クックパッドマート流通基盤アプリケーション開発グループでバックエンドエンジニアをしている奥薗 ( @mokuzon ) です。クックパッドマートは生鮮食品の EC サービスで、商品を届ける流通を内製しています。そんなクックパッドマート流通にエンジニアがどう貢献しているかを今日から 4 日連続でご紹介していきます。
今回はクックパッドマートの裏側の流通がどんな要素で構成されているかを一気にご紹介します。このエントリを読んでおくと今後クックパッドマートの関連エントリを読むときにより具体的にイメージしやすくもなると思います。
項目が多いので全体を俯瞰しやすいよう目次を貼っておきます。
クックパッドマートについて
クックパッドマートは 2018 年 9 月 20 日にリリースされた生鮮食品の EC プラットフォームです。リリースから 3 年以上経ち、新規事業ならではのスピードを維持しつつサービス拡大のため試行錯誤を日々続けています。
クックパッドマートは iOS と Android の専用アプリと、最近ではクックパッドのレシピアプリでも利用可能になっています。このアプリで商品を購入して、近所の受け取り場所 ( ステーションと呼んでいます ) で受け取れます。有料で自宅配送するオプションもあります。

取り扱っている商品はクックパッドが生産・在庫を持っているわけではありません。市場の卸売業者の方々、農家の方々、小売店の方々など様々な販売者がクックパッドマートを通して商品を販売しています。これが生鮮 EC ではなく生鮮 EC プラットフォームを名乗っている理由です。
クックパッドマートではこれらの販売者が出荷した商品を前述のステーションまで運ぶ流通を内製しています。この流通についてより詳しくご紹介します。
クックパッドマートの流通
資材
コンテナ
商品単位ではなくコンテナ単位で流通させています。これは効率よく物流を回すためのセオリーで、コンテナ物語 という有名な本があるので興味がある方は読んでみてください。
Docker に代表されるコンテナ技術と同様、規格化には物流にも絶大な恩恵があります。

シッパー
冷蔵機能のない車で肉や魚をはじめとしたチルド商品を運ぶために使っています。断熱材で出来ていて、この中に業務用蓄冷剤を入れて使用しています。 1 つのシッパーには上記のコンテナが 4 つまで入ります。

ラベル
商品やコンテナに貼り付けるラベルシールはマート流通で非常に重要なユーザーインターフェースです。現実の物体とソフトウェア上のデータを紐付けたり、直接ラベルに作業指示を印字したり、活用方法は様々です。
QR コードを印字しているものもあります。なお、このラベルを印刷するプリンターをマートのネットワークに繋ぐハードウェアの制御部分は内製です。
プリンターについて過去にご紹介したエントリーはこちらです。 https://techlife.cookpad.com/entry/2019/04/10/180000

ドライバー
クックパッドには自前のドライバーはいません。数社の運送会社と契約し、クックパッドマートの配送業務を担っていただいています。車両は軽カーゴ ( いわゆる軽バン ) と 2t トラックを使い分けています。
拠点
商品を流通させるにあたって、一時的に商品を保管したり配送効率を向上させるための拠点が必要です。ユーザーから近い順に
- ステーション
- ハブ
- ローカルスポット
の 3 種類あります。
ステーション
先程も紹介したユーザーが商品を受け取りに行く拠点です。
- 駅
- コンビニ
- ドラッグストア
- コインランドリー
- マンション
- 銀行
など、様々なところに設置させて頂いています。現在 1 都 3 県で 700 箇所超あり、どんどん増えています。 実際の受け取り場所は https://cookpad-mart.com/about/maps/stations で確認することが出来ます。
冷蔵庫についている A, B + 冷蔵庫内部の両サイドに貼られている数字のシールで番地を表現しています。

ハブ
マートが持つ最大の物流拠点で、複数箇所あります。一般的な物流用語だとデポと呼んだりします。販売者が出荷した商品を集約し、ここを基点に各ステーションに配送を行っています。 ハブ内でユニークな通し番号が振られた番地札がついています。
冷蔵庫とスチールラックの棚があります。冷蔵の必要のない商品は冷蔵庫を使わないほうが空間効率もコスト効率も圧倒的に高いため、スチールラックの活用は重要です。

