Hello! I'm Joseph and I'm an Android engineer from the Mobile Infrastructure team.
In this post, I will talk about some of the tools that we used in debugging while working on the renewal project. The contents of this post were presented in the recently held Tech Kitchen #25.
Renewal Project
As mentioned in the article テストケース作成を仕様詳細化の手段とする実験 published earlier this year, the Cookpad app for iOS has undergone a lot of changes as part of the renewal project.
Last October, it was Android's turn and we published the Cookpad app for Android which underwent a similar renewal project. Since this is a fairly large project, it's quite challenging to develop and debug. However, we used some tools that helped us improve our workflow.
Flipper

Some time ago, Facebook published a tool called Stetho, a debug bridge tool build for Android using Chrome Developer Tools. Stetho is quite useful but the functionality is limited and the client is dependent on Chrome. In 2018, they released Flipper to replace Stetho and now works on iOS, Android and ReactNative apps and with its own stand-alone client built on Electron.
Flipper has two components, the app SDK which is added as a dependency to the target app, and the desktop client where users can interact and view the data sent from the app via the SDK. Out-of-the-box, Flipper includes some core plugins users can use right away to inspect various app components with minimal setup but developers can also extend it and add or publish their own plugins.
Layout Inspector

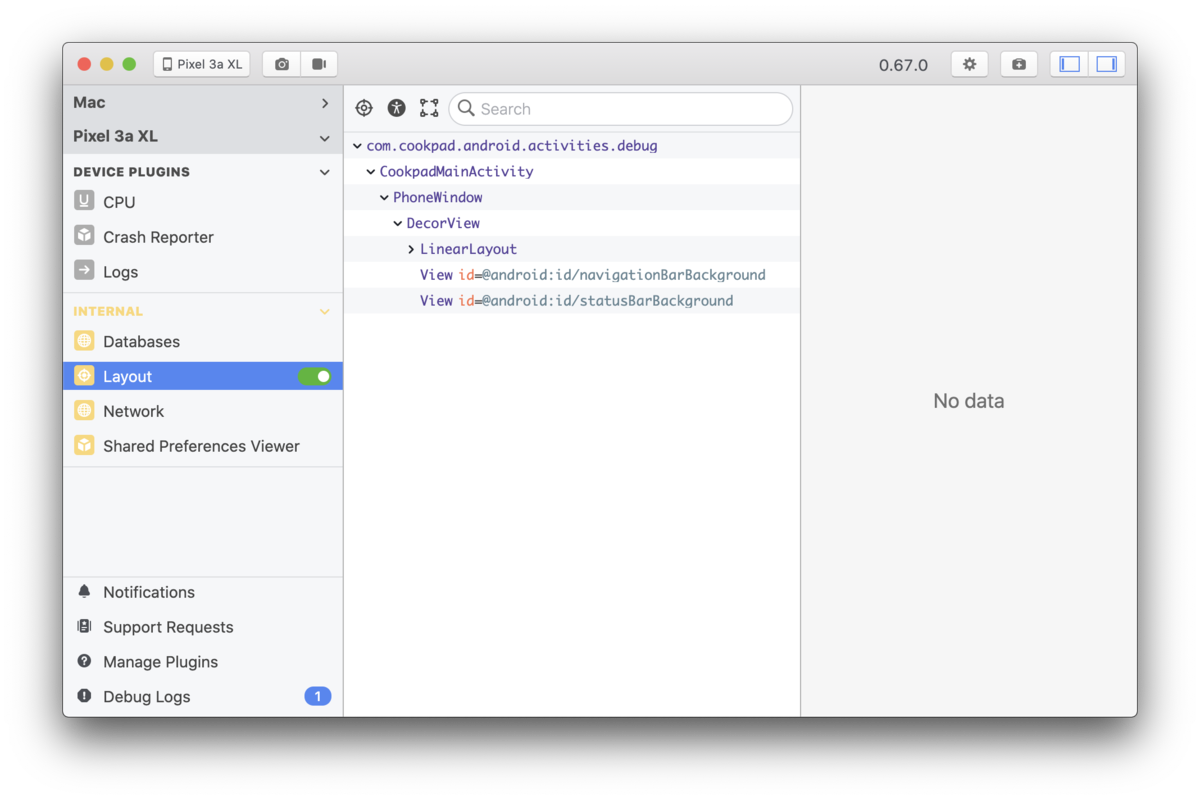
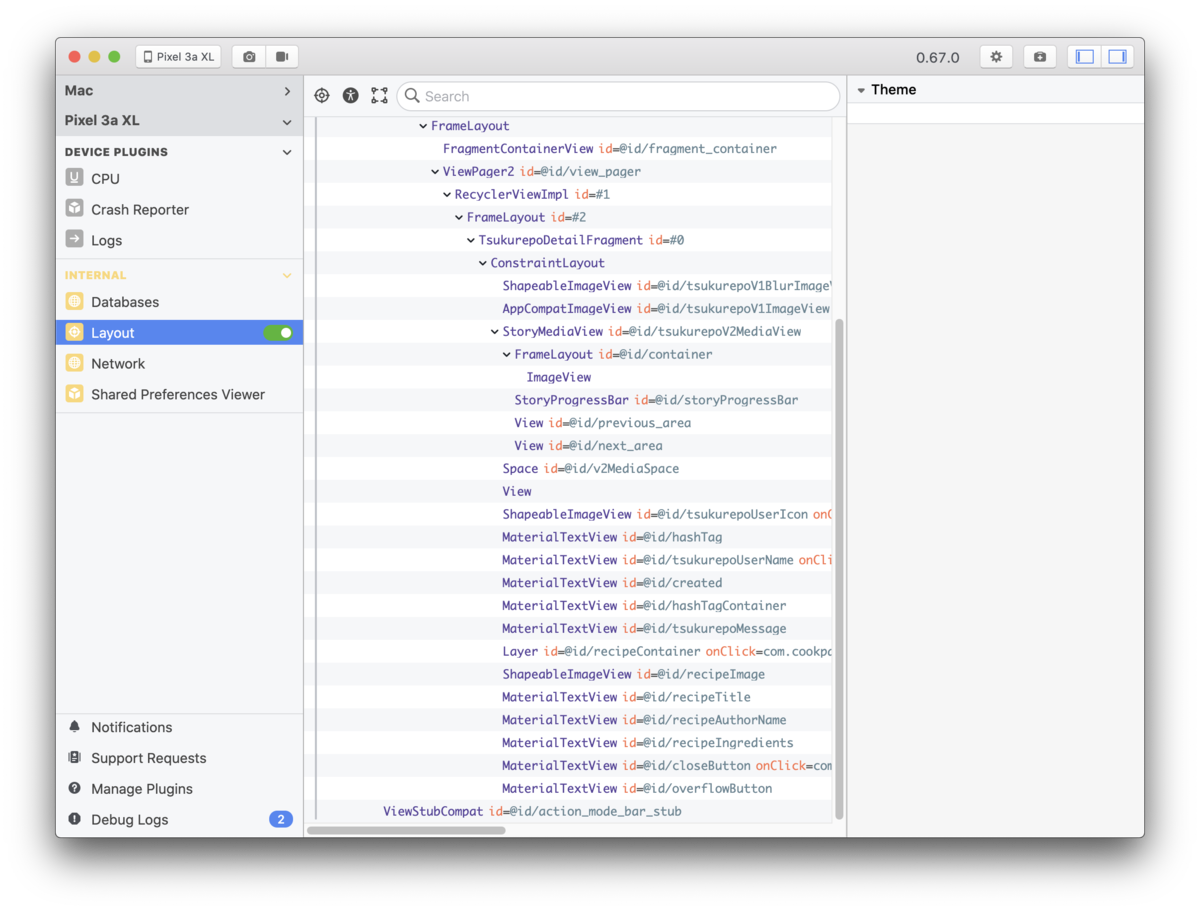
One of the core plugins is the Layout Inspector. This is very useful in debugging complex UI especially when screen content is obtained from an API or user-generated like some of the screens that we've added in the renewal project.
Using Flipper, the view tree of the screen can be checked and verified if the views are inflated correctly.
| Client | App |
|---|---|
 |
 |
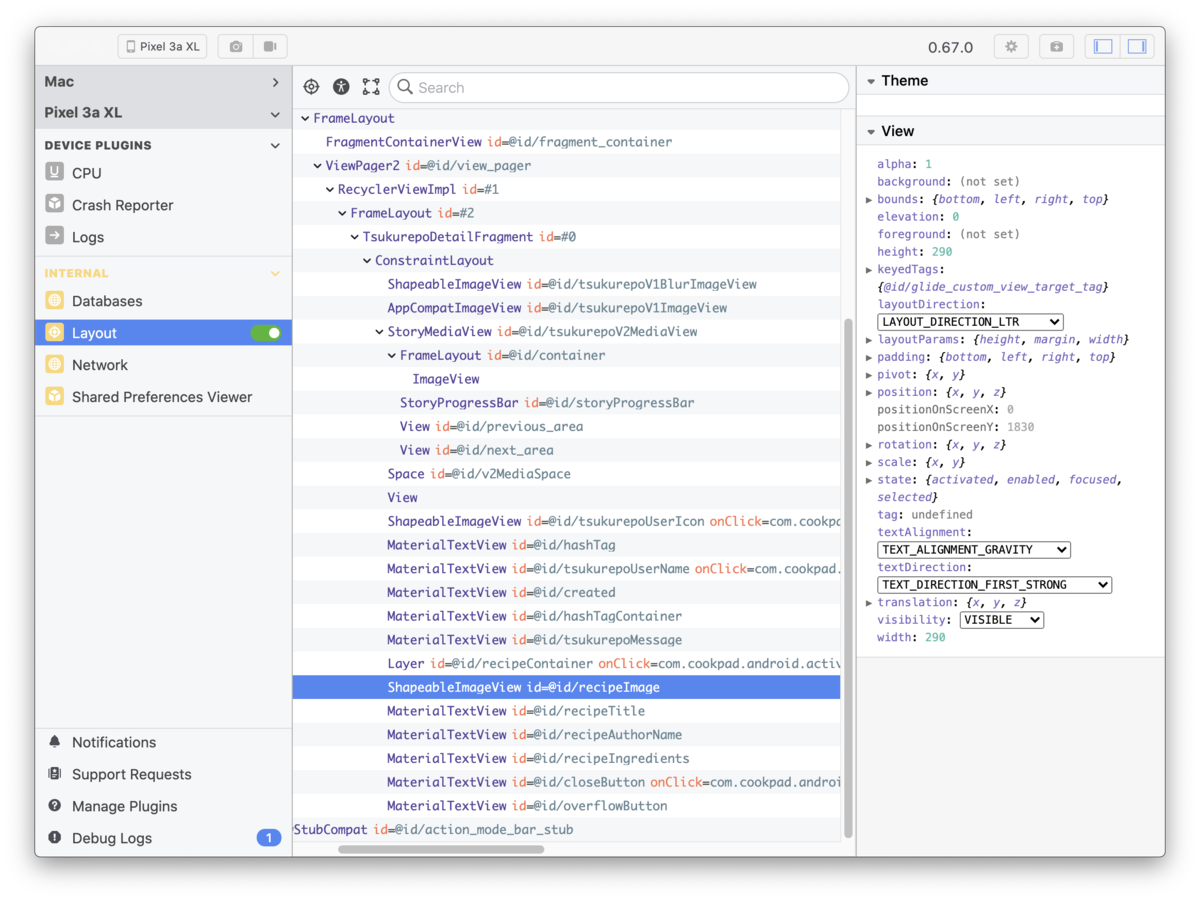
Selecting the view will reveal the view attributes, which can be updated while running the app without recompiling or restarting. Hovering on the view will highlight the said view within the app running on the device or on the emulator. It also shows within the app the view bounds and margins or paddings if the view has it. This is very useful not only for developers during debugging but also for designers when verifying the design specs. There's a lot of other features like view search and target mode so please check the documentation for more information.
