検索事業部のデザイナー倉光です。
検索事業部のデザイナー倉光です。
今回は、開発現場でアイデア発散フェーズにやっていることの一例を紹介したいと思います。UIデザインの手法として比較的知名度は高く、デザイナー以外でも学びたいという要望も多い「ペーパープロトタイピング」についてです。
前提として
プロトタイピングにはフェーズと目的に応じて 様々な手法がありますが、今回は「小規模チームでアイデアをぽんぽん出し、伝え合うためのプロトタイピング」の話です。ユーザーに実際に評価してもらうためのプロトタイプの作り方についてはこの記事では割愛させていただきます。
また非デザイナーの方は「いやいや、デザイナーじゃないと画面なんてうまく書けないよ…」と躊躇してしまうかもしれませんが、本記事では社内のディレクター/エンジニア/インターン生が書いた成果物も掲載していますので、そちらも参考になると思います。
目次
1.ペーパープロトタイピング(紙実装)とは
「プロダクトをこんなかたちにしたい」という画面案を紙に書き、それを成果物として利用/評価/改善をすることを指します。私は個人的に「紙実装」と呼んでいます。コードを用いた本実装との対比ですが、小さく価値検証するための実装方法の一つであるという捉え方をしています。
どんな時に有効?
主に開発初期の工程で使われます。以下のような場面です。
- アプリの新機能について構想していて、自分の頭の中にある画面の関係性を整理したい時
- 複数人で議論していて、その場でざっくりと画面案の方針を決めてしまいたい時
- チームメンバーへ、自分のアイデアを伝える時
なぜこれをやるか?
正解のわからないサービス開発においては、初期に1つでも多くのアイデアを発散させてからデザイン→実装へと収束していくことが最も近道であると考えています。また、アイデア発散の際には早く具現化することで「果たして実現性のありそうなアイデアかどうか」の判断ができるからです。
