こんにちは、技術部品質向上グループの茂呂一子です。
品質向上グループではモバイルアプリにおける自動化されたテストの一環として、画面操作を伴うテストを実施しています。 例えば、古くからAppiumを使い、その結果を判定するという施策を行っています。(参考: iOSアプリデザインリニューアルの舞台裏の舞台裏)
クックパッドではAppiumも利用していますが、より高速に実行できるツールとして、EarlGreyというGoogle製のフレームワークの導入を試みています。
この記事では、EarlGreyの導入と現状についてまとめます。
内容は、iOS Test Night #1 でLT発表した内容からの抜粋です。LT資料はこちら。
画面操作を伴うテストの自動化
クックパッドでは、 モバイルアプリの最低限の機能を確認する用途で画面操作を伴うテストを自動化しています。 このテストは、Android/iOSアプリのテストの区分戦略にて定義しているサイズをもとにすると、L/Eサイズに当たるような領域にを対象にしています。 ユーザーに提供する体験を簡易的なシナリオとしてまとめ、 それが完遂されることとレイアウトのくずれが発生しないことをみて、最低限のアプリの価値を確認しています。
画面操作の自動化を支援するツールとして、Appiumを聞くことが増えてきたように思います。
クックパッドでもAppiumは利用していますが、開発ラインに組込むにはよりCIへの組込みが容易で、より高速に実行できるツールが望ましいです。 その候補となるツールには、XCUITest、EarlGreyなどがあります。
Xcode 7が出た頃にXCUITestを試しましたが、テストプロセスの起動に失敗したり、画面上の要素(ボタンなど)の検出に不安定さがあり、実用を目指すには至りませんでした。 その後、EarlGreyが登場し、試用をすすめています。
EarlGreyを使ったテスト
EarlGreyは、Google製のUI Automation Test フレームワークです。 Xcode の提供する XCTest Framework の上で動き、Xcode上でコーディングして実行することができます。
Appiumに比べると、 実装が製品コードに近い場所にあり、実行速度が速く、XCTestの拡張なのでCIへの組込みが容易です。 一方、Swiftコードで記述するために可読性が下がるほか、 テストのライフサイクルが狭いためにシミュレータの初期化できず、前後のテスト実行の成否に影響を受けやすいです。
EarlGreyは、基本的な機能がそろっており、特定の要素が表示されるまでスクロールするなどの便利な機能も提供されています。 しかし、クックパッドアプリで使うにはひとつ足りなくて困ることがあります。
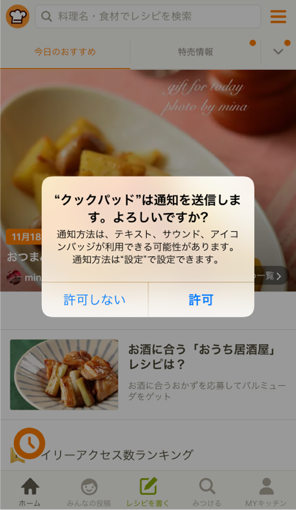
SystemAlertを操作したい
iOSには、カメラの使用やプッシュ通知の許可など、ユーザーに許諾を求めるダイアログがあります。(以下システムアラート) システムアラートは、許可する/しないを選択する必要があり、画面操作をする上で避けて通ることができません。

XCUITestでは、システムアラートの操作が可能となっていますが、EarlGreyはXCTest上で動くため、この操作ができません。 EarlGreyのリポジトリにissueがありますが、すぐに解決ができない状態のようです。 このissueの中に、Facebook/WebDriverAgentが使えたというコメントがありました。 これをヒントに、WebDriverAgentLibを使用して実現を試みました。
以下の試みは、EarlGrey v1.3とXcode 7.3.1、Swift 2.2を使用しています。
WebDriverAgentを使ってシステムアラートを操作する
WebDriverAgentLibは、Carthage対応されていますが、試した時点ではコンパイルできないなどの不具合があり、一部のコードをインポートする形で導入しました。
WebDriverAgentLibの導入には手間がかかりましたが、これによってシステムアラートの操作は可能になりました。 以下のようなコードで、システムアラートの項目を選択することができます。 (FBAlertは、WebDriverAgentLibが提供するクラス)
let alert = FBAlert(application: XCUIApplication(privateWithPath: nil, bundleID: "BUNDLE_ID")) if let alertElement = alert.alertElement() { let buttons = alertElement.descendantsMatchingType(XCUIElementType.Button).allElementsBoundByIndex let button = buttons.filter { $0.label == label }.first if let button = button { button.tap() } else { GREYFailWithDetails("Labled Button '\(label)' on Alert Dialog was not found.", details: "") } } else { GREYFailWithDetails("Alert view was not found.", details: "FBAlert.alertElement returned nil.") }
残念なことに、製品コードの開発が Xcode 8 に移行してからは、FBAlertを使ってシステムアラートを操作することができなくなりました。 WebDriverAgentはPrivate APIを使用するため、Xcodeのバージョンが変わることで整合性がくずれたのでしょう。
しっかり使って育てていきたい
EarlGreyはOSS(オープンソースソフトウェア)として公開されているフレームワークなので、必要な実装は追加していくことが可能です。 今回は、コミットするところまでいけませんでしたが、自分たちが使っていきたいものなので、まだ育てるフェーズと思ってどんどん試していきましょう。 クックパッドでは業務時間中のOSSへの貢献も認められているので、フレームワークへも貢献しつつ、それを活用していきたいですね。
クックパッドではこのような取り組みを共に実施し、より良いサービスを提供し続ける為にエンジニアを募集しています。ご興味のある方は、是非とも覗いてみてください。