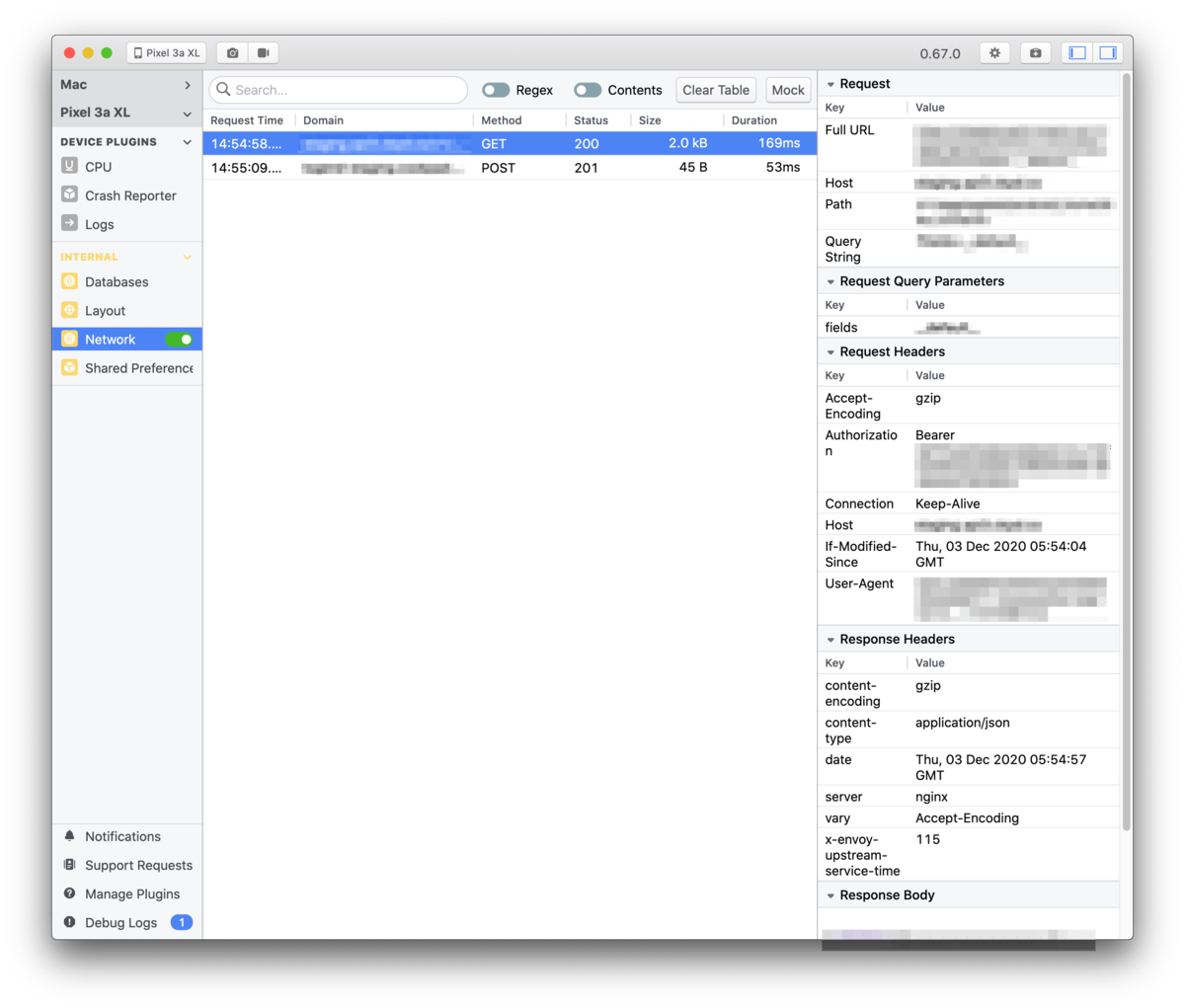
Network Inspector

Network Inspector is also one of the core plugins. Using this tool, HTTP requests sent from and responses received by the app can easily be verified. Out-of-the-box, the Network Inspector plugin can be integrated with OkHttp as an Interceptor that can be added to the client. Since the inspector is added directly to the HTTP client, even HTTPS requests can be inspected without dealing with encryption and certificates. For clients other than OkHttp, integration code can be written by calling the appropriate methods of the SDK's network plugin object. Recently, they added the Mock feature to stub HTTP responses which is very helpful during debugging.