2.実施方法

まずはこちらを準備しましょう。手元で揃う道具で構いません。(ちなみに実際に使っている道具名はこちらです*1 。)スマートフォンは紙を撮影したり、プロトタイピングツールを動作させるために利用します。
2-1.かんがえる
画面の設計図を書くことに関しては絵の上手い下手はありません。画力に自信がないあなたも、まずは手書きのスケッチをオススメします。
PCを開く前に、まずはペンを持とう
ツールの習熟度に振り回されずに、アイデアを生み出すことができます。また、いきなりツールを触ることの弊害として、そのツールの機能で出来ることしか試さなくなってしまうことが挙げられます。サービスに載せたい情報が曖昧なままにツールを触りだすと、早くキーカラーを決めたくなったり、それっぽい高品質画像を素材サイトから探す方に熱心になってしまうという罠にも気をつけなければいけません。
頭の中の整理をする
そもそも、体験を考慮した遷移設計ってどう考えたらいいの?…そんな時は画面を書く前に頭の中を整理します。もし作る画面が1画面のみだったとしてでも、あなたがもっとユーザーのことを考えてみたいと思ったならばユーザーがその日アプリを起動するきっかけと、最後に何をしたら満足してアプリを閉じることになるか…その一連の流れをコピー用紙に矢印や図を使ってスケッチしてみましょう。
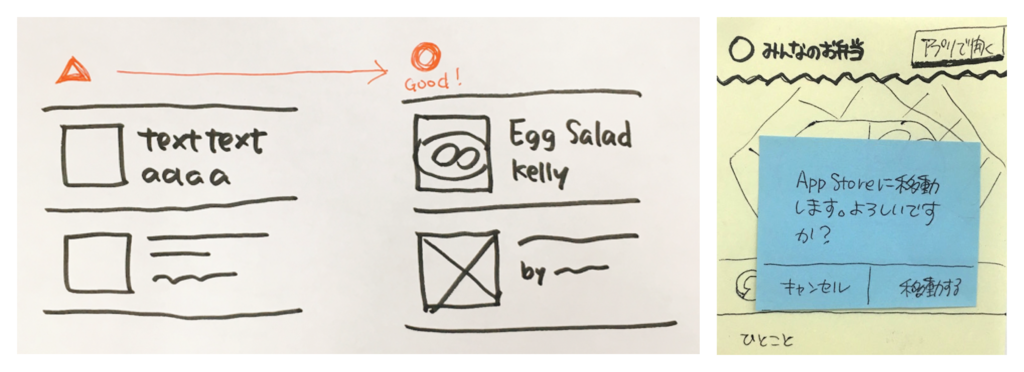
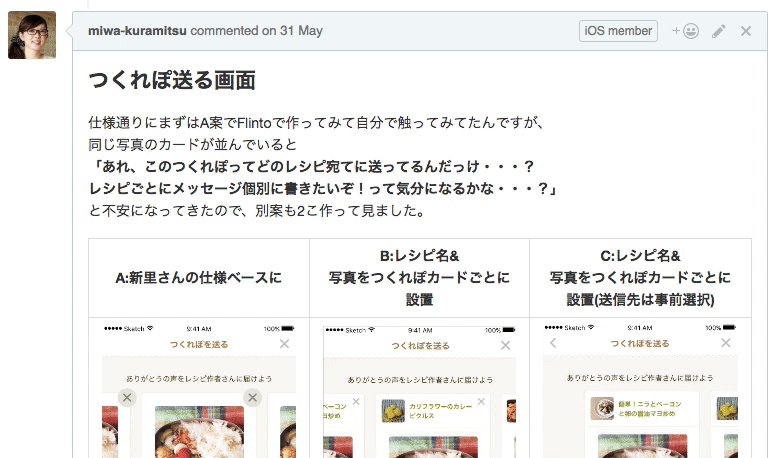
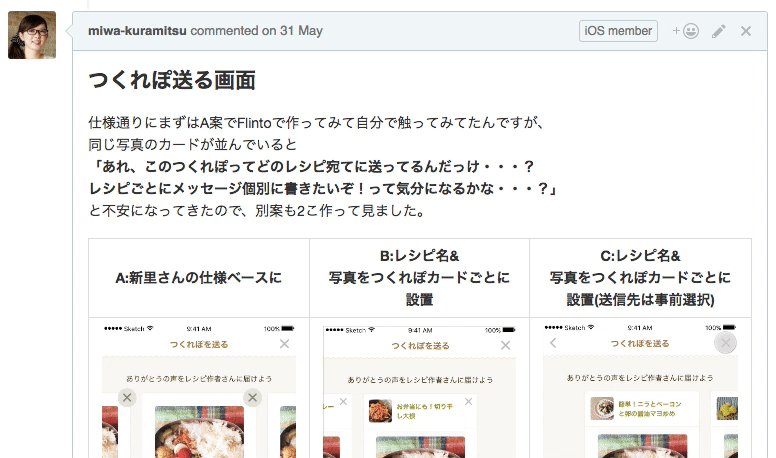
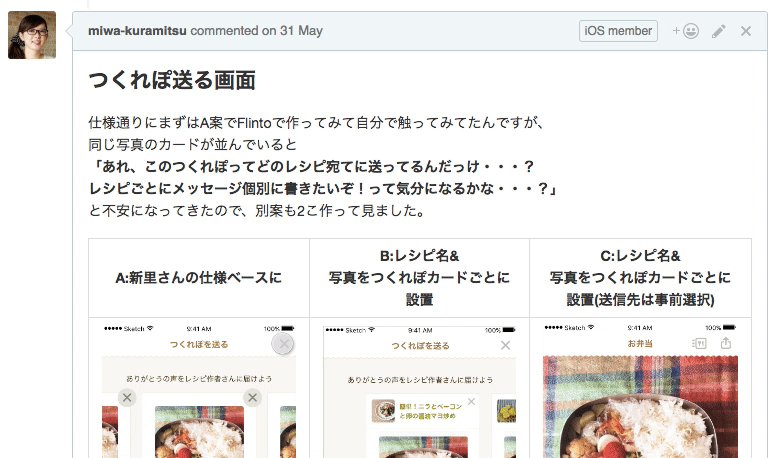