ローカルスポット
原則販売者は上記のハブに商品を出荷しに来ますが、ハブが遠い販売者のすべてがハブに直接出荷しに来ることは現実的には難しいです。そこで、各地に設けた一時置き場に販売者が一時的に商品を置いておき、マートのドライバーが回収しハブに運ぶ運用を一部しています。この一時置き場をローカルスポットと呼んでいます。
ルート
3 箇所の拠点を紹介しました。これらを 3 種類のルートで結んでいます。ユーザーから近い順に
- ステーション便
- ハブ便
- 出荷サポート便
があります。
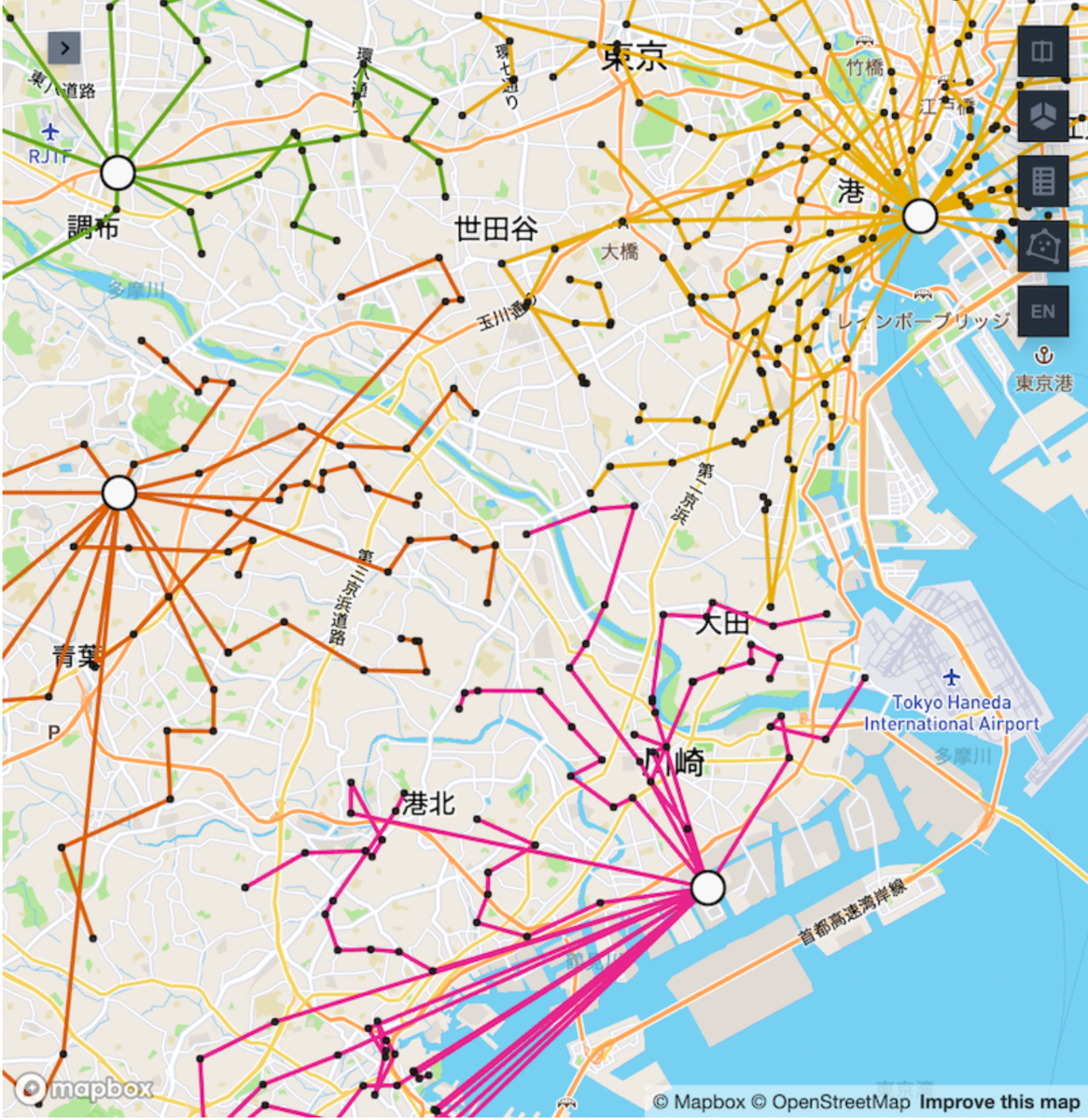
このルートの組み方、通称ルーティングには大きな技術的チャレンジがあります。ここでは簡単に種類だけご説明します。 詳細は クックパッドマートの配送ルートを自動生成している仕組み にて。
ステーション便
ハブそれぞれから 700 箇所強のステーションへ繋がるルートです。ハブで商品を集荷し、5-7 箇所のステーションへ運びます。車両は軽カーゴです。