Shared Preferences Viewer

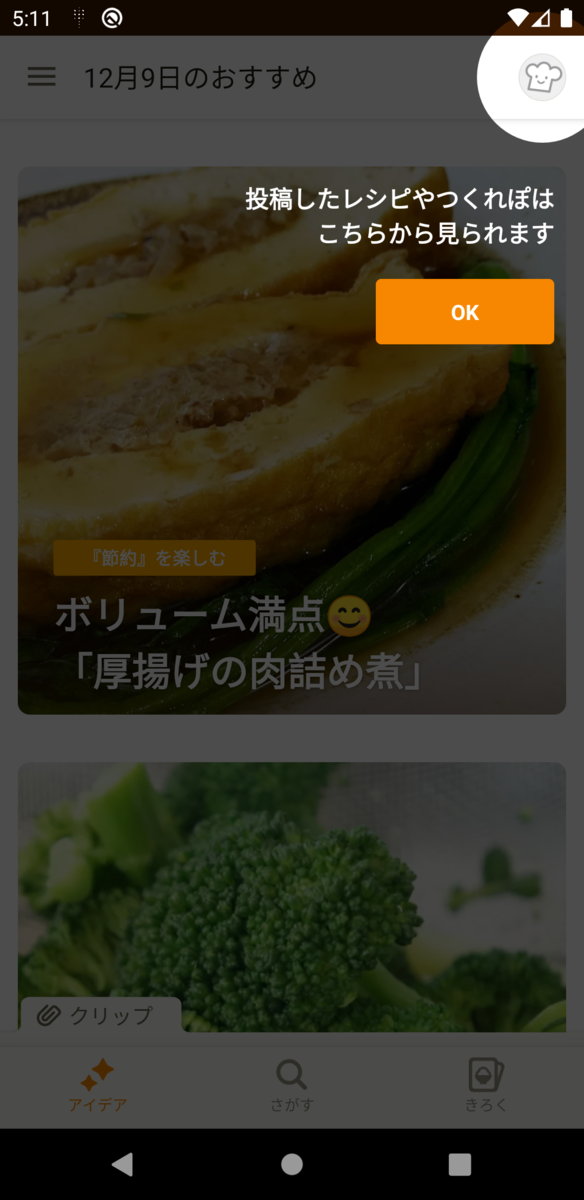
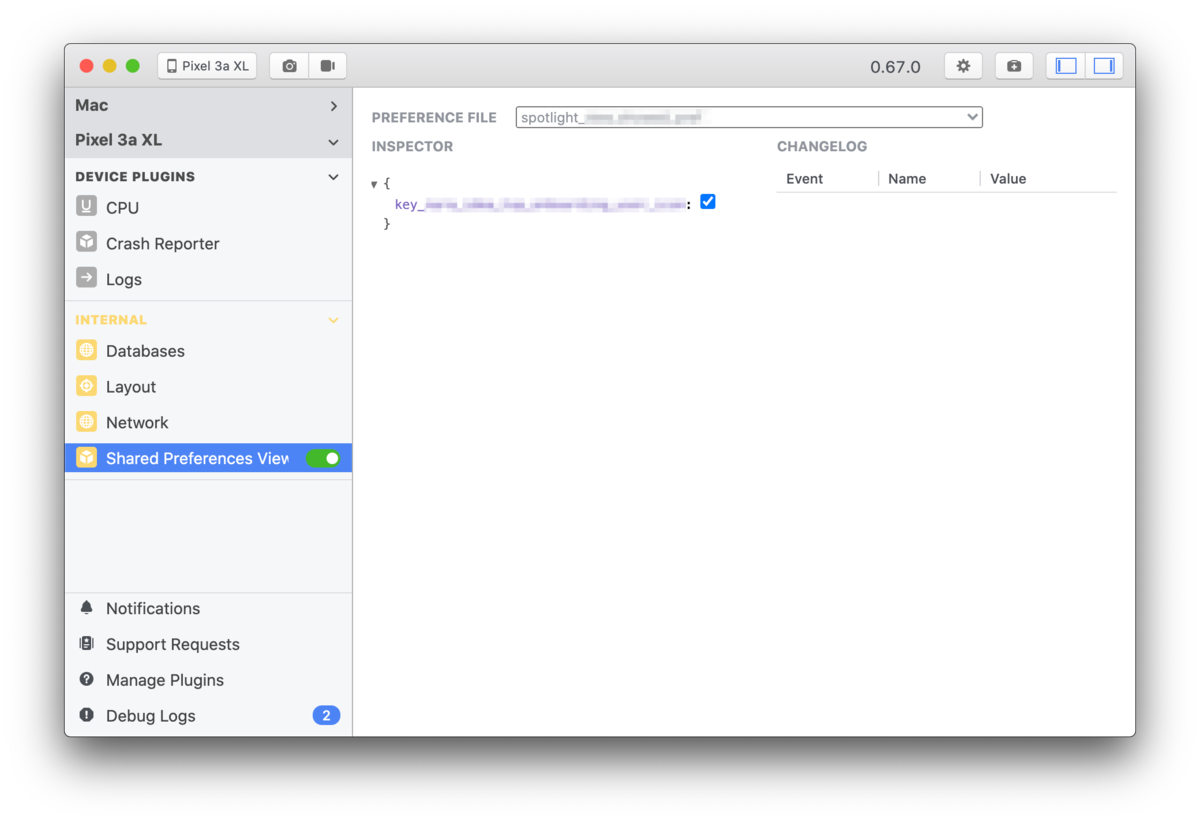
Another core plugin is the Shared Preferences Viewer. In the Cookpad app, there's a custom component called Spotlight that we use when onboarding users to the features that were added in a release. This component consists of a custom view to highlight the new feature and a SharedPreference key-value to keep track of whether the user has been shown the onboarding or not.