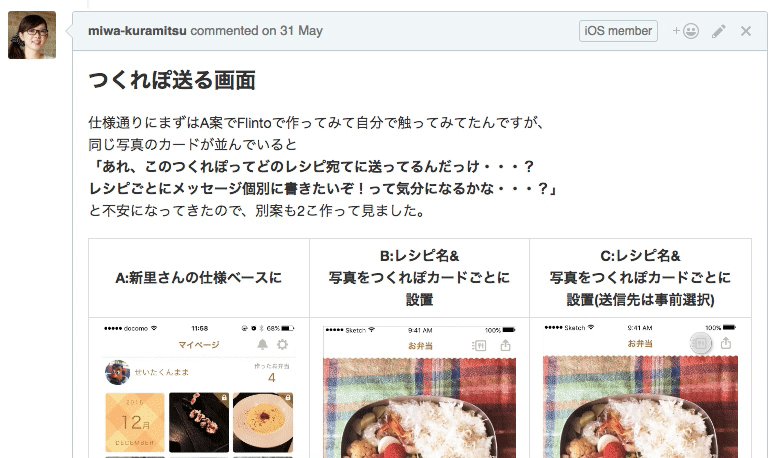
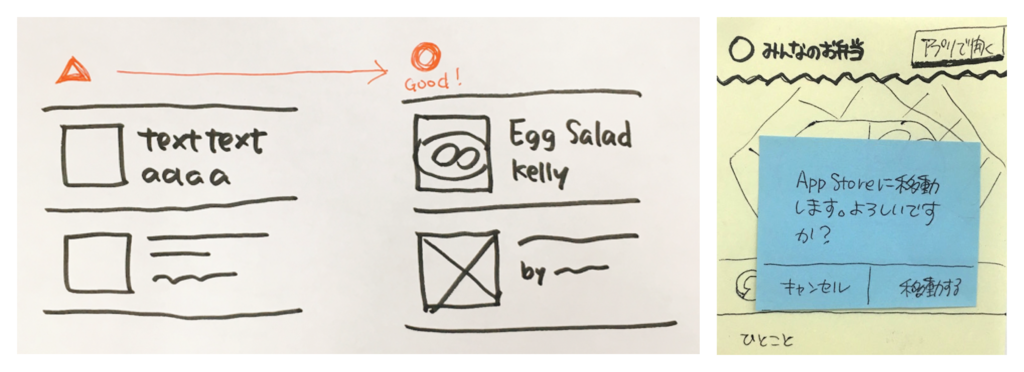
 [例]アプリ「みんなのお弁当」のSNSシェアページをデザインする前に書いたもの
[例]アプリ「みんなのお弁当」のSNSシェアページをデザインする前に書いたもの
書き出してみると、デザインするのはSNSシェアページの一画面のみであっても、シェア先で表示するカードのデザインや、それを見た人がどういった経路を辿るのかというのがだんだん見えてきますね。もう少し厳密に体験を定義したい場合は、ユーザーストーリーを書き出します。(詳しくは 「インターンシップ「サービス開発演習」の舞台裏」 の回にて)
2-2.描く
長方形のふせんを用意します。縦向きにしましょう。
スマホっぽい比率の紙になりました。

今から作りたいと思っている画面を書いてみましょう。スクロールするような長い画面は、2枚目、3枚目のふせんを更に下につなげていきます。
慣れないうちはペンを使い分けなくても良いです。使い分けたい場合は、サインペン(太)はボタンの境界線や目立たせたい見出しに、サインペン(細)は注釈や説明文などに利用します。
 ユーザーが実際に目にするであろうテキストを配置しよう
ユーザーが実際に目にするであろうテキストを配置しよう
本当に有効なアイデアかどうかを検証するには可能な限り完成予想に忠実にしてあげましょう。「ここにテキストが入ります」「ああああ」「hogehoge」などの曖昧なテキストはやめましょう。
オーバーレイするUIパーツは別のふせんで
サイドメニューや部分スクロールするUI、ダイアログは違う色の小さなふせんで上から貼ると、いろんな画面で使い回し可能です。後述する「手動実演」の時にも、手軽に画面状態を変えられます。
