こんにちは!人事部の冨永です。
2017年11月15日に「Cookpad Tech Kitchen #13 〜クックパッドにおける研究開発のサービス活用事例〜」を開催しました。クックパッドではこのイベントを通して、技術的やサービス開発に関する知見を定期的に発信しています。
第13回のテーマはずばり「研究開発」です。クックパッド 研究開発部では、既存技術ではなかなか難しかった事を新しい研究などをもとに解決して、ユーザにより高水準な価値を届けることを目標としています。研究成果としても、既にいくつかの技術がプロダクトに組み込まれているものがあります。そこで今回は発足から1年*1が経った研究開発部の、研究成果のサービス活用事例に焦点をあてました。
それでは各登壇についてご紹介します。

Encoder-Decoder にもとづく材料名の正規化(原島)
最初は研究開発部長 原島(jun-harashima.net)がクックパッドにおける自然言語処理について発表しました。
クックパッドのレシピはユーザの自由記述によって作成されています。そのため、材料名に種々のバリエーションがあります。例えば、「しょうゆ」には 100 種類以上のバリエーションがあります。
これらのバリエーションを吸収するため、クックパッドでは Encoder-Decoder を利用しています。レシピ中の材料名(e.g. ★醤油)を入力に、その正規化された表現(e.g. しょうゆ)を出力にして、Encoder-Decoder を学習しています。学習されたモデルを使用すれば、様々な材料名を正規化できます。
この発表については以下のエントリでも解説しているので、よろしければご覧ください。
画像分析によるレシピのカテゴリ分類(菊田)
次は画像分析の発表で、研究開発部 菊田(@yohei_kikuta)が画像分析を用いたレシピのカテゴリ分類に関して話しました。 ここで言うレシピのカテゴリとは {カレー, から揚げ, ...} などの料理の種類に対応しています。
クックパッドのアプリでは「料理きろく」というユーザの携帯端末から料理の画像のみを抽出してカレンダー形式で表示するサービスを提供しており、2017年9月28日時点で料理と判定された画像が1000万枚 *2に達しています。 これらの画像を活用してユーザにとってより良いサービスを創っていきたいわけですが、そのためには色々な情報(レシピのカテゴリ、朝昼晩、カロリー、...)を付与することが助けとなります。
ユーザの画像はプライバシーの観点から我々が目でチェックすることはできないため、機械学習を用いてレシピのカテゴリ分類をしよう、そしてそのためにはどんな工夫をしているか、ということが発表の主旨となります。
資料内では実サービスにおける画像分析の難しさや、サービスとして成立する precision をどう実現するか、などを紹介しています。
難しい問題でまだまだ改善すべき点も多いですが、面白い内容ですので、どこかのタイミングでまた詳しく解説をしたいと考えています。
また今回は、料理を提供してくれたシェフにお願いをして、料理の中にレシピのカテゴリ分類の対象となるから揚げを入れていただきました。 菊田の携帯で写真を撮ったところ、適切にから揚げと判別され結果が表示されました。
 つくっていただいたから揚げの写真がこちらです。
つくっていただいたから揚げの写真がこちらです。
 この時の写真がから揚げと認識されて、サムネイル画像として選出されたときのスクリーンショットがこちらです。
この時の写真がから揚げと認識されて、サムネイル画像として選出されたときのスクリーンショットがこちらです。