Since onboarding is a one-off event, it requires deleting the app storage (SharedPreferences) to re-test and debug. With the Shared Preferences Viewer, instead of clearing the app storage, the actual key-values can be verified and modified while running the app to modify the behavior.
These are just 3 of the core plugins that we use during development. There are other plugins like the Databases plugin for inspecting local SQLite databases, and Images plugin for monitoring image loading using third-party libraries like Fresco.
Hyperion
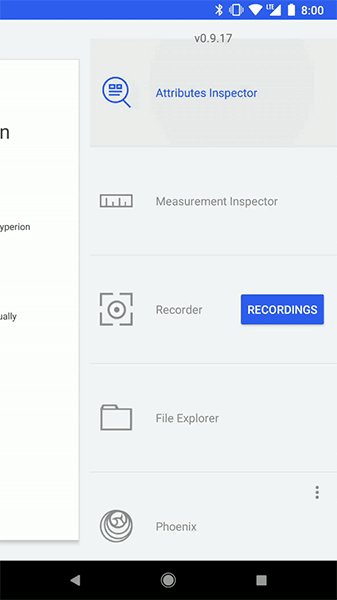
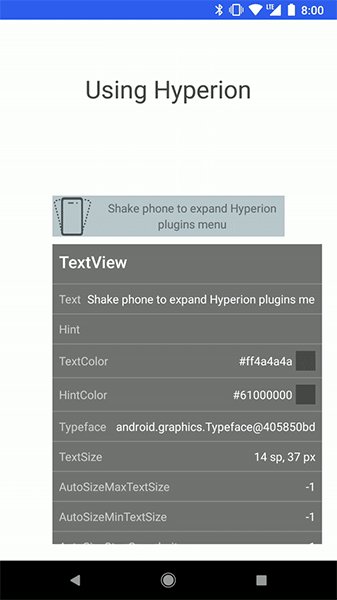
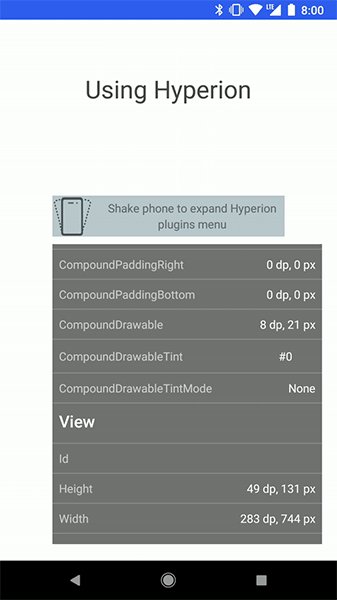
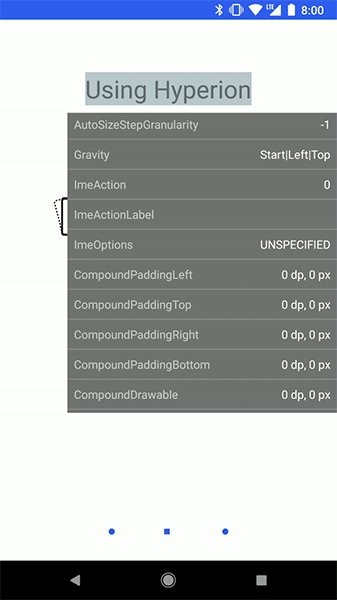
Hyperion is a plug-and-play debug menu library designed to help fill in the gaps between design, development, and QA. By adding the library as a dependency to the Android project, usually for debug configuration only, the menu can be accessed while running the app by shaking the device or through the notification drawer.