どんどん捨てる
いくつかの案で悩んでいたら、上から別案を張り付けることもできます。書き損じたら、使える部分だけ残してハサミで切り取っても可です。とにかく躊躇せず、切り刻んでください。
実際に画面に置く部品の書き方についてはfladdictさんの 「ペーパープロトタイピング入門 – 第4回 見やすいペーパープロトの描き方」がわかりやすくまとまっていると思います。
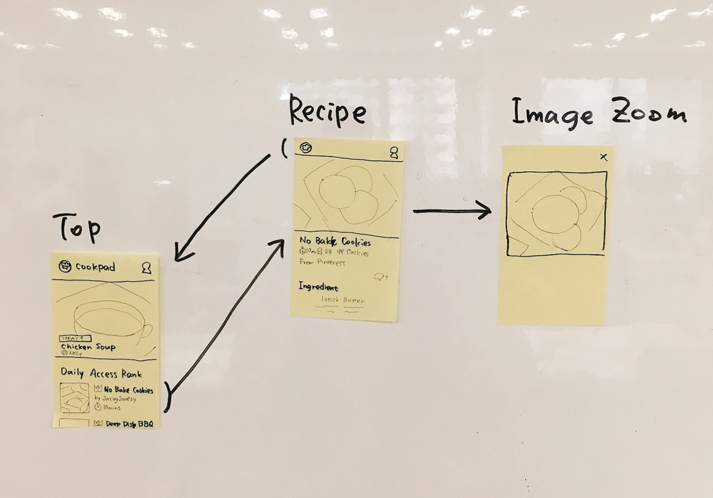
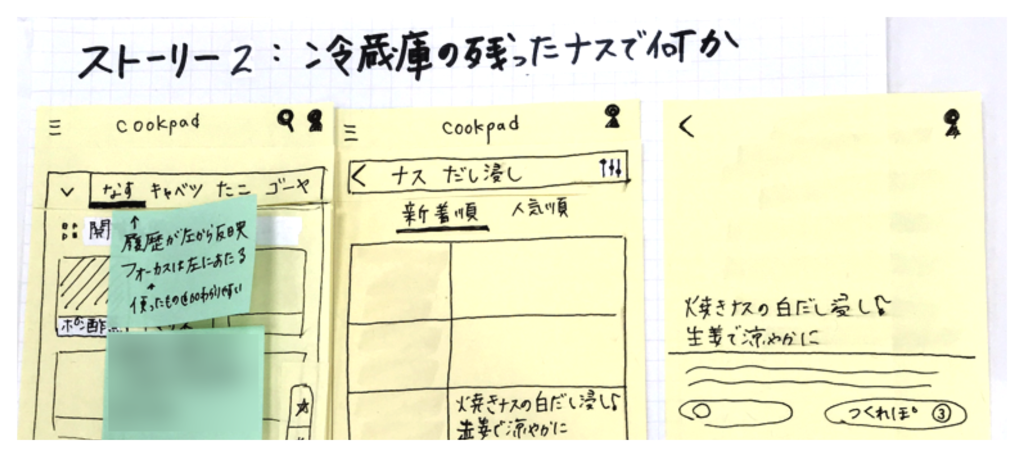
2-3.つなぐ
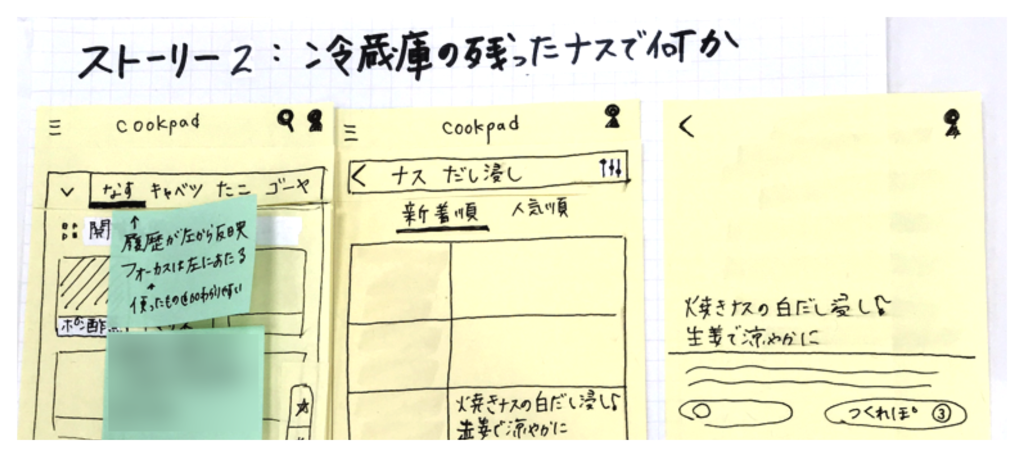
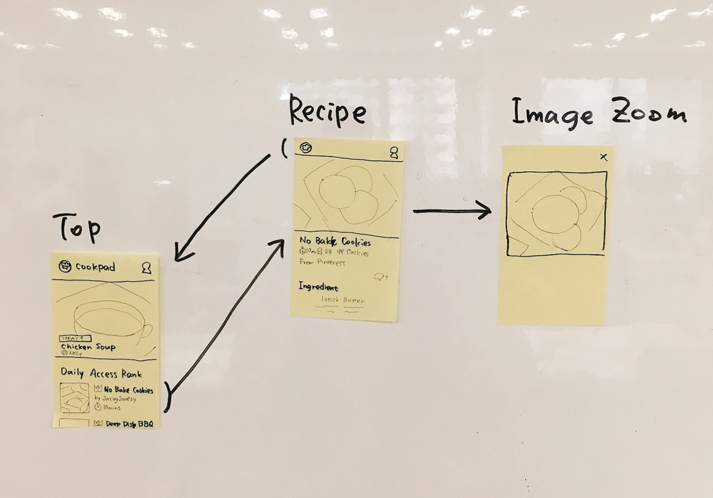
ひとまず1画面ができたら、その画面の中にあるボタンを押したら進む次の画面など、ユーザーストーリーに登場する画面の集合体を作りましょう。作業中に考慮漏れに気づき、新しい画面が増えていくこともあります。プロダクトの全貌が明らかになっていくイメージです。
ちなみにふせんを壁に貼りながら、関係性に沿って配置&前後の画面を線で繋いでいくと、簡易遷移図が出来上がります。

2-4.さわってみる
出来上がった画面を、今度はユーザーの行動に沿って動かしてみましょう。

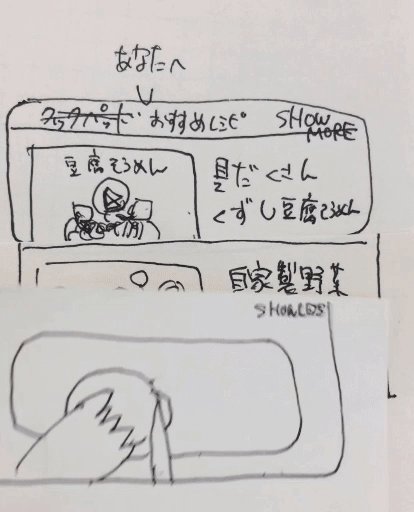
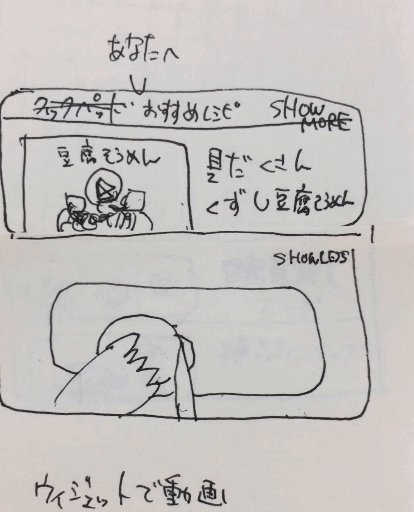
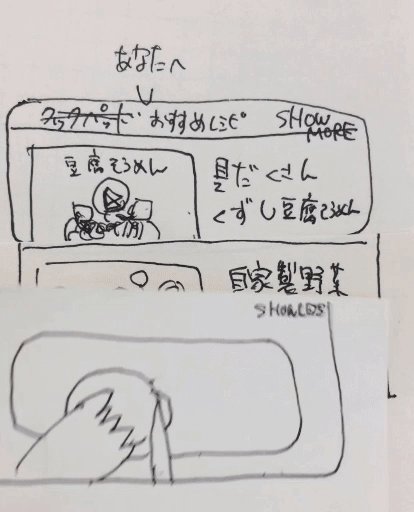
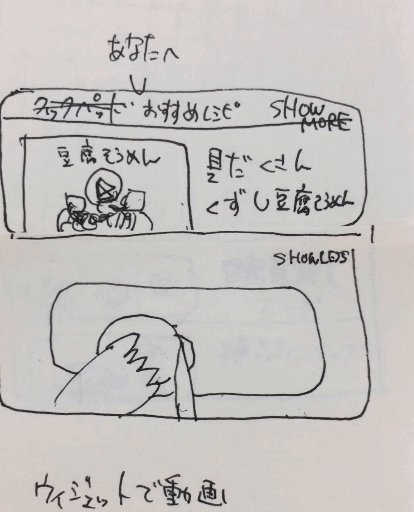
手動実演
