メディア事業部の須藤です。 8/26より、PC版クックパッドのトップページをリニューアルしました。 公開から約3週間が経過しましたが、お試し頂けましたでしょうか?
この記事では、今回のリニューアルを通して解決したかった課題や、新しいチャレンジ、 また、それらを具現化する過程で考えた事を、実際の結果と合わせて書いてみたいと思います。

今回のリニューアルで伝えたかったこと
今回のリニューアルで強く意識したのは、「食にまつわる全般を扱うポータルサイト」として、 クックパッドを再認識して頂けるトップページにすることでした。
クックパッドでは2年程前より、従来のレシピサービスとは別の価値を提供する、新規事業・サービスの開発に注力してきました。
例えば、ECサービスである「産地直送便」や、近所のスーパーの特売品が分かる「特売情報」、クックパッド認定の料理教室を展開する「料理教室」などがあり、
それぞれのサービスは幾度かの方向転換をしつつも着実に利用者を増やし日々拡大しています。
もちろんレシピサービスは核となるサービスであり、クックパッドの利用目的の大半は「レシピを探す」という行為であることに変わりはありませんが、 サービスの提供側としては「今日食べるものが決まる」という従来の体験を損なう事無く、新しいサービスの存在や魅力にも気付いて貰いたいという思いがあります。
前バージョンのトップページは、約1年前という過渡的な時期にリニューアルされたため、 まだまだレシピサービスの比重が高い構成となっており、全体としてどうしてもレシピサービス+αといった印象を受けてしまうという課題がありました。 今回のリニューアルでは、その両者のバランスを見直し、最適な構成を検討することで、 食や料理といった特定の領域に特化しつつも、バラエティに富んだサービスを展開している、そういうサイトであることが伝わるトップページを目指しました。
具体的な改善点と結果
上記のようなコンセプトを掲げて取り組んだリニューアルですが、もちろん実際の数字を伴わなければ意味がありません。
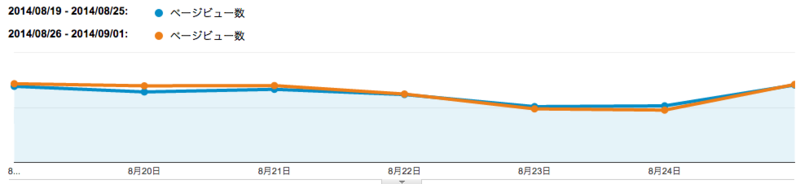
まず最初に全体的な結果なのですが、基本的な指標として見ていた、PV、ページ全体のクリック数、離脱率、平均滞在時間については、 横ばいでほぼ変化がありませんでした。ここでまず一安心です。

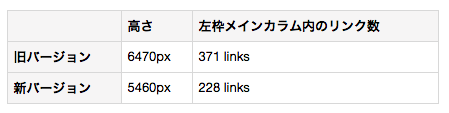
というのも、今回かなり厳し目にコンテンツの整理を行い、ページ内に配置されたリンクの数は前バージョンの約60%程度に、サイトの縦幅も約1000px縮めていた為、 かなりクリック数(サイト内コンテンツへの送客数)が落ち込むことを懸念していたからです。

にも関わらず数字をキープできたのは、次に挙げる個別の施策の成果だと考えています。
サービス一覧の新設
前バージョンとの大きな違いの一つとして、提供するサービスの一覧を左上に新設しました。

ポータルサイトの構成としては王道といった感じではありますが、サイトの提供する価値を簡潔に説明する上では最も分かり易く、 食や生活に関する様々なサービスを提供していることが、初見の訪問であっても端的に理解出来ると思います。
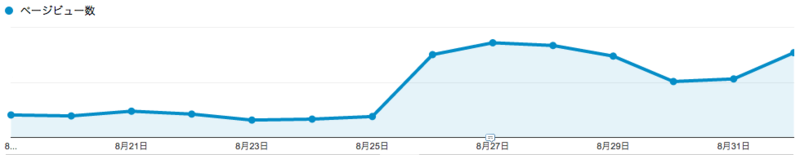
サービス一覧を設置した影響を数字で見てみると、まず、列記した各サービスのトップページのPVが、約2倍〜5倍程度に上昇しました。(下のグラフはクックパッドニュースの例)