Hyperion includes a variety of core plugins each serving a different function. Like Flipper, Hyperion also supports custom plugins developers can add to support different use-cases.
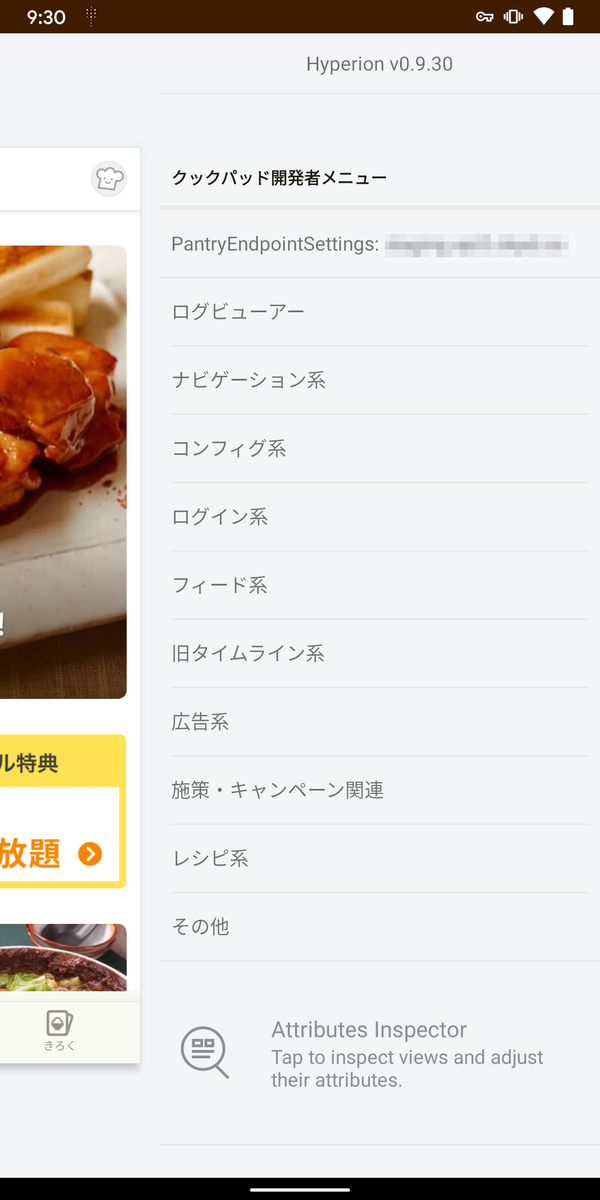
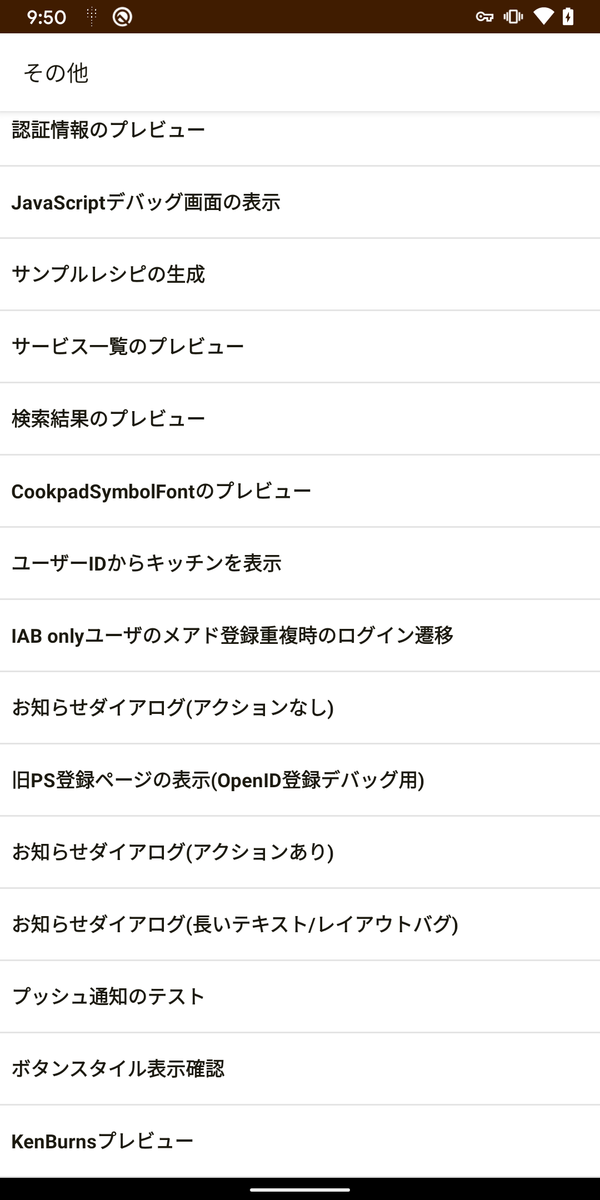
Over the years, we've created our own custom Hyperion plugins to assist in debugging and verifying the app behavior.
| Drawer | Other Tools |
|---|---|
 |
 |
During the renewal project, some tools were created as needed to specifically help debug the new features that we were adding to the app.
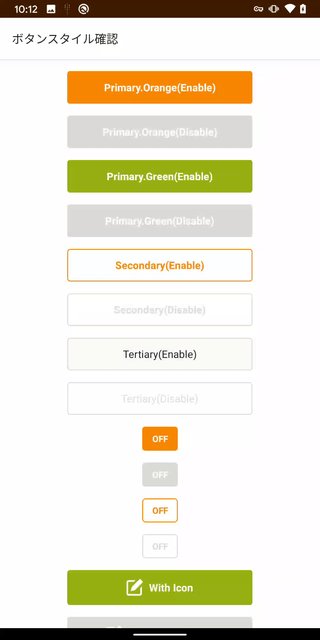
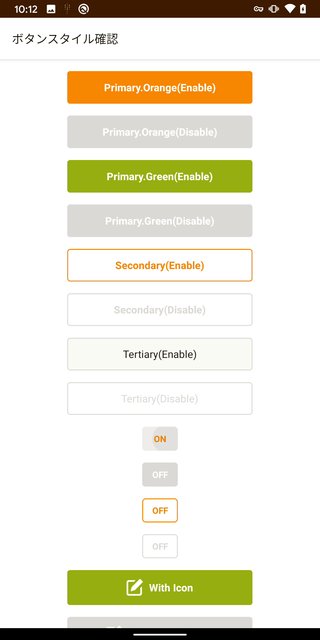
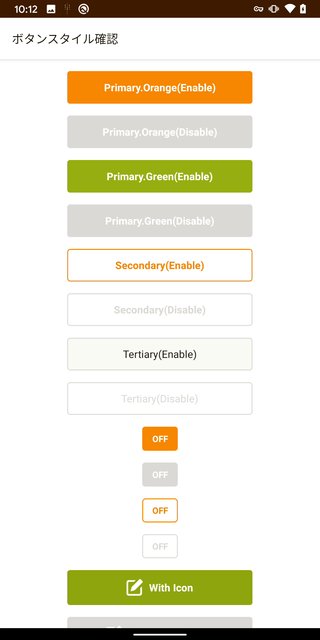
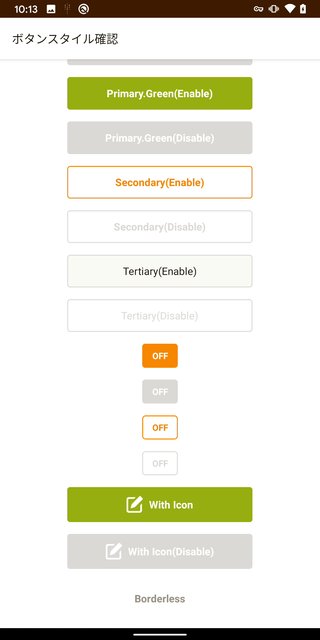
Button Style Verification
Before starting to work on the renewal project, to be able to use the new Material Design components, we had to migrate from the AppCompat theme to the MaterialComponents theme. Since the project already had a lot of custom button styles declared used within the app, we were afraid existing UI design might break when changing the theme.