上の図は、iOSウィジェット機能を活かしたアイデアを手動で動かしている動画です。「ここを押したら、画面がシュッと移動して、こうなります」…このように、手でふせんを入れ替えながら実演してみせるのも良いでしょう。施策相談中にそのままプロトタイピングが始まっちゃう時には、割と頻繁に見かける光景です。

実機にプロトタイプを入れて、ユーザーと同じ環境下で触ってみる
出来上がった画面は撮影して各種プロトタイピングツール(Prott/Invision/Flinto for macなど)に転送しリンクを設定すれば、「操作することのできる試作品」にすることができます。昼間に作ったプロトタイプを帰宅途中のスーパーで開き、食材を探しながら歩き回ってみたりしたこともありましたが、デスクにいる時と全く受ける印象が違います。
実際に操作ができるようになることで格段にアイデアの解像度はあがり、様々な課題が可視化されます。実際「最高かよ…」と思ってたアイデアが具現化したら全然イマイチだったみたいなことは日常茶飯事なので「紙実装のうちにわかって良かったですね!」ということで次の策を打ちましょう。
3.現場でどう活かすか
使われ方
アイデアのプレゼン/ミーティングの成果物/仕様概要/アイデアの自己検証…として利用されます。ちなみに紙実装はそれ単体の出来で評価されることはありません。どういったユーザーストーリーでその画面を操作していくのかを同時に定義しています。
周囲への共有方法
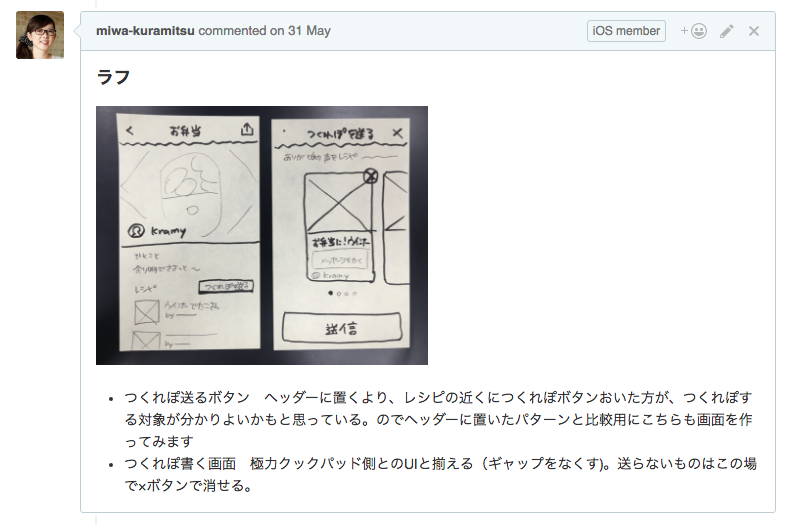
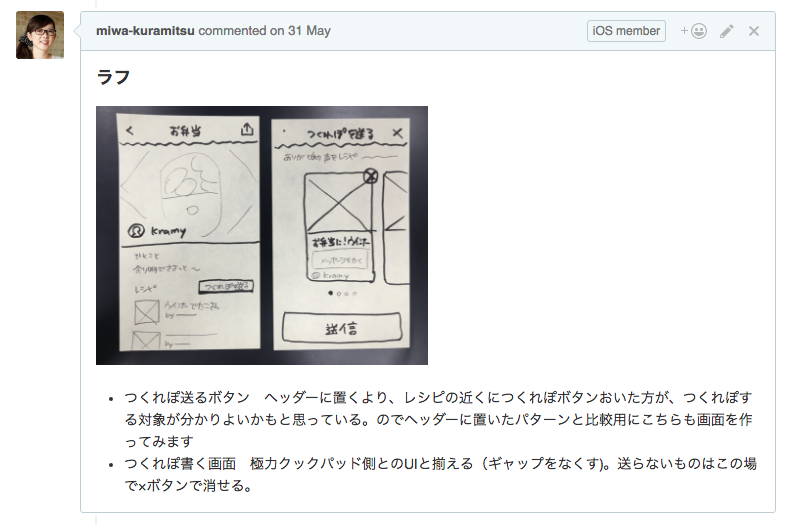
 最終的にはGitHub上の関連Issueに、情報を貼りつけます(プロトタイピングツールのシェアURLも)。
