるレシピの主材料が何かを判定したい
といったような具体的な要件が明確になってくる事があります。
例えば「簡単!うまうまゴマいんげん」というレシピがあったときに、人間が見ればこれが「いんげんの胡麻和え」であることは一目瞭然なのですが、機械的に正確にこれを判定しようとすると結構難しかったりするので、その分野の解決が得意なエンジニアに別ラインで開発を依頼します。
こういった技術開発を依頼される側からすると、開発する技術の具体的な使われ方がわからないため、正解の状態をイメージできなかったり、どの程度の精度のものを仕上げれば良いのかが分からず、仕様を定めるのに時間がかかるケースがあると思うのですが、使えるプロトタイプがそこにあるため、比較的スムーズに話がすすみます。
また、仕様通りに作るよりも、プロダクトに貢献できるイメージが持てると、気持ち的にだいぶ違います。先程いくつかのメリットと書きましたが、その一つがこれに当たります。
いつのまにかまともなコードに!?
捨てる前提のコードでプルリクエストを送っていると、「それ、他のところでも使えそうそうだからメソッド用意しといた」みたいな感じで、部分的な開発を肩代わりしてくれる神様のようなエンジニアが出てきたりします。依頼する前に解決するという奇跡のコラボレーションです。
これを繰り返していくと、いつの間にかハリボテ(?)のコードが、まともなコードになってたりします。これもメリットです。
実際に使ってみて評価する
さて、これが最も大事なことですが、使えるプロトタイプが用意できたら、これを実際の生活の中で使って評価します。平日に料理をするのはなかなか難しいのですが、毎日小さく開発していくと、週末には5つのアップデートが載っています。これを週末に使い倒します。
作ったプロトタイプは、次にあげるような不意に訪れるピンチを救ってくれるものになっているでしょうか?「良さそう」だと思ったアイデアが単なる妄想に過ぎなかった場合は、ポケットの中のプロトタイプがそれを教えてくれます。
小松菜で何か作ろうと思って買いに行ったら、台風による日照不足の影響で、1束250円もした。隣には白菜が128円で積まれていた。さてどうする?*2
29の日(肉の日)の特売目当てでお肉を買いに行ったら、時間が遅かったためにほとんど売り切れていた。残っていたのは普段あまり使わない手羽先だけだった。さてどうする?
夕飯のおかずは冷凍してある鶏肉で...と考えていたが、いざ料理を始めると、冷凍庫の中には、あるはずの鶏肉が無かった(!)。かわりにすっかりその存在を忘れていた、鱈の切り身が見つかった。さてどうする?
このようなイレギュラーが現実では沢山おこります。そしてこれらは、机の前で開発しているときには想像できません。誰かが事前に用意したペルソナにはもっとざっくりとした、ありがちなシナリオしか設定されていません。
さてどうする?
これを解決するために、"使える"プロトタイプ主導の開発プロセスを実践しています。
誰がこの役割を担うのか?
このサイクルを一人で回すには、様々なスキルが要求されます。
- 周辺にある実用段階の技術を幅広く理解する
- それフル活用して、現時点で実現可能かつ斬新な企画をいくつもひねり出す
- コンセプトを体現するシンプルなインターフェースをデザインする
- 実際にコードを書いて、1歩先の姿を作り続ける
こう書くととてもムズカシイことのように見えますが、クックパッドには、これを実践するデザイナーやエンジニアがちらほらいます。新卒社員の中にもいたりします。
もしこの記事を読んで「自分にぴったりだ!」と感じた方がいらっしゃいましたら、ぜひこの 役割をお願いしたいと思っておりますので、ご応募お待ちしております!