Instead of checking each screen for each button style, we built a simple tool where designers can see a preview of all the button styles in a single screen. This is a very simple tool but it definitely cut the time that it takes between designers' feedback and bug-fixing.
Ken Burns Preview

In some of the the screens that we're added during the renewal project, series of images are shown in a slideshow with fade-in/fade-out transitions and custom animations which are called Ken Burns Effect.
The effect patterns are designed to be random, and depend on the number of images to be shown and whether there's a video included. Since this feature is already implemented in out Cookpad iOS app, the actual tweaking of the effect parameters were already done as discussed in detail in this post.

However, designers still need to verify that the effects are played correctly and are the same as the iOS version. Testing on the actual screen is unreliable since the effects are dependent on randomness and the count and type of content. To help designers verify the feature quickly, we built this tool where they can check the effects, change the patterns and verify the effect with different combination of contents.
Quick Navigation

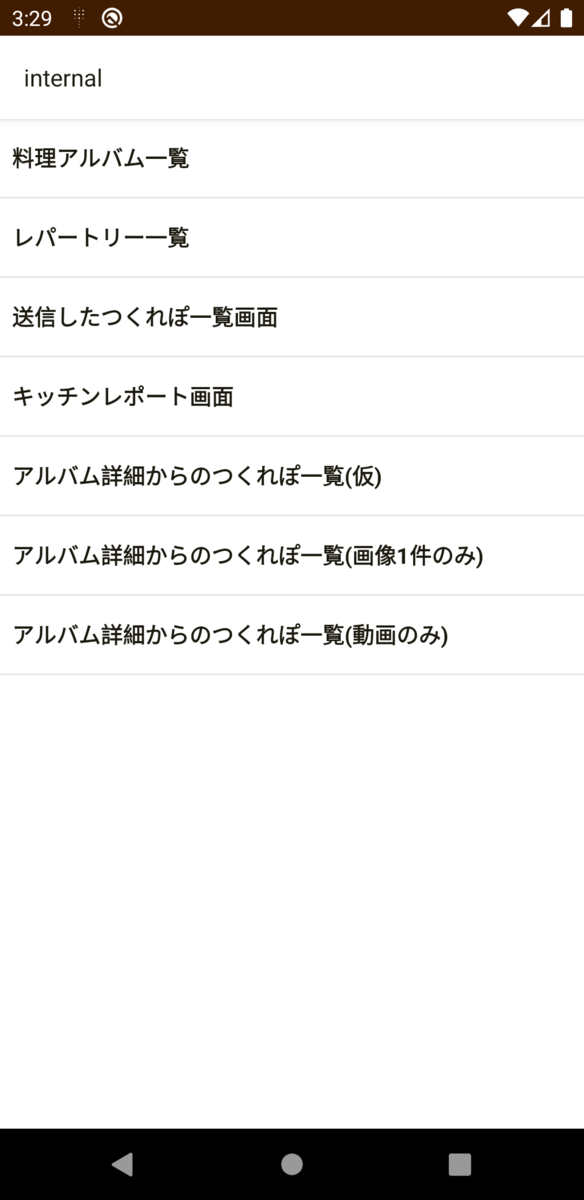
During the renewal project, we were adding new features that has a set of list and details screens. Most of the time, these screens are implemented independently and simultaneously and sometimes by different developers. Because of the parent-child relationship of the screens, the actual navigation between the screens cannot be implemented until the set is completed. To allow such navigation during development, we built a simple navigation list screen so that it's possible to access the child screens.
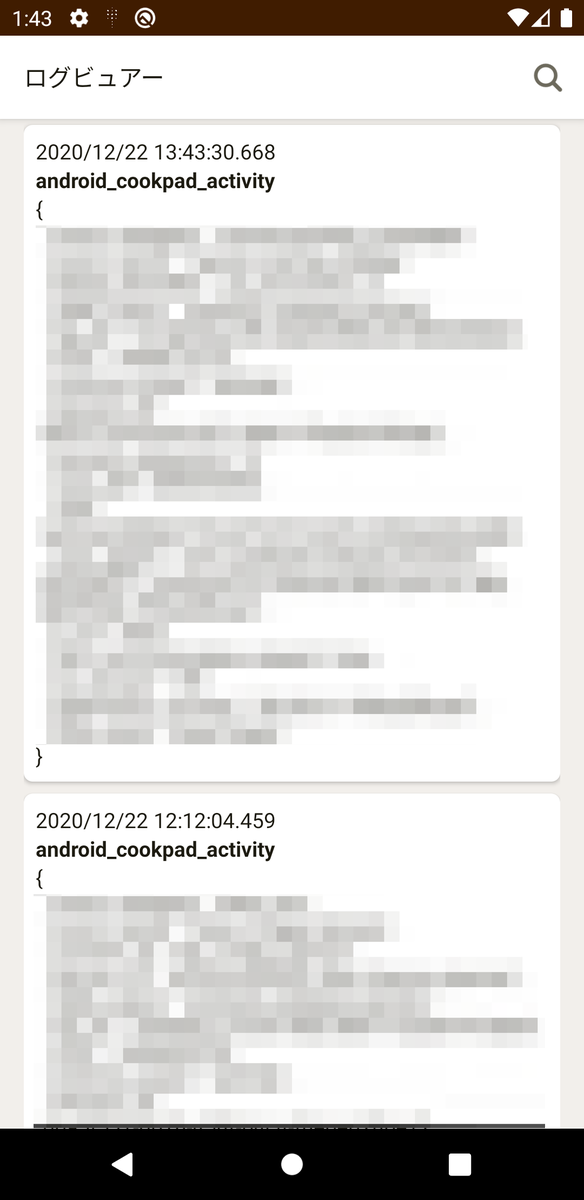
Log Viewer
As with most apps these days, in the Cookpad Android app, we do record logs of user's actions which are useful in analyzing and understanding the status of our services. Since these logs are buffered before being sent to our log infrastructure, when adding logs to the app, to make sure that the implementation is correct, we had to wait for the logs to be printed in logcat and/or check the backend.