最終的にはGitHub上の関連Issueに、情報を貼りつけます(プロトタイピングツールのシェアURLも)。
 紙実装である程度の方向性を確認した後、これを元にデザイナーがグラフィックやトランジションを考慮した設計に移行していきます。
紙実装である程度の方向性を確認した後、これを元にデザイナーがグラフィックやトランジションを考慮した設計に移行していきます。
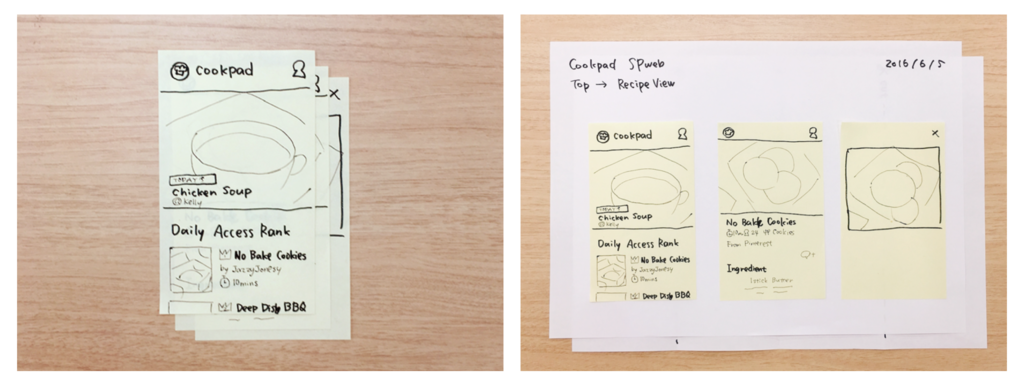
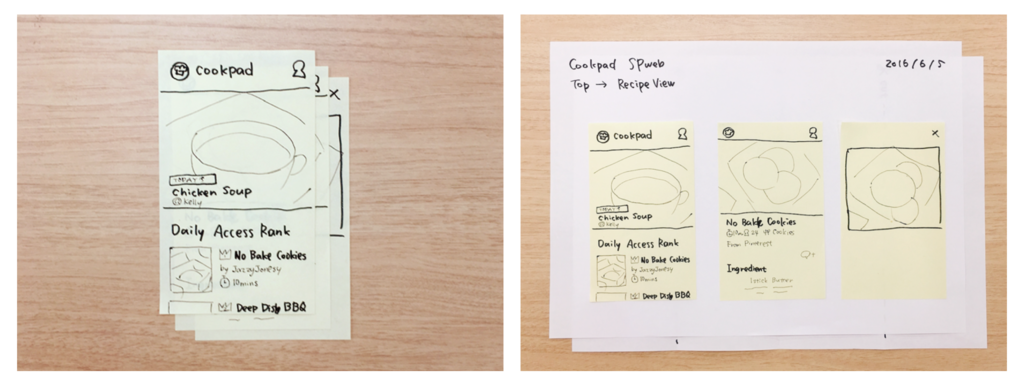
紙の保管方法
 ふせん一式は重ねることでコンパクトに保存することができます。またA4のコピー用紙に並べて貼ることで、一覧性を保ったまま保存することもできます。ただしあくまで中間成果物なので、Issueに貼った後は長期間実物を保管することはあまりありません。
ふせん一式は重ねることでコンパクトに保存することができます。またA4のコピー用紙に並べて貼ることで、一覧性を保ったまま保存することもできます。ただしあくまで中間成果物なので、Issueに貼った後は長期間実物を保管することはあまりありません。
4.開発に取り入れた影響

いろんなUXデザインの手法をクックパッドの現場流にアレンジして個人的にやっていた紙実装ですが、数ヶ月前に社内ブログで紹介したところディレクターを中心に反響があり、その後実際にどんな変化があったのかについて触れます。
(余談ですが画面プロトタイピングにおけるふせんの活用については、海外では電子書籍も出ています。少し利用方法は異なりますが( *2 )。)
再構成がしやすいので、開発へ移行するまでのスピードがより早く