ハブ便
ハブ同士を繋ぎ、マートの商圏のどこでも商品を届けられるようにしています。実際にはもう少し効率的な組み方をしていますが、環状線のようなイメージです。一般的な物流用語では横持ちと呼んだりします。この便は物量が多いので 2t トラックを使っています。
出荷サポート便
ローカルスポットからハブに商品を運ぶ便です。軽カーゴを使っています。
タイムライン
前述した 3 つの便は時間帯が決まっています。並べると以下のようになります。

販売者は 00:00-21:00 の間に出荷し、順次運ばれていきます。
現状のタイムラインだと販売者はユーザーから注文があった後に商品を出荷するため、それがこのタイムラインに乗ってステーションに届きユーザーが受取可能になるのにほぼ 2 日近くかかってしまうというのがサービス上大きな課題となっています。
より効率的な運び時間を短縮したり、時間枠をユーザーの生活時間にあわせて最適化するなど、今も様々な改善策を考えているところです。
なお、見て分かる通り配送はほぼ 24 時間動き続けています。システムにトラブルがあると即配送遅延に繋がるため、バックエンドエンジニアはシフトを組んで即応出来るようにしています。これについては以前エントリーを書いていますので興味のある方はどうぞ。 https://techlife.cookpad.com/entry/introduce-mart-on-call
アプリケーション
ひたすら物理世界の説明をしてきて、ついにアプリケーションの話です。開発者ブログとはいったい...いえ、これが面白いんですよ。
ドライバー向けアプリケーション
ドライバーにはルートの種類ごとに別のアプリケーションを提供しています。こういったパートナー向けアプリはモバイルアプリで提供されていることが多いと思いますが、マートではこれらはいま全て web フロントエンド技術で実装したアプリケーションを提供しています。 詳細は クックパッドマートのドライバー向けWebアプリケーション にて。



クックパッドスタッフ向け admin
これは特筆することはありません、典型的な管理画面です。
ラベル
ラベルの内容の定義方法についてご紹介した過去のエントリーです。 https://techlife.cookpad.com/entry/2021/08/18/100000
これ以外にも、Bluetooth プリンター向けに Flutter で書かれた専用のモバイルアプリもあります。
温度監視
食品を扱う以上、温度監視はとても重要です。一部構成が異なるものもありますが、各温度センサーから温度をリアルタイムでネットワーク越しに収集し、Grafana で表示したり Prometheus でアラートを飛ばすシステムを構築しています。
おわりに
クックパッドマートの流通の構成要素とそれに付随するアプリケーションについてご紹介しました。我々クックパッドマートの流通エンジニアが戦っている物理世界がどういうものであるか、イメージして頂けたら幸いです。
もう少しラフに流通エンジニアについて紹介している note がありますのでこちらもあわせてどうぞ。 https://note.com/cookpad_mart/n/nc38d718a5d90
今回は物理世界の説明が中心になってしまいましたが、明日からはより技術的に突っ込んだお話をしていきますのでお楽しみに。
クックパッドマートは流通エンジニアを大募集しています。少しでも興味を持っていただけましたら、Twitter で @mokuzon に声をかけていただいてもよいですし、カジュアル面談も実施していますのでぜひご応募ください。
cookpad.careers info.cookpad.com