To speed-up the development and debugging, we've added a simple Log Viewer tool. Since our logging library called Puree allows adding filters that can be applied to each log before sending, we created and added a filter where we can record the logs to a local database which the Log Viewer can query and display as a list.
Demo Apps

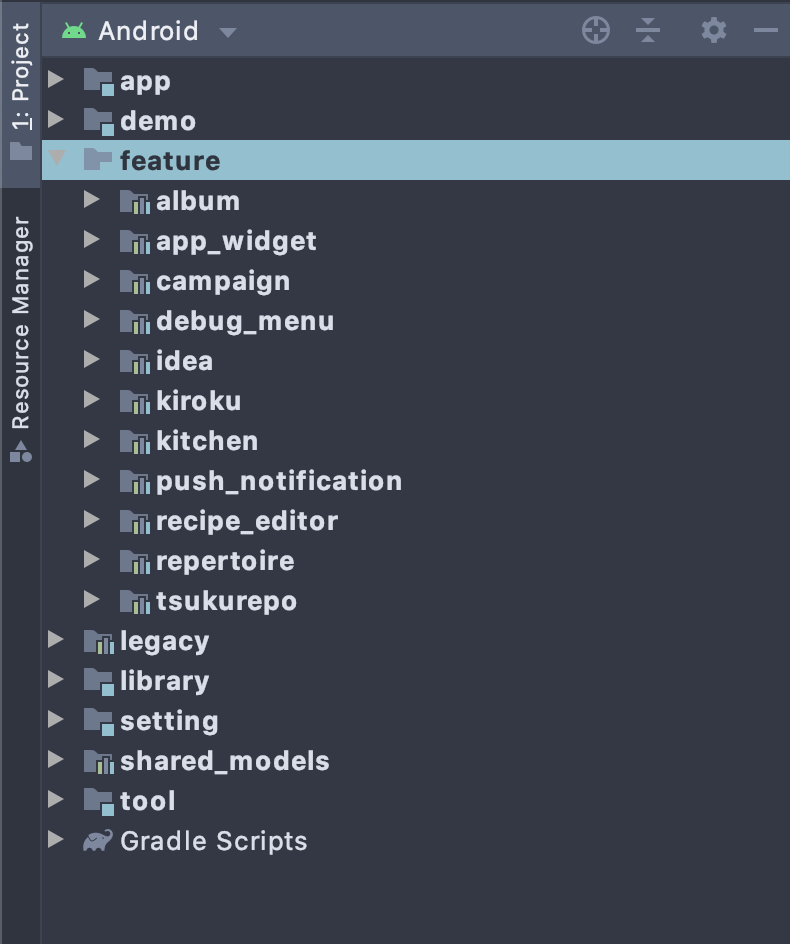
The Cookpad Android project was split into feature modules for better code organization and cohesion, and to potentially improve the time it takes to build and run the app. However, even if the features are independent of each other, debugging and verification still involves the whole project and the whole app has to be built and run.
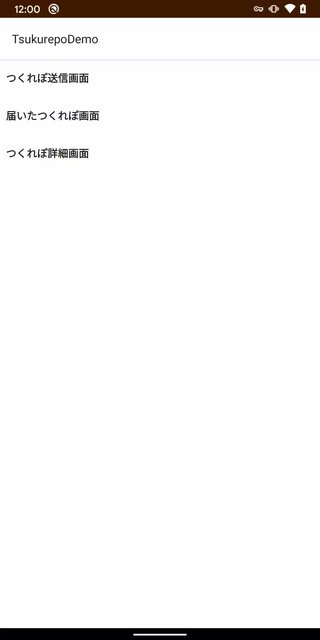
The Cookpad iOS app has the Sandbox apps which are mini-apps that contain a single feature that depends only on a subset of the app's modules. For Android we built a similar mechanism called Demo apps.

With Demo apps, it's possible to build only the modules needed for a feature and provide a simple entry point for the screens a feature has instead of building and running the whole app. The details of how Demo apps are implemented in Android are described in this post.
Final thoughts
We all know that developing large projects like the Android renewal project is difficult. Debugging and testing of projects with large and complex feature set are even harder. However, in most situations, there are tools already available to address some of the pain points we encounter during development. In situations in which there's no tool yet, why not try creating one. If you do, you might want to share it so that everyone can use it too.