画面同士の関係性を保ちながら壁に貼れたり、その場で別案を上から重ねたり…といった取り回しがしやすいことが何よりアイデアを考えることに集中できます。短時間で大量のアイデアを具現化し、その場で「それいいね!」と議論しながらアイデアを拡張する際にはおすすめです。
スマートフォンのUIアイデアを書き込む用紙としては、ペーパープロトタイピングのための専用ノートパッドや印刷して使えるテンプレートPDFなどがあります。社内デザイナーも各自が様々なツールを試していましたが、アイデア発散フェーズではこの方法が最も作業自由度が高く、コラボレーション性があるという声がありました。
デバイスのサイズ感を意識したアイデアが出せるようになった
スマホに似たサイズの紙にアイデアを書くことで、自然とデバイス実寸が考慮されたアイデアを考えやすくなりました。各種PCに入っているソフトウェアの図形ツールを駆使した画面案を見かけることがなくなった点は個人的に嬉しく思っています。(頑張って作ってくれたところ申し訳ないなとも思うのですが…これらは往々にしてディスプレイ上で拡大された状態で作成されているので、入りきれない量のテキストが極小サイズで画面に配置されていたりするのが悩みの種でした)。

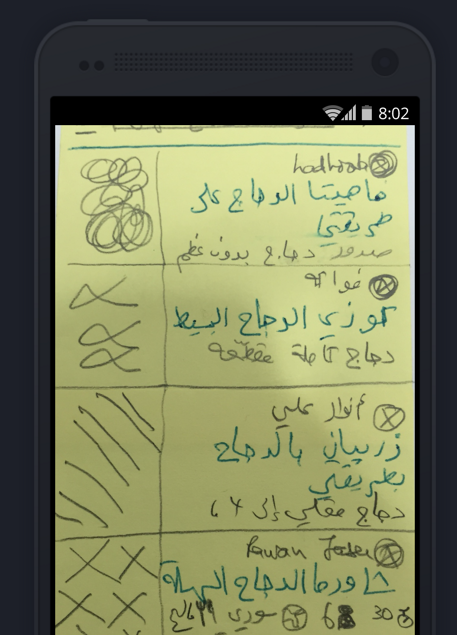
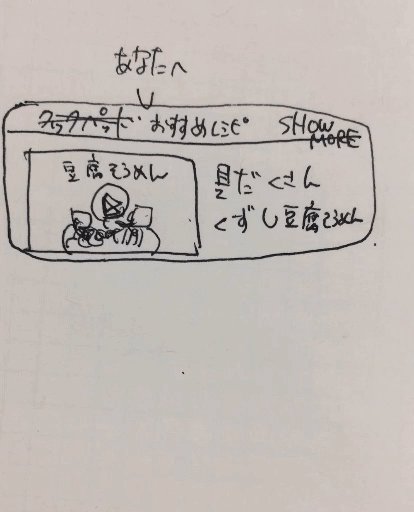
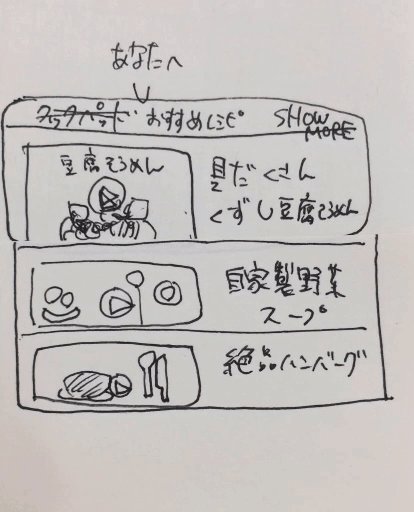
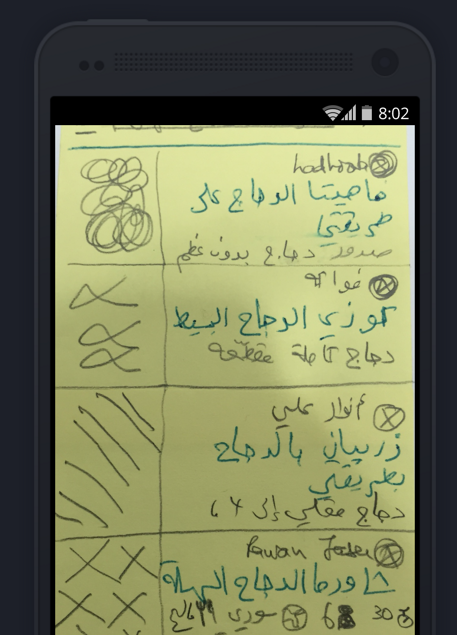
詳細の説明なしで、やりたいことが伝わる
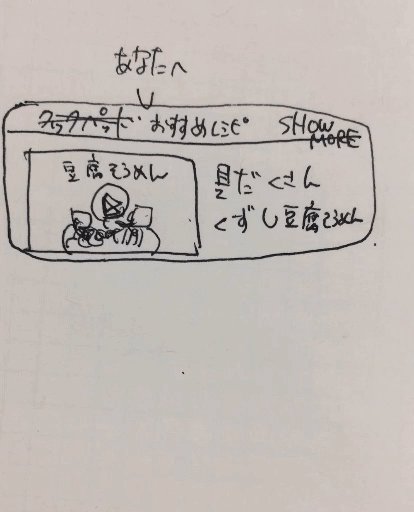
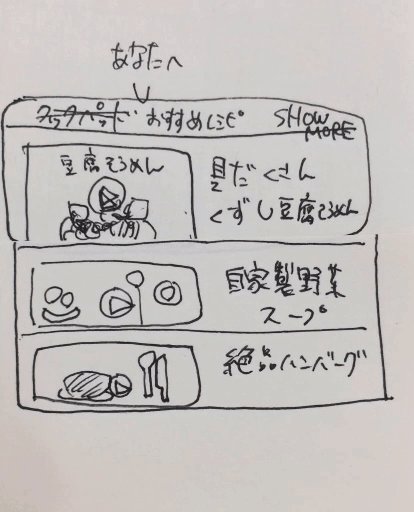