また、レシピのカテゴリ分類の前段となる「料理きろく」に関して興味のある方は、以下の過去エントリをご覧下さい。
Alexa Skill 開発のあれこれ(山田)
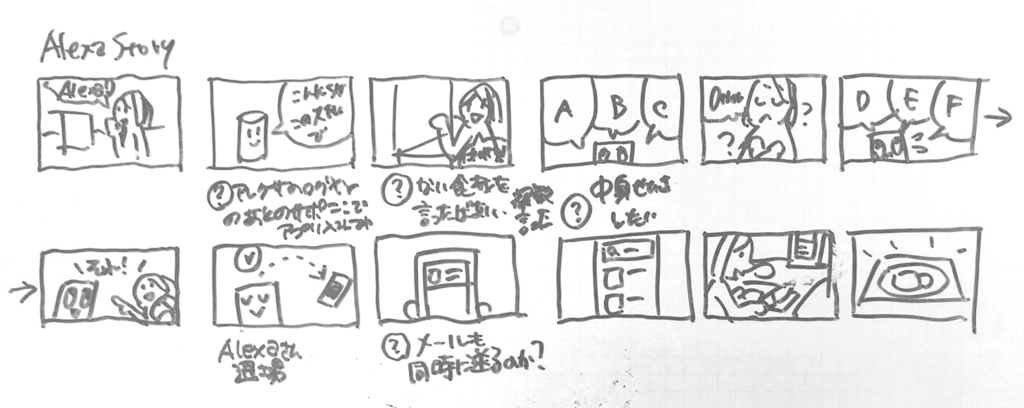
最後は最近日本に上陸したばかりの Amazon Echo 向けにリリースしたクックパッドのスキル( Amazon Echo ではアプリと呼ばずにスキルと呼びます)について研究開発部 山田(@y_am_a_da)が発表をしました。内容としては開発の際に意識をしたこと、またAmazon Echo の特徴である音声インターフェースの強みと弱みについて話をしました。
Amazon Echo はAmazon社から発売された音声アシスタント搭載デバイスで、基本的に入出力は音声のみです。サードパーティにより提供されているスキルを有効化することでさまざまなことができるようになりますが、スキルのアイコンを目にするタイミングが有効化の時のみなので一度存在を忘れられてしまうと再び利用してもらうことが困難です。そのため、ある統計の結果でスキルのリテンション率は3%とも言われています。
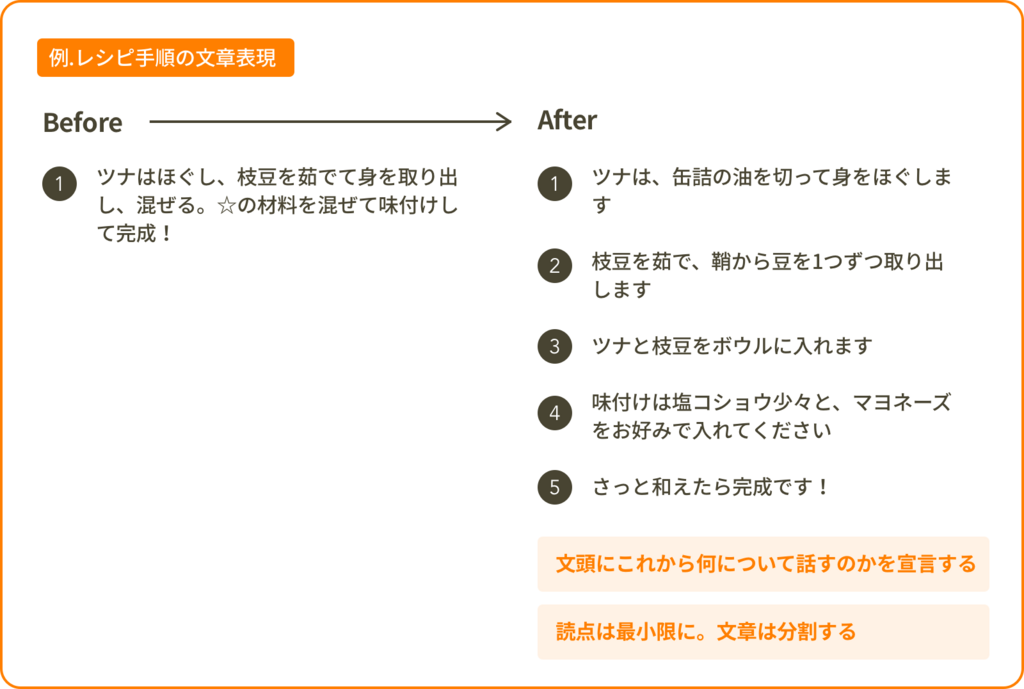
また、視覚による情報の取得と比較して、聴覚による情報の取得は一覧性の乏しさやフィルタリングの難しさなどからいわゆるモバイルアプリケーションとして提供しているサービスをそのまま移植しても上手くいきません。
そのため、プロトタイピングを重ねつつ音声インターフェースに適したサービスを提供できるよう開発を進めました。
スキルの開発について、以下に詳しくまとめられているので興味のある方はぜひご覧ください。
イベントの様子をご紹介
 Cookpad Tech Kitchenでは、よりリラックスした状態で発表を聞いていただくために、イベントの開始とともに乾杯をします!この日は中華料理をメインとした絶品ご飯が登場しました♪
Cookpad Tech Kitchenでは、よりリラックスした状態で発表を聞いていただくために、イベントの開始とともに乾杯をします!この日は中華料理をメインとした絶品ご飯が登場しました♪
 中でも目玉はクックパッドのロゴをあしらったライスケーキ。ご飯が2層になっていて間に具材が挟まれているんです。見た目がきれいなことはもちろん、美味しくてお腹いっぱいになるので大人気なメニューとなりました。
中でも目玉はクックパッドのロゴをあしらったライスケーキ。ご飯が2層になっていて間に具材が挟まれているんです。見た目がきれいなことはもちろん、美味しくてお腹いっぱいになるので大人気なメニューとなりました。
 ご飯を食べながら発表を聞いた後には、付箋方式でのQAディスカッションを行います。発表を聞いて気になったことをその場でメモをしていただくことで、より新鮮な質問を気兼ねなくできるように工夫しています。
ご飯を食べながら発表を聞いた後には、付箋方式でのQAディスカッションを行います。発表を聞いて気になったことをその場でメモをしていただくことで、より新鮮な質問を気兼ねなくできるように工夫しています。
まとめ
いかがでしたか?クックパッドではテーマを変えて定期的に技術イベントを開催しています。みなさんも是非遊びに来てくださいね。
👇イベントページはこちら✨ クックパッド株式会社 - connpass
また今回登壇したメンバーが所属する研究開発部では新しい仲間を募集しています!ご興味がある方は是非ページをご覧になってください。 👇研究開発部では仲間を募集しています🔍 ・リサーチエンジニア ・研究員
*1:クックパッドの研究開発部は2016年7月に発足しました