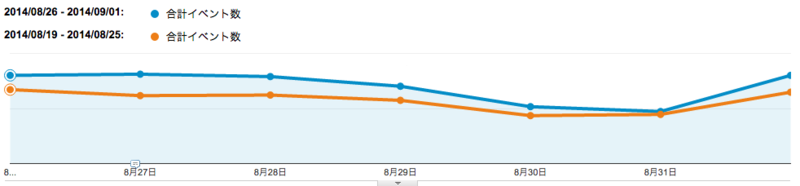
公開直後は目新しさでクリックされるものの、日を追う毎に減少するようであれば見直しが必要と考えていましたが、 現在も安定したクリック数が出ているので、自分が良く利用するサービスへの常設の導線として認知して頂けたようです。
プレミアムサービスについても、リンク先のPVが概ね30%〜180%増という結果になりました。
実は、プレミアムサービスというものの存在自体を知らない、あるいは、人気順で検索できること以外はよくわからないといった声が意外にも多く、かねてから課題として挙っていました。
今回、「サービス一覧」という枠内で、広告的にならずにラインナップを自然な形で訴求できるようになったことで、今後その辺りの変化も出てくるのではと考えています。
ちなみに、使い勝手やレシピを探すという基本的な文脈を考慮した上で並び順を決めていますが、 上から順にクリックが多い訳ではなく、基本サービスとしては「ダイエット」が、プレミアムサービスとしては「レシピランキング」がそれぞれ全体の3位、4位に位置しています。(1位、2位は言うまでもなくレシピと献立です。) この辺りは利用実態に合わせて随時見直して行きたいと思います。
目的に応じたコンテンツの整理
前バージョンのトップページでは、ファーストビュー以下、サービス毎に独立した枠を設け積み上げていく構成をとっていました。 枠の掲出順は、利用者数に応じて随時見直しをかけていたものの、「健康レシピ」と「ダイエット」という近しい領域のコンテンツの間に「宅配サービス」の紹介が入ることがあるなど、使い勝手を考えると不自然であったり、 特定のフォーマットを定めずに自由にサムネイルやリンクを設置していた為、運用を重ねるに連れ煩雑になり、統一感が失われるといった課題がありました。

新しいトップページでは、これらを「節約・買い物」「健康・ダイエット」といった関心・目的別に大きく分類し、その枠内で該当するサービスを紹介するようにしました。
また、各枠の面積やフォーマットもできるだけコンパクトに統一することで、それぞれがクックパッド全体を構成するいちサービスとしてフラットな印象になるように心がけました。
コンテンツリンクを大量に置き、「ユーザーの選択肢」を増やすことは、基本的には離脱率を下げる効果もありますが、 今後は「なんでも良いからまんべんなくトラフィックを全体に撒く」のではなく、「良い物をより強く」という編成方針と合わせて、訪問あたりのユーザーの満足度の向上に繋げたいという考えがその背景にあります。
ただ、こちらの数字の方はある意味予想通り、プレミアム献立(管理栄養士が選んだ献立)のクリックが2倍になったという例外を除いては、ほぼ全ての枠でクリックが減少する結果となりました。 とは言え、前述の通り、全体のクリック数は下げず、各サービストップへの誘導も上昇しているので、トータルでは上手くバランスできていますし、 各サービス内の具体的なコンテンツページよりも、トップページやカテゴリページといったハブとなるページの方が離脱率が低い為、その分回遊が期待できることもあり、長期的に見た場合には各サービスにとってプラスの結果にできるのではと考えています。
数字が挙った例としては、レシピカテゴリの一覧部分で、僅かですがプラスの成果が出ていました。 前バージョンではリスト状のUIで掲出していたのですが、今回はフラットに大きな面積を割いて並べる形をとりました。

数字が上がった要因としては、マウスオーバーするまで隠れていたサブカテゴリを露出させた事が大きく、サブカテゴリ全体のクリック数が20%増となりました。

メインカテゴリについても(実は掲出するカテゴリ数自体が2つ減っているのですが)10%ほど増加、また、配下のカテゴリ一覧ページのPVも20%程増加する結果となり、 上手くコンテンツを整理しつつも数字を上昇させられた好例となりました。
動画を利用した新しいチャレンジ
既存の改善のみならず、新しいチャレンジとして、ピックアップレシピを動画化しています。

実際にユーザーとして利用してみても、動画の分かり易さは想像を上回るものがあり、文字情報としてのレシピからは伝わりづらい、ちょっとしたコツやテクニックも分かるなど、より多くの方に深くレシピを楽しんでいただけるようになったと考えています。
動画に関してはまだまだ実験段階といった側面もありますが、一旦、動画を最後まで再生する割合を一つの指標として評価しています。 現時点では、クリックして再生開始を基本とし、一部のユーザーを対象に自動再生をテストしており、クリックして再生した場合は30%弱のユーザーが、自動再生した場合は約6%のユーザーが最後まで視聴を完了しているようです。
まとめ
以上搔い摘んでのリニューアル結果報告となりましたが、わずかでも同様の取り組みを行う方への参考になれば幸いです。
ちなみに、クックパッドではここ数年、およそ10ヶ月〜12ヶ月に一度のスパンでトップページのリニューアルをかけています(PCサイトの場合)。 ただ、最近はスタッフの数も増え、展開するサービスも増えている事もあり、もっと短いサイクルで見直しをかけたいと思っているのですが、 開発者やデザイナーのリソースが圧倒的に不足しており、絶賛大募集中です。
もしこの記事を読んで興味をもって頂けた方がいらっしゃいましたら、ご応募お待ちしております!