これは アラビア語版クックパッド を開発しているレバノン拠点スタッフ(非デザイナー)が作ったプロトタイプの一画面です。レシピ検索結果画面のアイデアスケッチを表しています。残念ながら私はアラビア語は全く読めないのですが、この画面を含む一連のプロトタイプを触ってみることで、彼がどんな機能を作ろうとしているのかが自然と理解できました。リモート開発や言語の壁がある環境においても、いち早く動くものを見せることは意思疎通のために有効だと考えています。
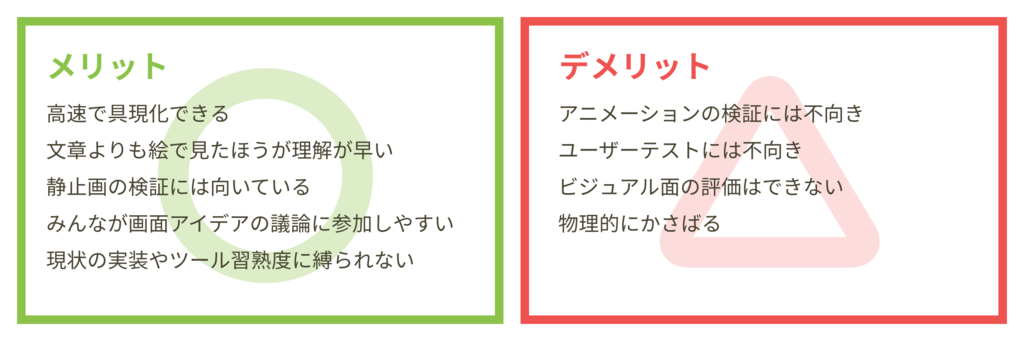
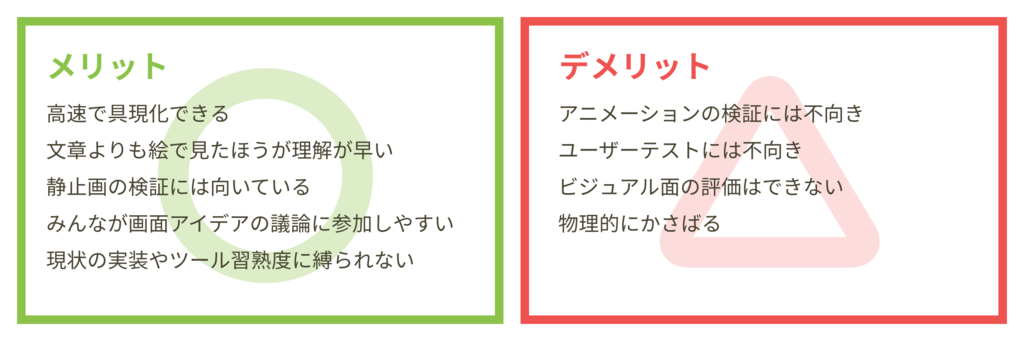
まとめ
最後に、紙実装のメリット / デメリットについてまとめておきます。

注意点は以下です。
サイズ感については、必ず実機で検証すること
手に入りやすいふせんですが、厳密に言うとスマートフォンとはサイズ/アスペクト比が異なります。ボタンに実機で問題ないタップ領域が確保されているか?などは、別途本番デザインの際に検証してください。
実装しちゃったほうが早いこともある
何を確かめるためにプロトタイピングするかによっては、実装に着手したほうが早く良い知見が得られることもあります。*3「手段が目的化する」ことは本末転倒ですので、場合に応じて使い分けてください。
…いかがでしたでしょうか?議論を加速し、皆でサービスの在るべき形を素早く生み出していくための1つの手法が紙実装です。デザイナーではない人が、または開発者ではない社内のスタッフが、もっと気軽に自分たちのサービスについてデザインを議論できるようになることで、よりサービスの開発速度を加速させていきたいと思います。
この他のデザイナーの取り組み事例は、こちらのデザイン記事一覧にてご覧ください。
クックパッドでは「プロダクトを率先して、具現化していきたい!」というデザイナーを募集中です。